Как настроить страницу корзины
Страница корзины – это виджет, который появляется на сайте онлайн-магазина автоматически после его активации. На нем посетитель может выбрать способ оплаты и доставки, а также другие данные для оформления заказа.
На странице с виджетом можно настроить вид карточки товара и иконки самой корзины, добавить актуальные способы оплаты и нужную информацию, а также подключить аналитику.
На страницу с корзиной можно добавить другие элементы и изменить внешний вид в соответствии с стилем и потребностями бизнеса. К примеру, вы можете добавить верхнее меню, футер страницы или рекомендацию сопутствующих товаров.
Рассмотрим, как настроить стиль виджета Корзина и ее элементы.
Выделите список страниц сайта и напротив страницы Корзина (Cart) выберите в меню Редактировать (Edit). Также можно перейти к редактированию корзины из списка страниц в конструкторе.

Нажмите на виджет и в палитре редактирования элемента выберите компонент для настройки.
Настройте внешний вид
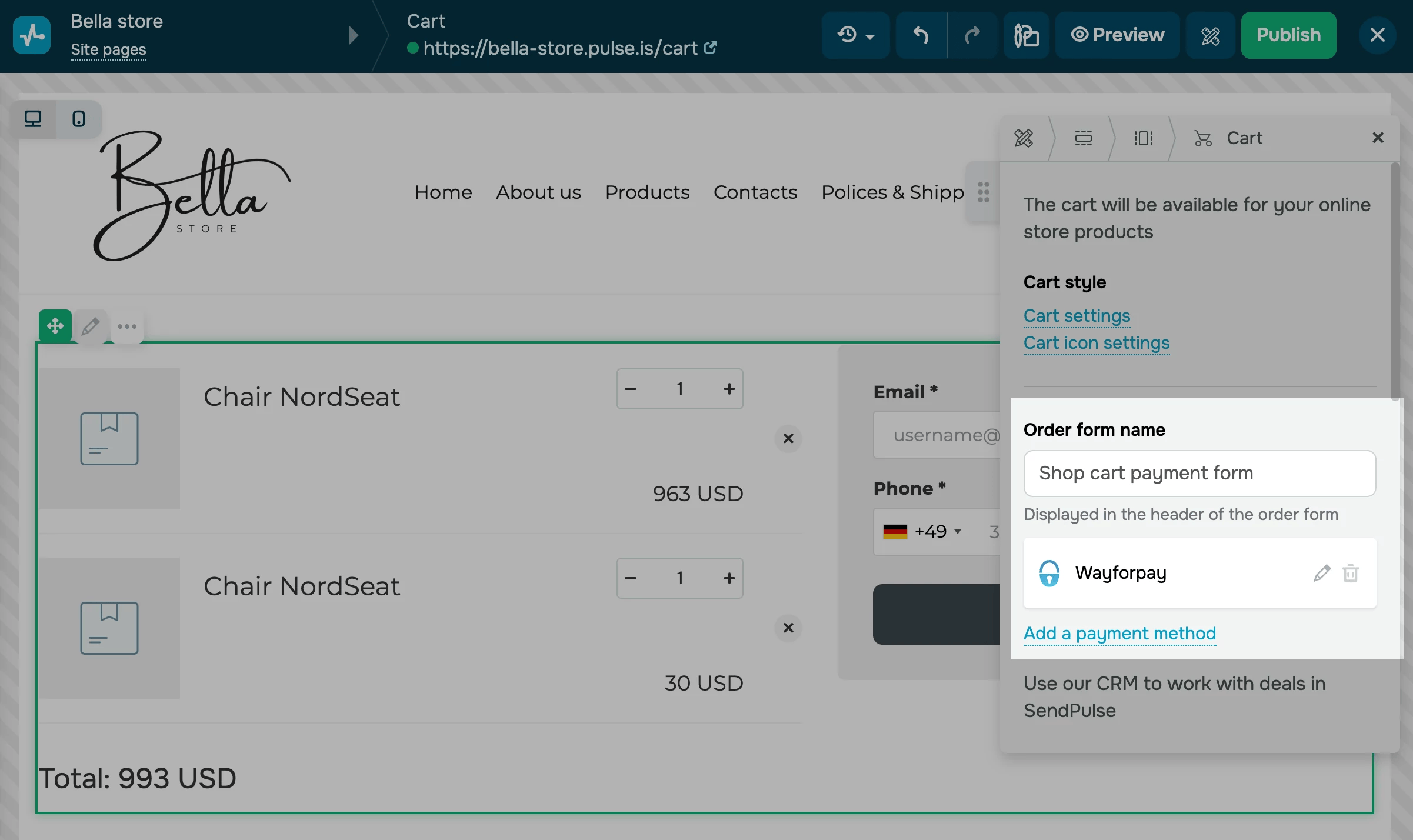
В разделе Внешний вид корзины (Cart style) нажмите на элемент, который необходимо обновить.
Корзина
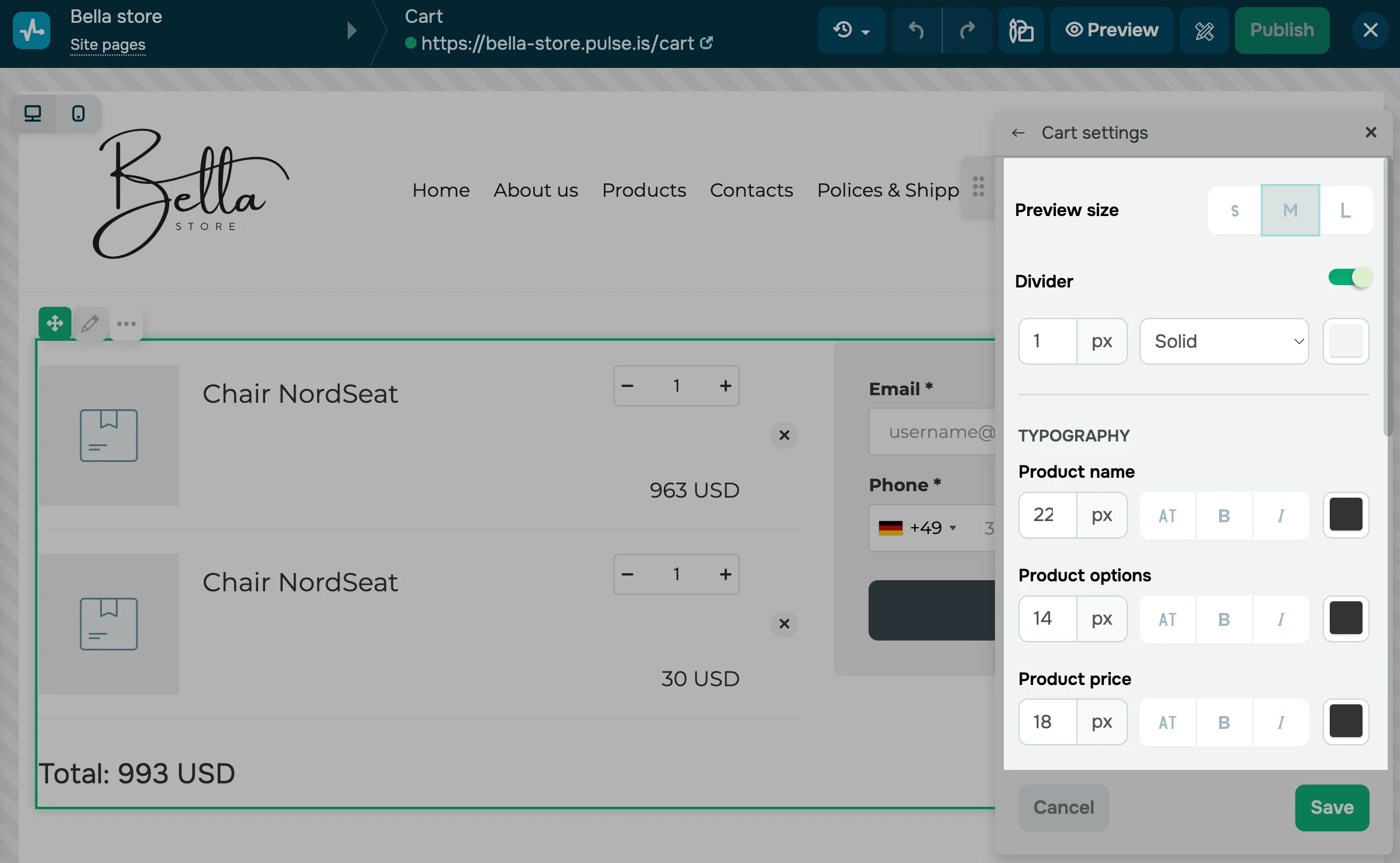
В разделе Настройки корзины (Cart settings) вы можете настроить стиль элементов добавленной карты товара:
| Размер превью (Preview size) | Изменение размера превью товаров. Выберите S, M или L. |
| Разделитель (Divider) | Добавляет отступление между превью товаров. Выберите размер, стиль и цвет. |
| Типография (Typography) | Изменение размера стиля текст в превью товаров. Выберите размер, формат и цвет текста для названия, варианта, цены и суммы. |
| Кнопка удаления товара (Delete product button) | Изменение стиля удаления товара иконки из корзины. Выберите цвет иконки (крестик) и цвет фона. Если добавить цвет, значок будет круглым. |
| Счетчик количества товаров (Card product counter) | Изменение стиля счетчика, благодаря которому пользователь может изменить количество товаров в корзине. Выберите внешний вид поля, цвет, округление и размер. |

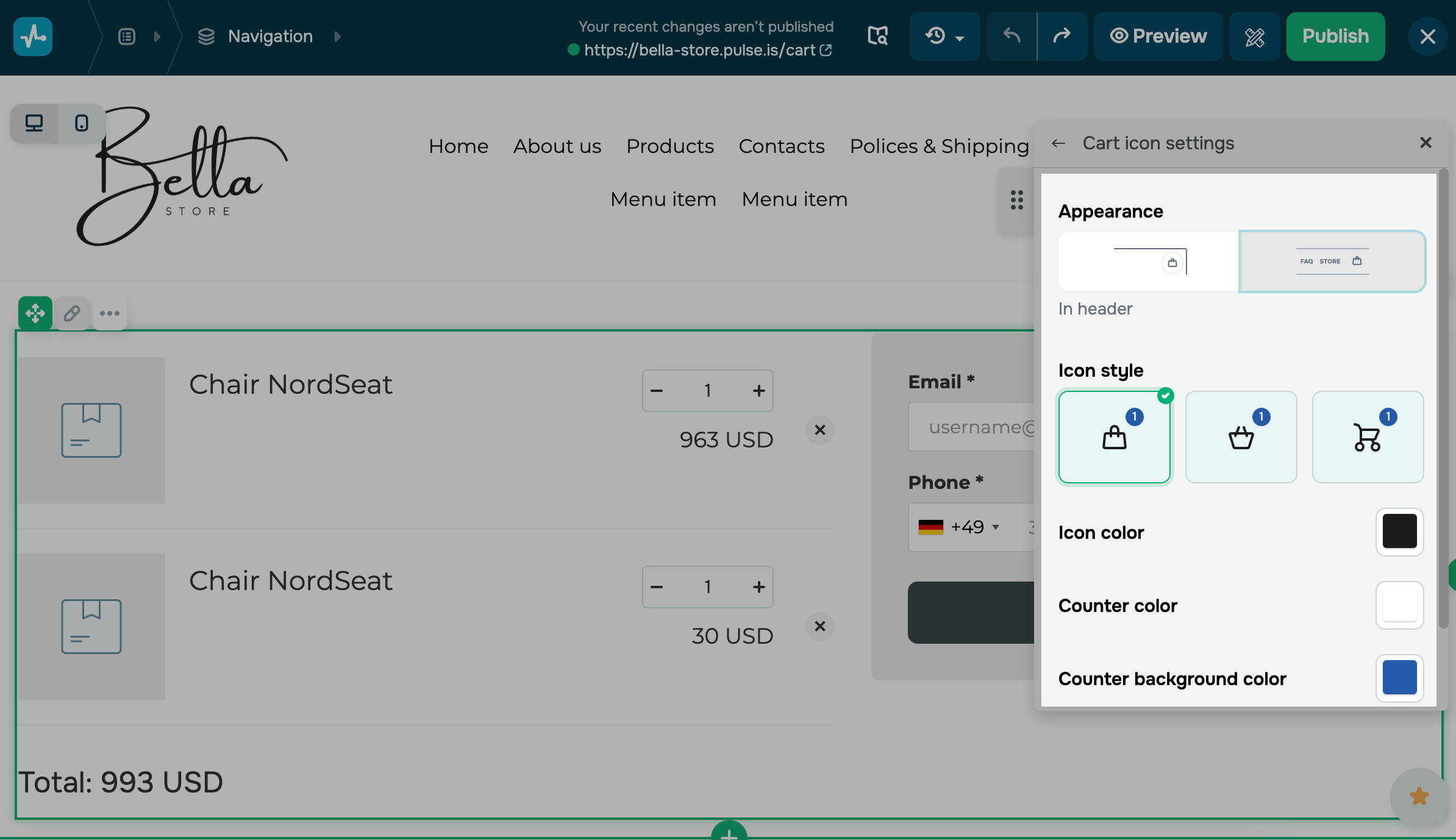
Иконка корзины
В разделе Настройки иконки корзины (Cart icon settings) можно изменить стиль иконки, отображаемой на каждой странице сайта. В секции Внешний вид (Appearance) выберите стиль иконки.
| Плавающий (Floating) | Иконка корзины будет закреплена в правом углу экрана и остается статической при прокрутке экрана. |
| В шапке сайта (In header) | Иконка корзины будет закреплена в пределах шапки сайта. |
Выберите вид иконки, цвет для каждого элемента иконки, радиус скругления и размер.

Настройте форму заказа
Добавьте способ оплаты
Выберите, через какую платежную систему принимать оплату. Если в вашем интернет-магазине предусмотрен не один способ оплаты, можете добавить несколько. Для этого нажмите Добавить способ оплаты (Add a payment method).
Необходимо добавлять методы оплаты, которые работают в той же валюте, которая необходима для магазина. При добавлении платежной системы в другой валюте она будет получать неправильную сумму к оплате.
Подробнее о подключении разных способов оплаты читайте в разделе Прием оплат.

После подтверждения оплаты пользователей можно перенаправить на определенную страницу. Для этого прокрутите вниз и выберите Дополнительные параметры формы (Additional form settings). Выберите или введите ссылку на страницу, которая появится после подтверждения оплаты.
Для CRM-товаров действует проверка наличия при оформлении заказа. Если товар закончился или его осталось меньше, чем покупатель добавил в корзину, он увидит сообщение о невозможности оформить покупку. Количество товара и сумма будут скорректированы в соответствии с актуальными остатками.
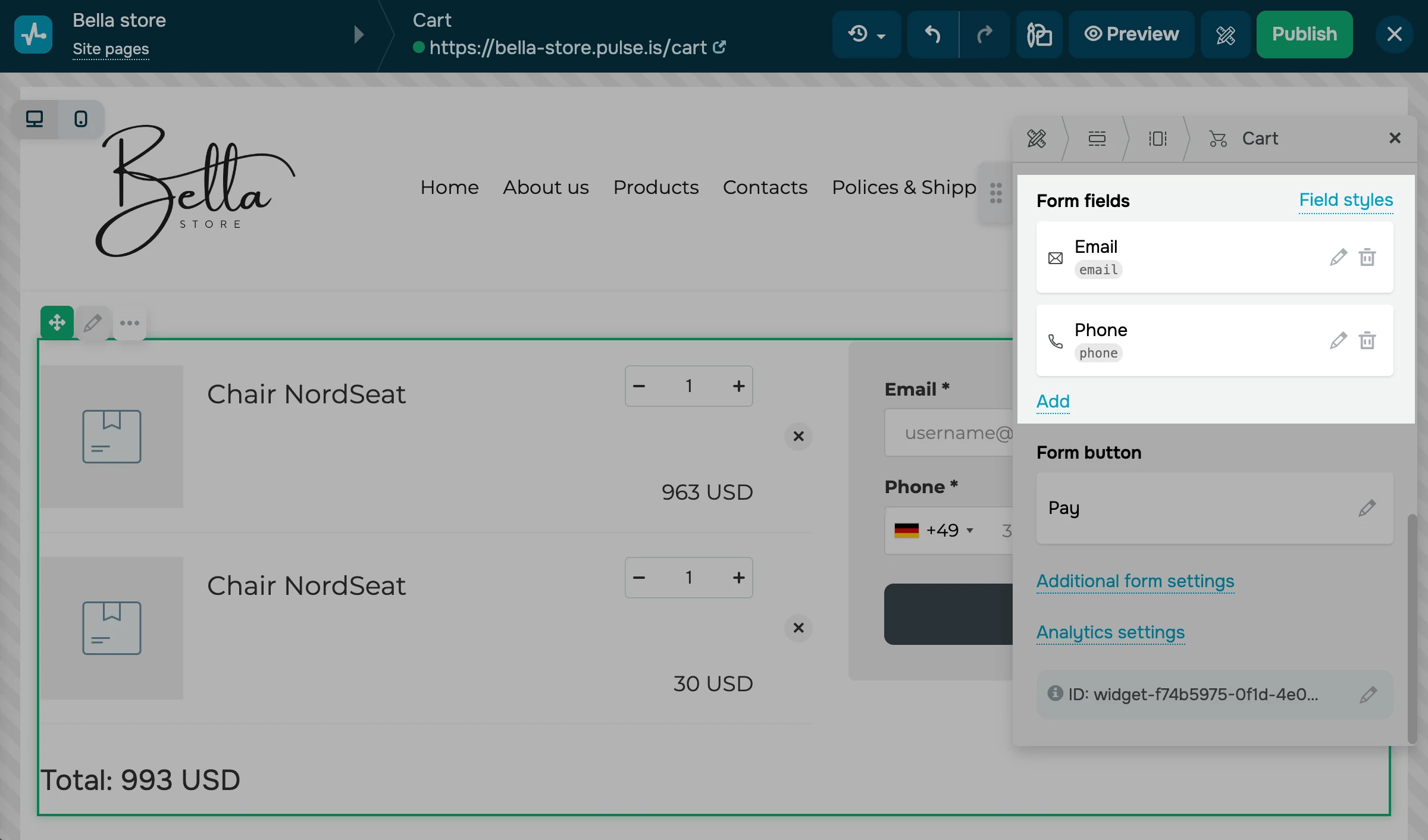
Настройте поля формы
По умолчанию в форме заказа уже есть одно обязательное поле Email — по ним клиент будет идентифицирован во всех сервисах SendPulse. Вы также можете добавить поля, чтобы собрать дополнительную информацию, например имя, адрес и телефон.
Нажмите Добавить (Add) в разделе Поля формы (Form fields). Чтобы настроить поле, нажмите на карандаш против поля. Выберите тип поля, введите название, текст-заполнитель и подвяжите к полю в CRM. Можно также перемещать и удалять поля.
Читайте также: Какие типы пользовательских полей можно настроить.

Настройте интеграцию с другими сервисами
Чтобы настроить интеграцию с CRM, введите название сделки и выберите воронку и статус сделки, в который сохранять сделку. После оформления заказа в CRM будет создано соглашение и контакт с данными с полей корзины, а список товаров будет добавлен в комментарии сделки.
Также вы можете интегрировать с сервисом email рассылок. Активируйте Добавить в адресную книгу (Add to mailing list) и выберите книгу.

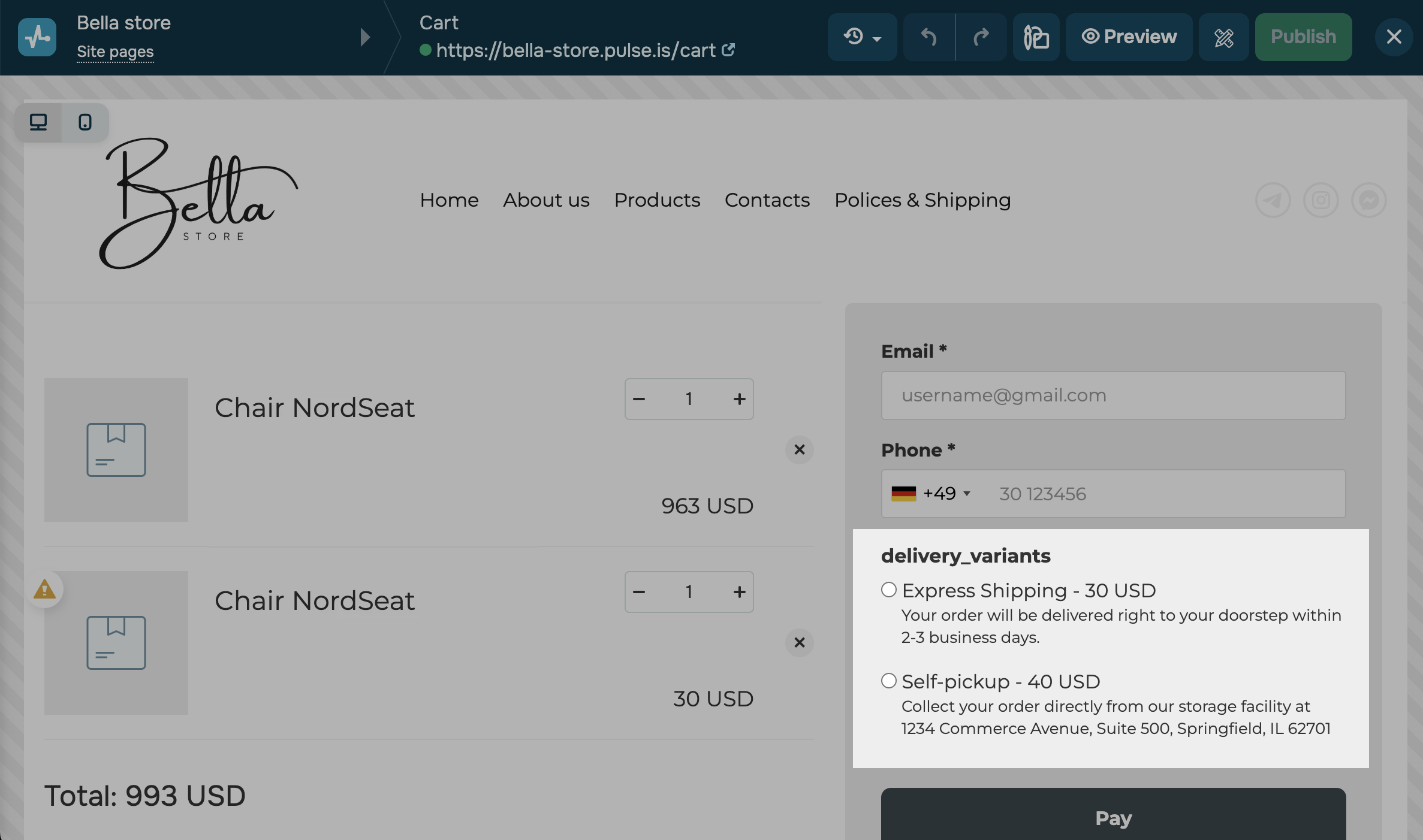
Настройте способ доставки
Для физических товаров доступные способы доставки отображаются автоматически после того, как вы добавите их в настройках онлайн-магазина.
Если в пользовательской корзине будут только цифровые товары, варианты доставки отображаться не будут.

Настройте кнопку оплаты
Для настройки стиля кнопки оплаты нажмите на карандаш в разделе Кнопка оплаты (Button form). В поле Текст введите текст кнопки, а в поле Стиль выберите размер и стиль кнопки: Основной и Вторичный наследуются из общего стиля страниц, а для стиля Настроенный вы можете выбрать цвет текста, фона, настроить контур и эффект при наведении.
Добавьте страницу после оплаты
Вы также можете направить пользователя на конкретную страницу после подтверждения оплаты. Для этого прокрутите вниз и выберите секцию Дополнительные настройки формы (Additional form settings). Введите ссылку на страницу, которая должна появиться после подтверждения оплаты. Вы также можете выбрать страницу сайта из раскрывающегося меню или добавить ссылку на чат-бота.
Читайте также: Как настроить страницу оплаты на сайте и продолжить воронку продаж.
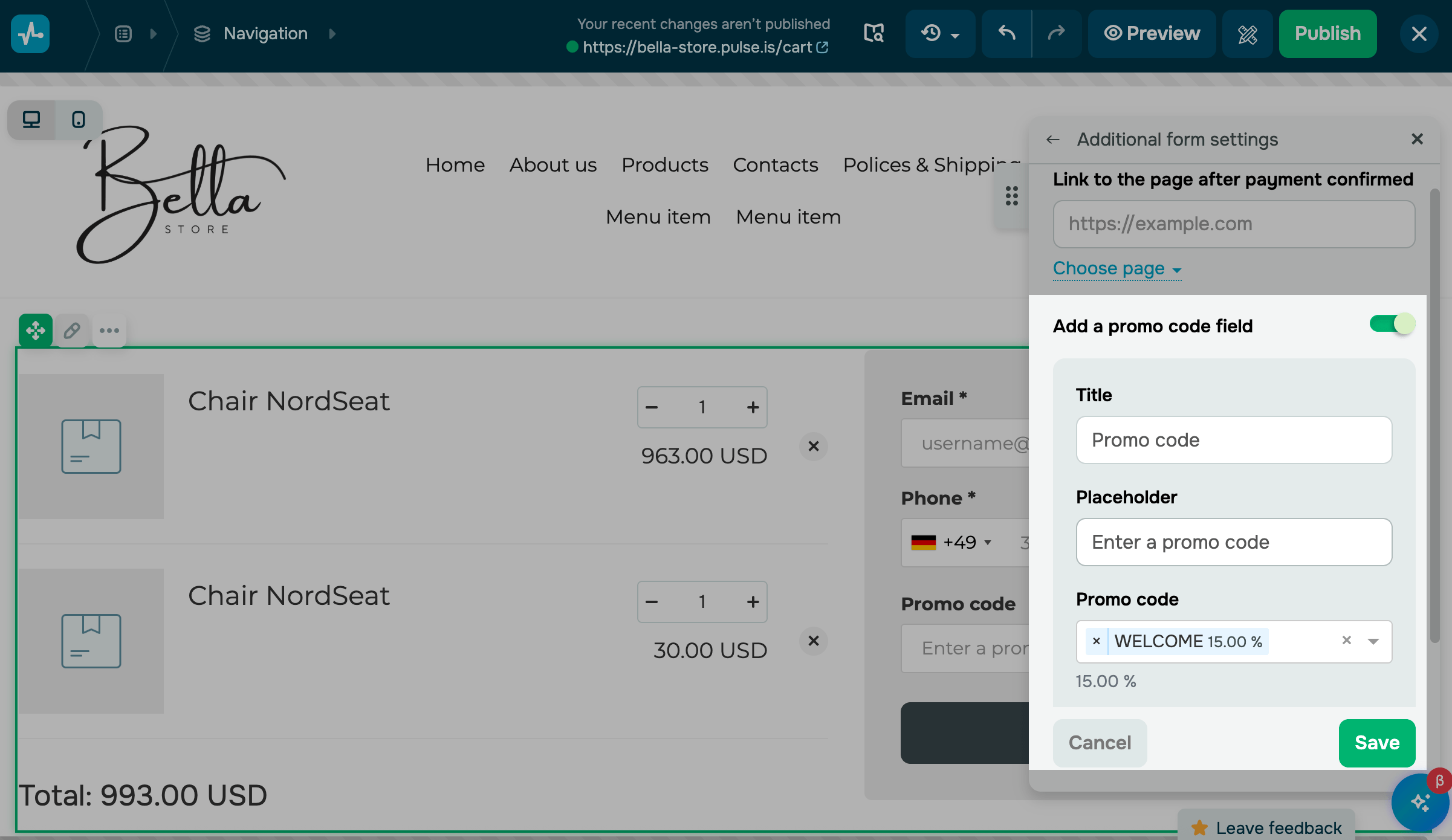
Добавьте промокод
Вы можете предоставить пользователям возможность применять промокоды из CRM при оплате через корзину — это удобно для акций, скидок или бонусных предложений.
Перейдите в секцию Дополнительные настройки формы (Additional form settings) и активируйте Добавить поле для ввода промокода (Add a promo code field), затем выберите, какие промокоды разрешено использовать.
В поле Заголовок (Title) задайте название, которое будет отображаться над полем, например, «Используйте промокод». В поле Подсказка (Placeholder) введите текст подсказки внутри поля. В поле Промокод выберите один или несколько промокодов из выпадающего списка.

После публикации сайта на странице корзины появится поле для ввода промокода. Пользователь сможет ввести код, и система автоматически проверит его — если промокод действителен, сумма заказа уменьшится на указанную величину скидки.
Настройте аналитику
Вы можете настроить передачу целей из формы в событиях Google Analytics и Facebook Pixel. Нажмите кнопку Настройка аналитики (Настройки аналитики).
Активируйте нужный переключатель: Передавать цель в Google Analytics или Передавать цель в пиксель Facebook.
Для активации передачи данных в настройках сайта должны быть добавлены пиксельные коды Facebook и Google Analytics. Читайте подробнее: Как подключить Google Analytics к сайту и Как подключить пиксель Facebook к сайту.
Перед закрытием конструктора сайтов проверьте правильность настроек виджета.
Обновлено: 24.10.2025
или