Как настроить стиль страницы
Вы можете настроить дизайн вашего сайта под единый стиль бренда. Формируйте визуальную идентичность с помощью основной цветовой палитры и шрифтов для элементов сайта. Настройки, которые вы выбрали в Стиле страницы, будут наследоваться всеми остальными элементами.
Рекомендуем копировать элементы, чтобы сохранить единый стиль в дизайне страницы без дополнительной настройки.
Читайте про кастомную настройку элементов в статье Настройка внешнего вида элементов.
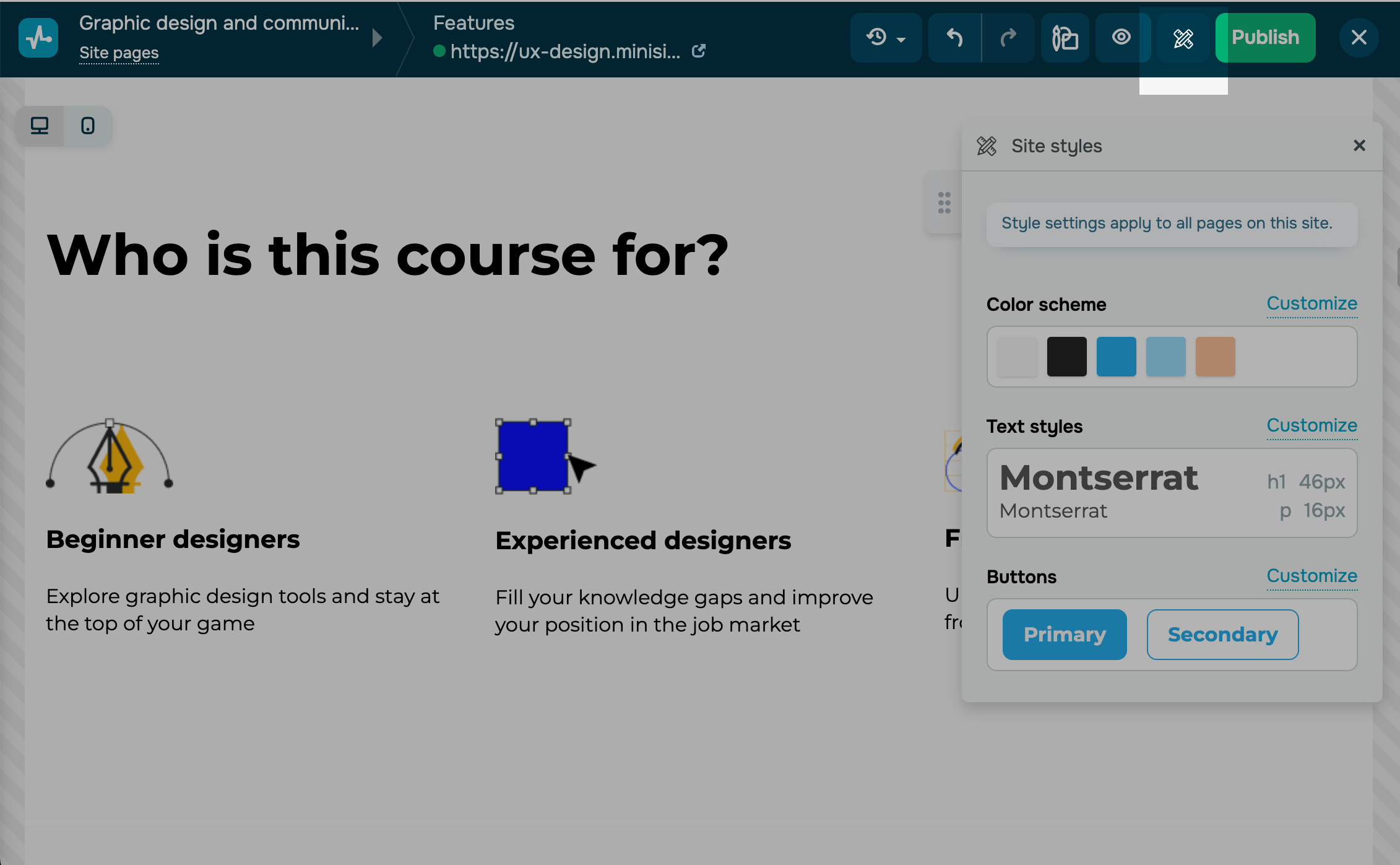
Чтобы перейти к настройкам стиля страницы, нажмите на соответствующий значок страницы в левом верхнем углу.

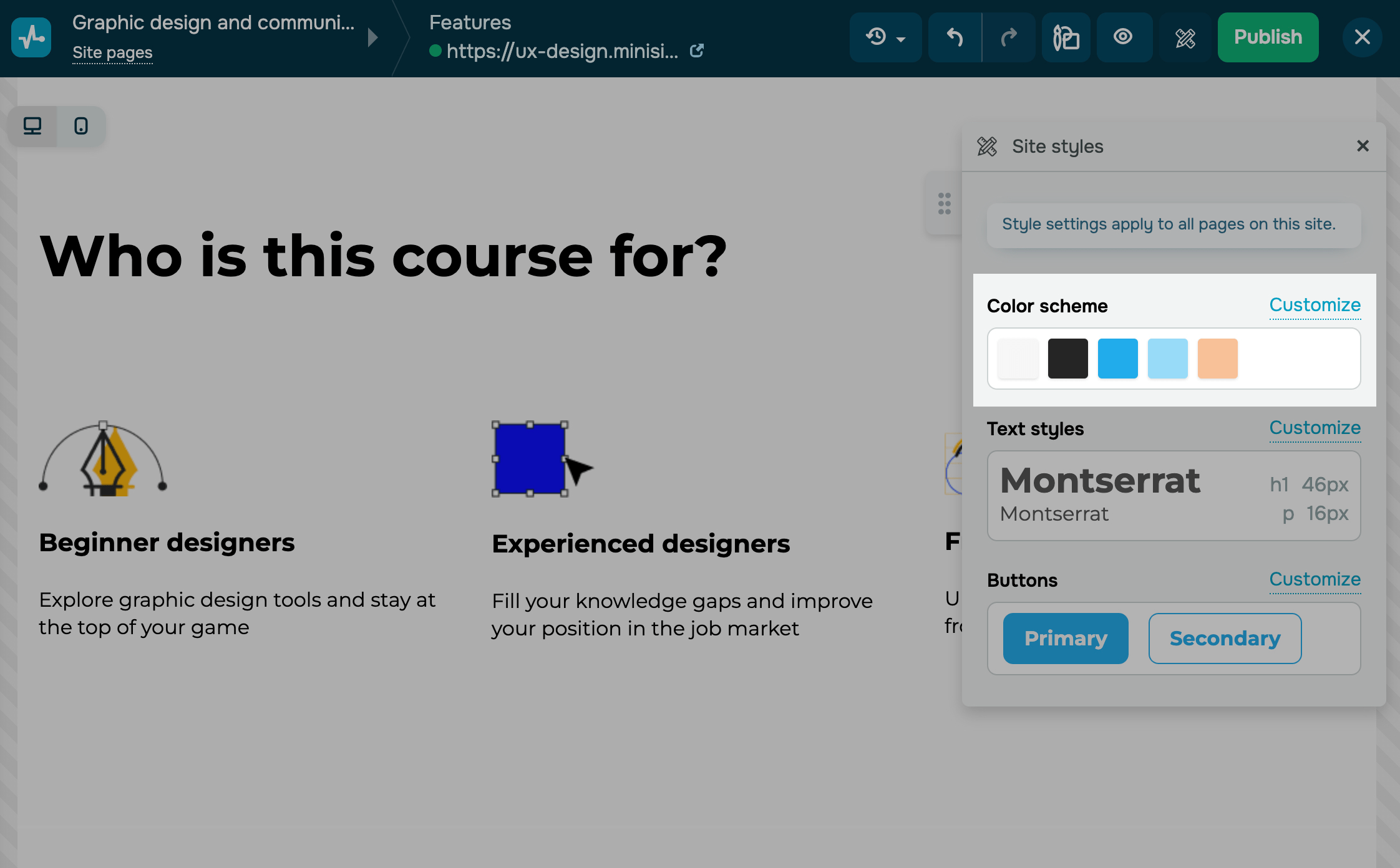
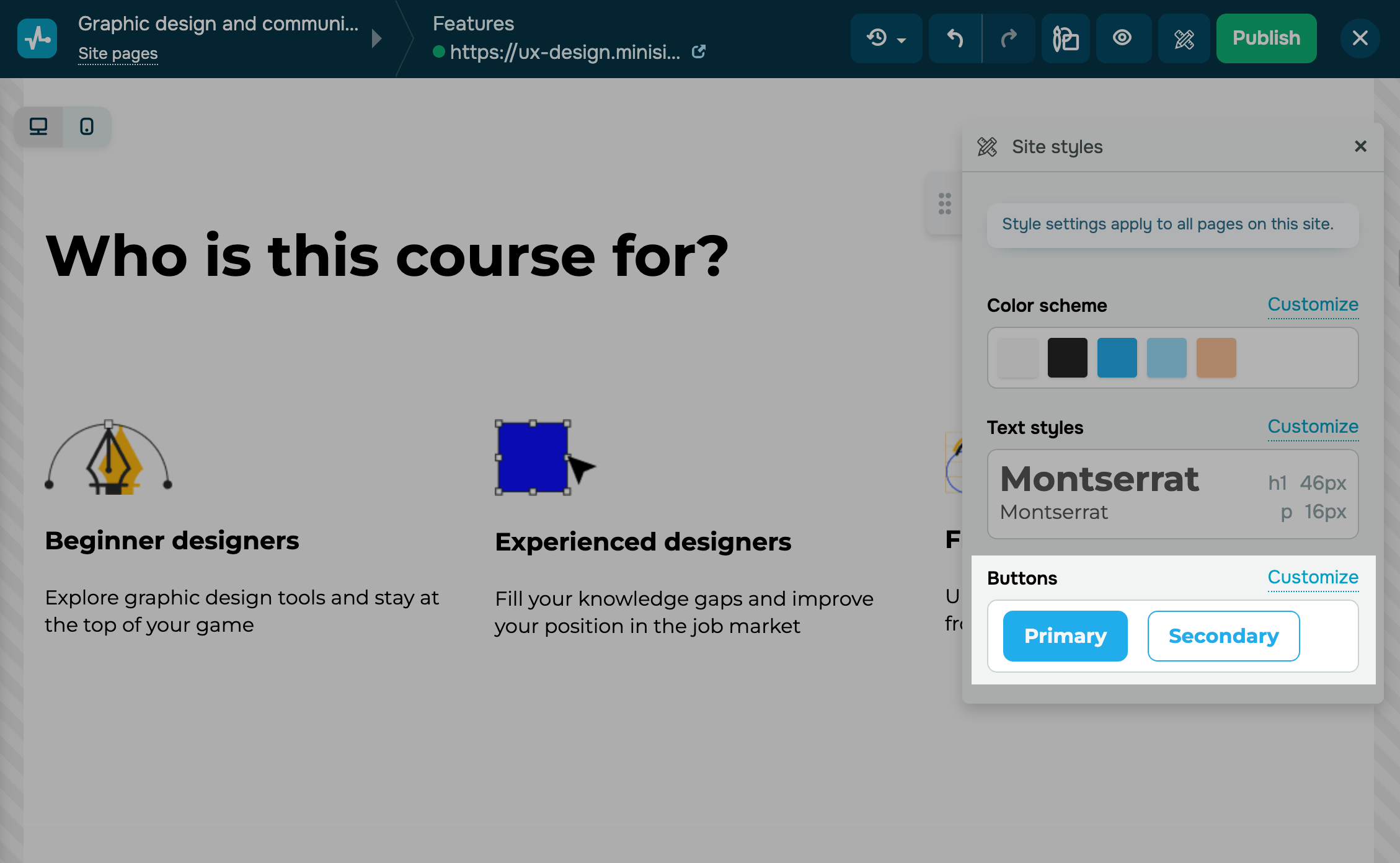
Цветовая палитра
В секции Цветовая схема (Color scheme) Вы можете выбрать цвета, которые будут преобладать в элементах сайта.

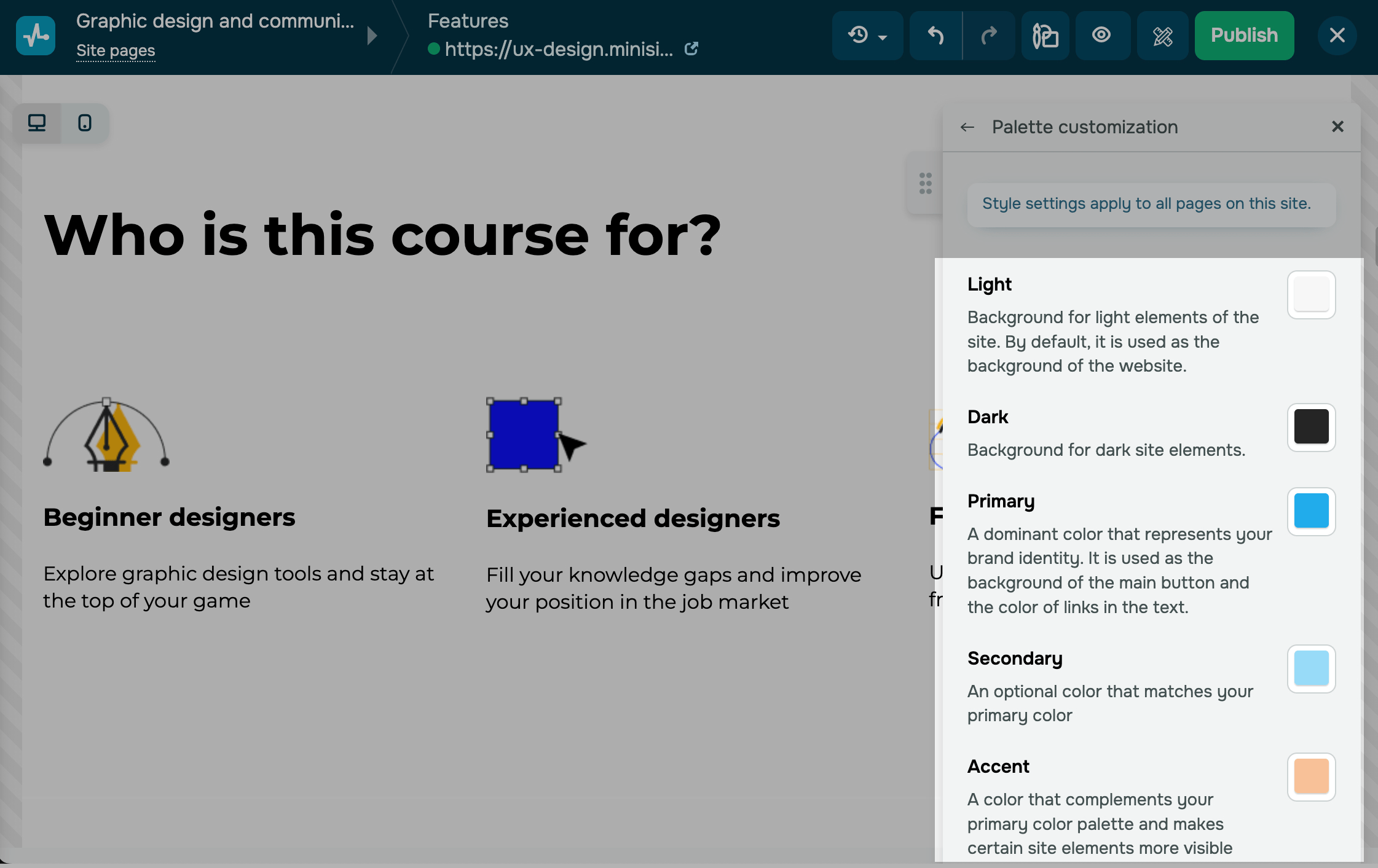
Чтобы настроить цветовую схему всех элементов по отдельности, нажмите Настроить (Customize) и выберите цвет:
| Светлый (Light) | Используется как фон для темных элементов сайта. |
| Темный (Dark) | Используется как фон для светлых элементов сайта. |
| Основной (Primary) | Цвет вашего бренда, используется для привлечения внимания. |
| Вспомогательный (Secondary) | Используется для привлечения внимания, контрастируя с основным. |
| Акцентный (Accent) | Используется для выделения уникальных элементов сайта. |

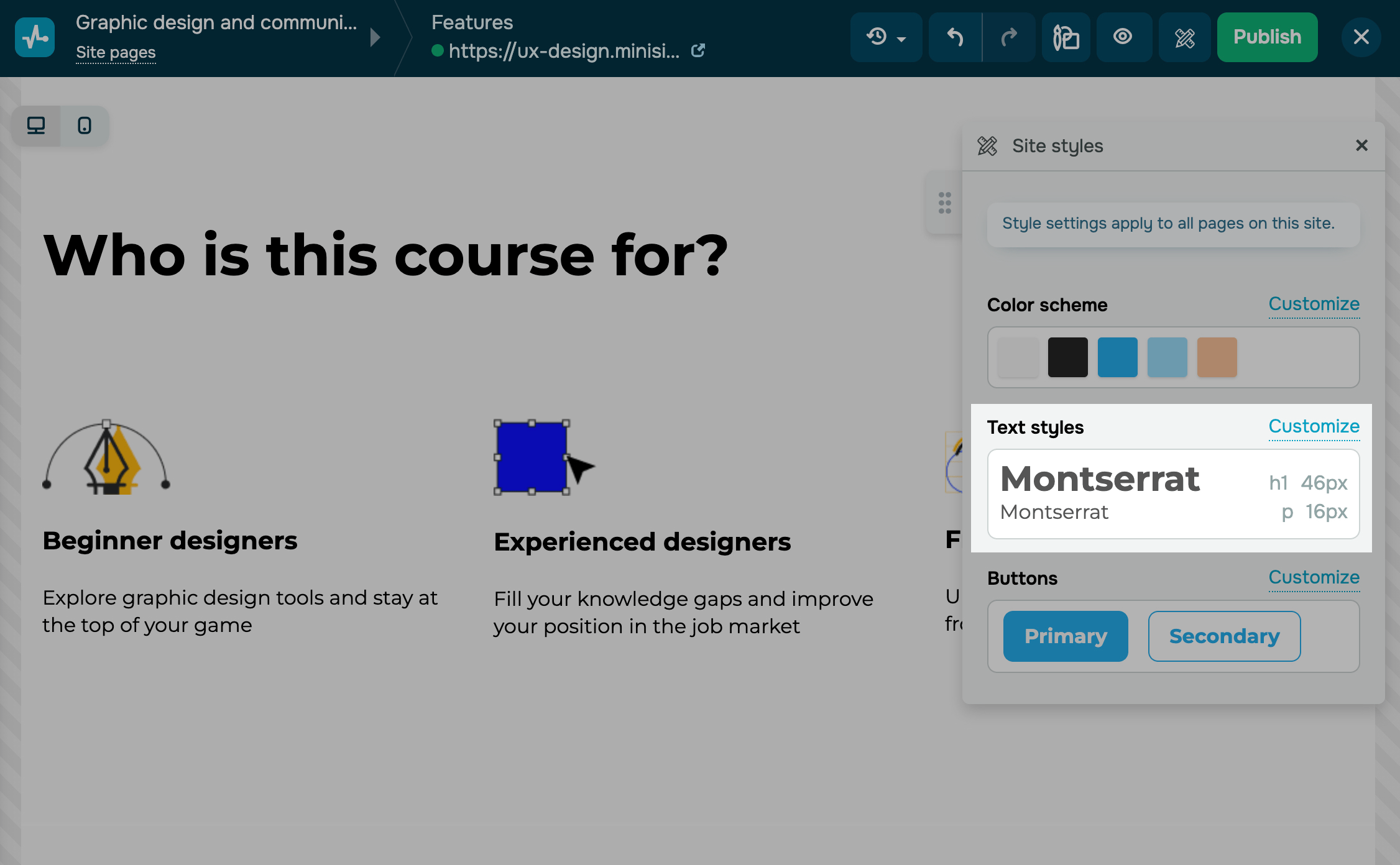
Стили текста
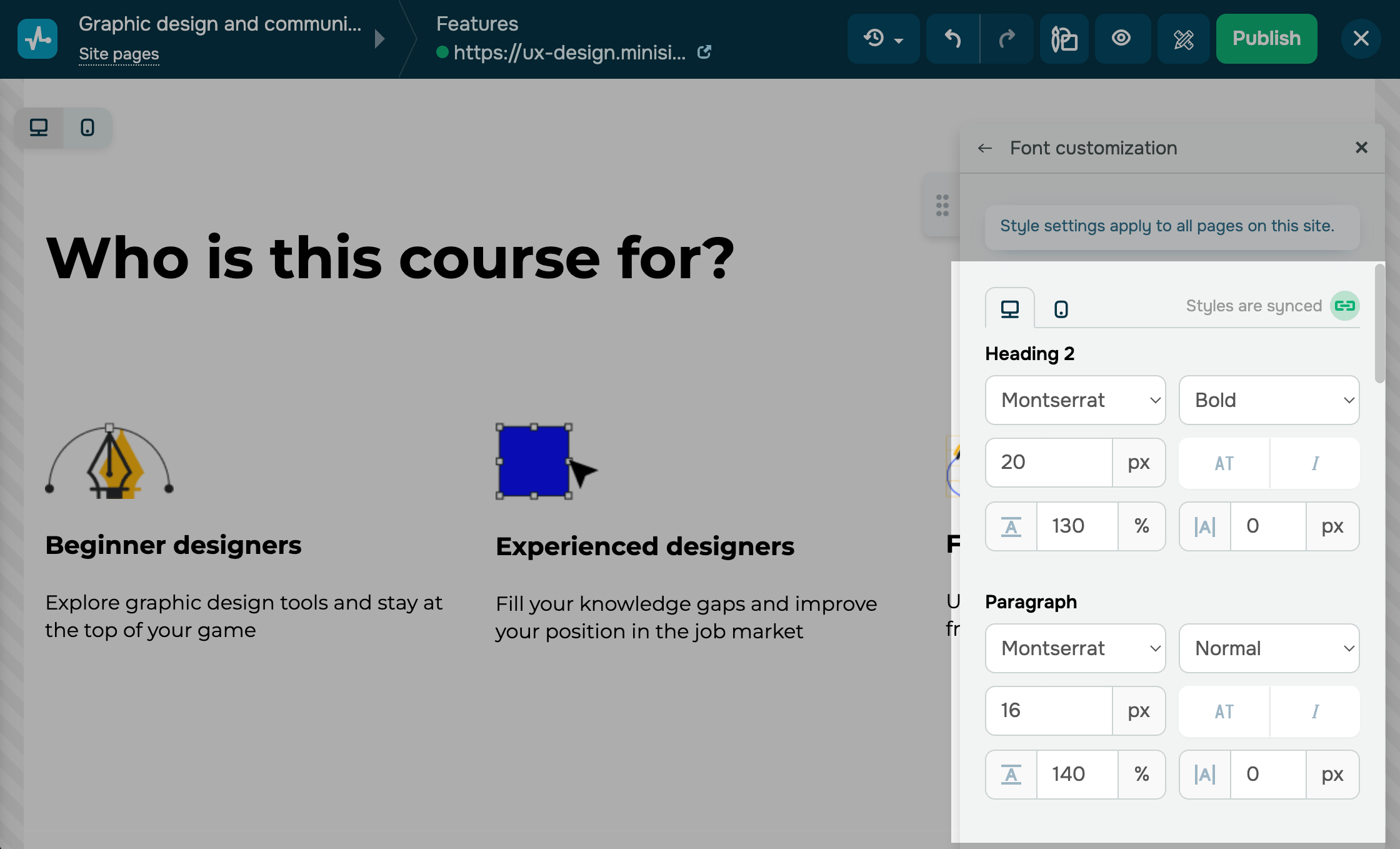
В секции Стили текста (Text styles) Вы можете выбрать установленные шрифтовые пары или настроить шрифты для абзацев и заголовков, чтобы они соответствовали стилю вашего сайта и сохранялась целостность дизайна.

Чтобы изменить стиль текста для абзацев и заголовков по отдельности, нажмите Настроить (Customize) и отрегулируйте параметры.
| Шрифт | Выберите общий внешний вид текста. |
| Жирность | Настройте толщину букв: жирный, тонкий или обычный. |
| Кегль | Задайте размер текста в пикселях (px). |
| Формат | Выберите свойства текста: сделать все буквы заглавными; добавить курсив. |
| Интервал между рядками | Задайте расстояние между строками текста, которое настраивается в процентах, и может быть меньше или больше 100%. |
| Интервал между буквами | Определите расстояние между символами текста в пикселях (px), которое не может быть отрицательным. |
Настройки кнопок соответствуют выбранным вами шрифтам.
Для кнопки виджета Форма размер шрифта зависит от выбранного размера кнопки: S — 0,8 размера от указанного в настройках, M — совпадает с выбранным, L — 1,2 от указанного шрифта.
Вы также можете добавить в конструктор свои собственные шрифты, которые предусмотрены вашим брендовым стилем.
Читайте также: Как добавить сторонний шрифт на сайт.

Стили кнопок
В секции Кнопки вы можете выбрать стили всех кнопок на сайте – в виджете Кнопка, Форма, Платежи, Регистрация и т.д.

Чтобы предоставить кнопке собственный стиль, нажмите Настроить и перейдите в необходимую вкладку:
| Основной (Primary) | Используется для первоочередных кнопок призыва к действию, где нужно привлечь больше внимания. |
| Вторичный (Secondary) | Используется для менее важных кнопок. Цвет этой кнопки по умолчанию более бледен. |

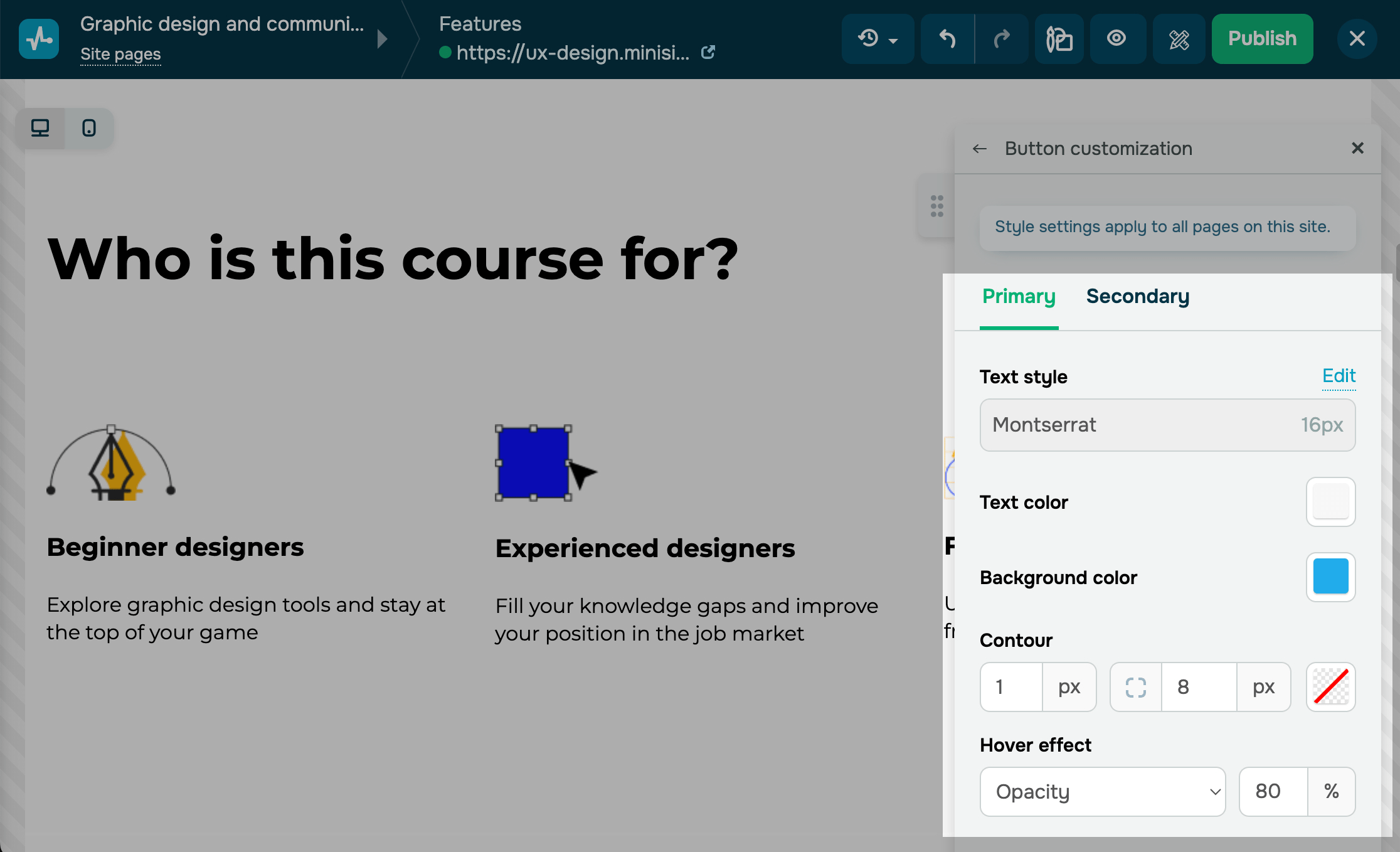
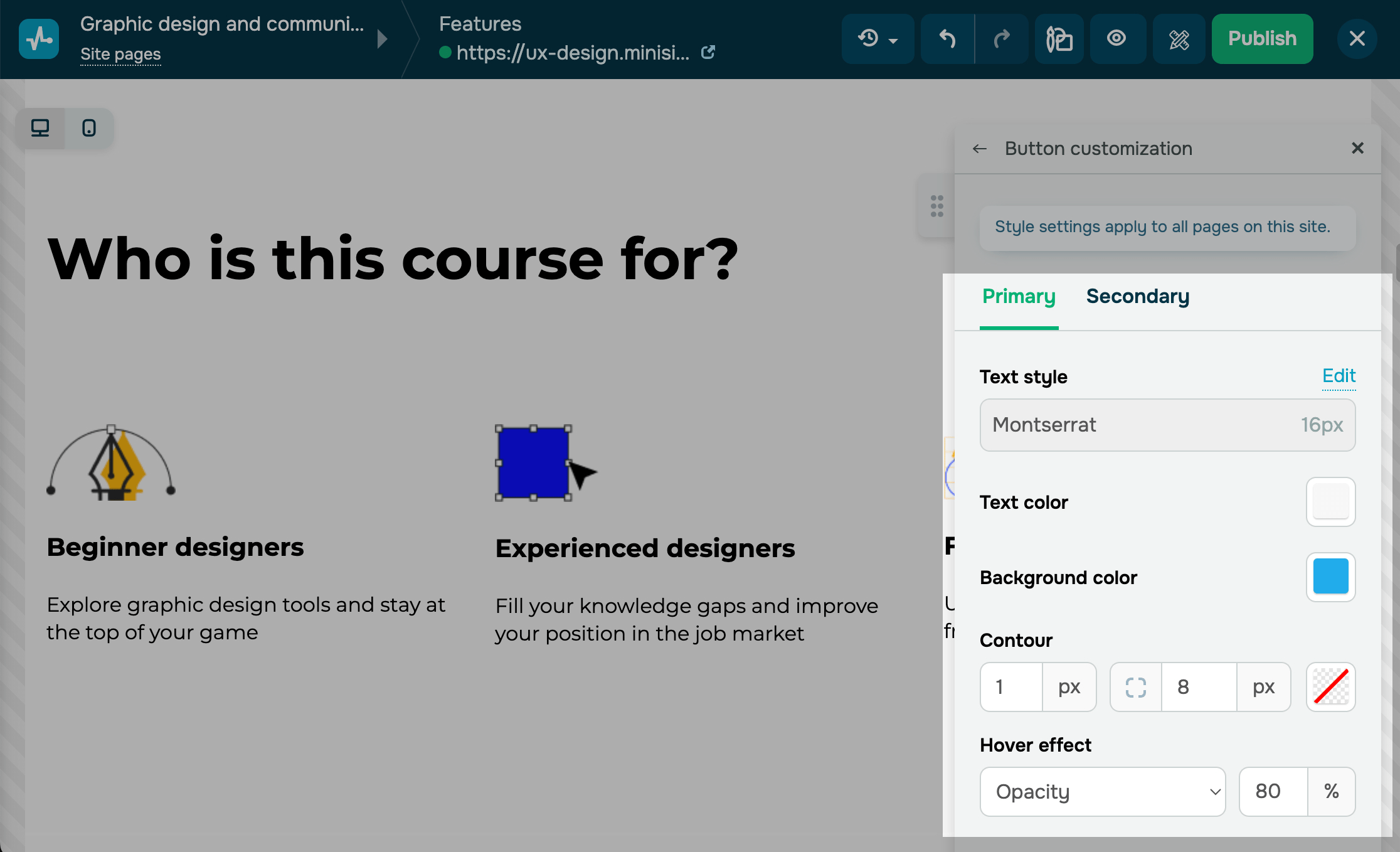
Для изменения вида кнопок можно использовать следующие параметры:
| Стиль текста (Text style) | Показывает стиль текста, выбранный в настройке шрифтов. Чтобы изменить его, нажмите Редактировать (Edit) и в секции Кнопка выберите шрифт, размер шрифта и отрегулируйте высоту и ширину текстовой строки. | |
| Цвет текста (Text color) | Определение цвета текста на кнопке. Нажмите на значок и выберите цвет. | |
| Цвет фона (Background color) | Определение цвета фона кнопки. Нажмите на значок и выберите цвет. | |
| Контур (Contour) | Добавляет линию вокруг кнопки ее границ. Активируйте переключатель, введите значение в пикселях для определения толщины линии, выберите тип линии и его цвет. | |
| Эффект при наведении (Hover effect) | Добавляет эффекты при наведении, чтобы увеличить количество конверсий и побуждать посетителей выполнить действие на странице. | |
| Прозрачность (Opacity) | Изменяется прозрачность кнопки со 100% на указанную. | |
| Тень (Shadow) | Вокруг кнопки появляется тень по периметру. | |
| Альтернативный цвет (Alternative color) | Цветовая схема кнопки будет изменяться.
Выберите цвет текста, фона и контура, которые будут отображаться при наведении. |
|

Обновлено: 18.10.2024
или