Как создать виджет подписки на чат-бота
С помощью SendPulse вы можете создать и добавить виджет подписки на ваш сайт. Таким образом посетители сайта смогут подписываться на ваши чат-боты.
Вы можете также передавать пользовательские переменные и UTM-метки при подписке через виджет, читайте подробнее Как передавать пользовательские переменные при подписке на чат-бота.
Создайте виджет подписки
Перейдите в раздел Чат-боты во вкладку Виджеты подписки и нажмите Создать виджет подписки.
Cоздать виджет подписки вы сможете только после того как создадите хотя бы одного чат-бота.
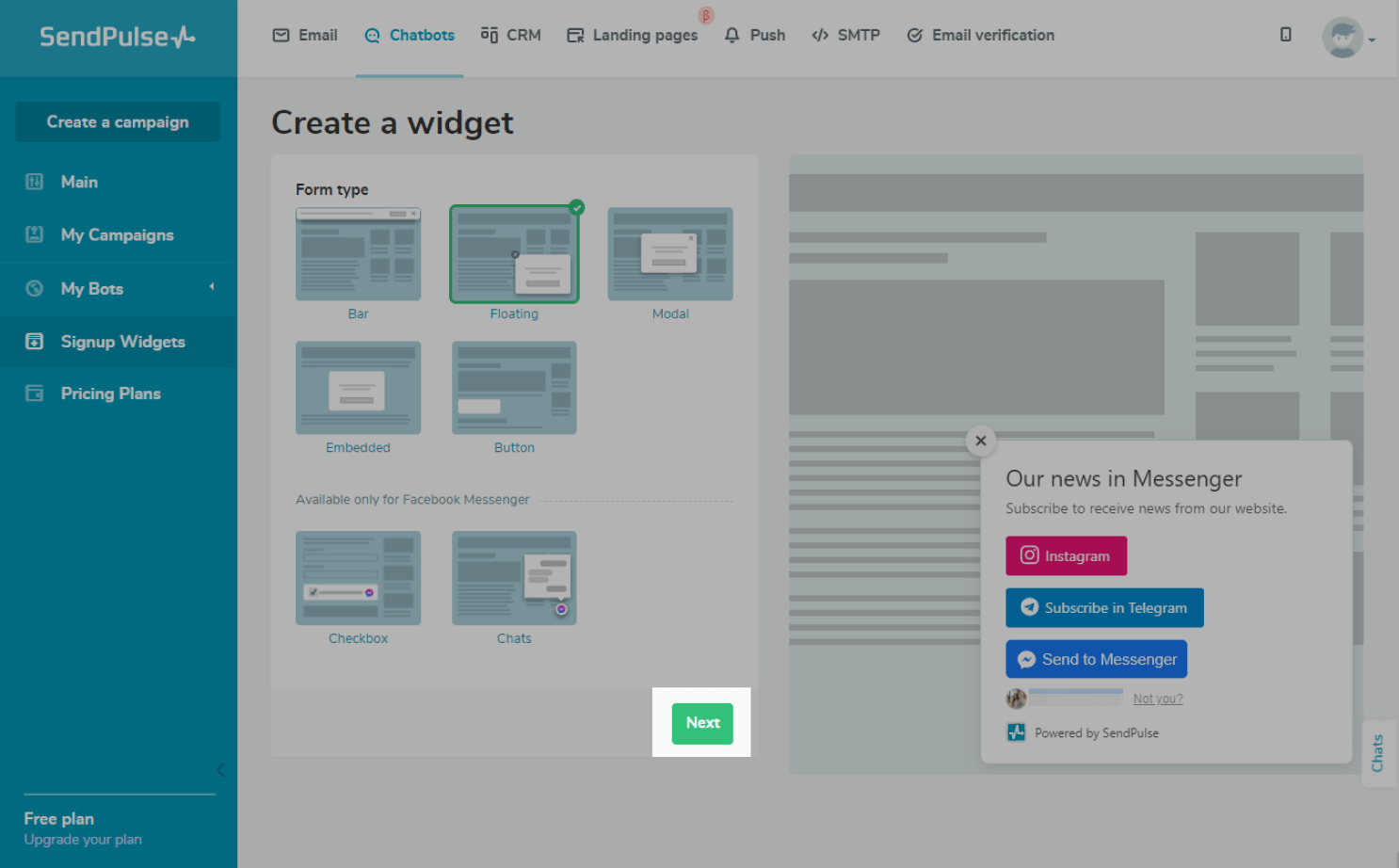
Выберите вид формы
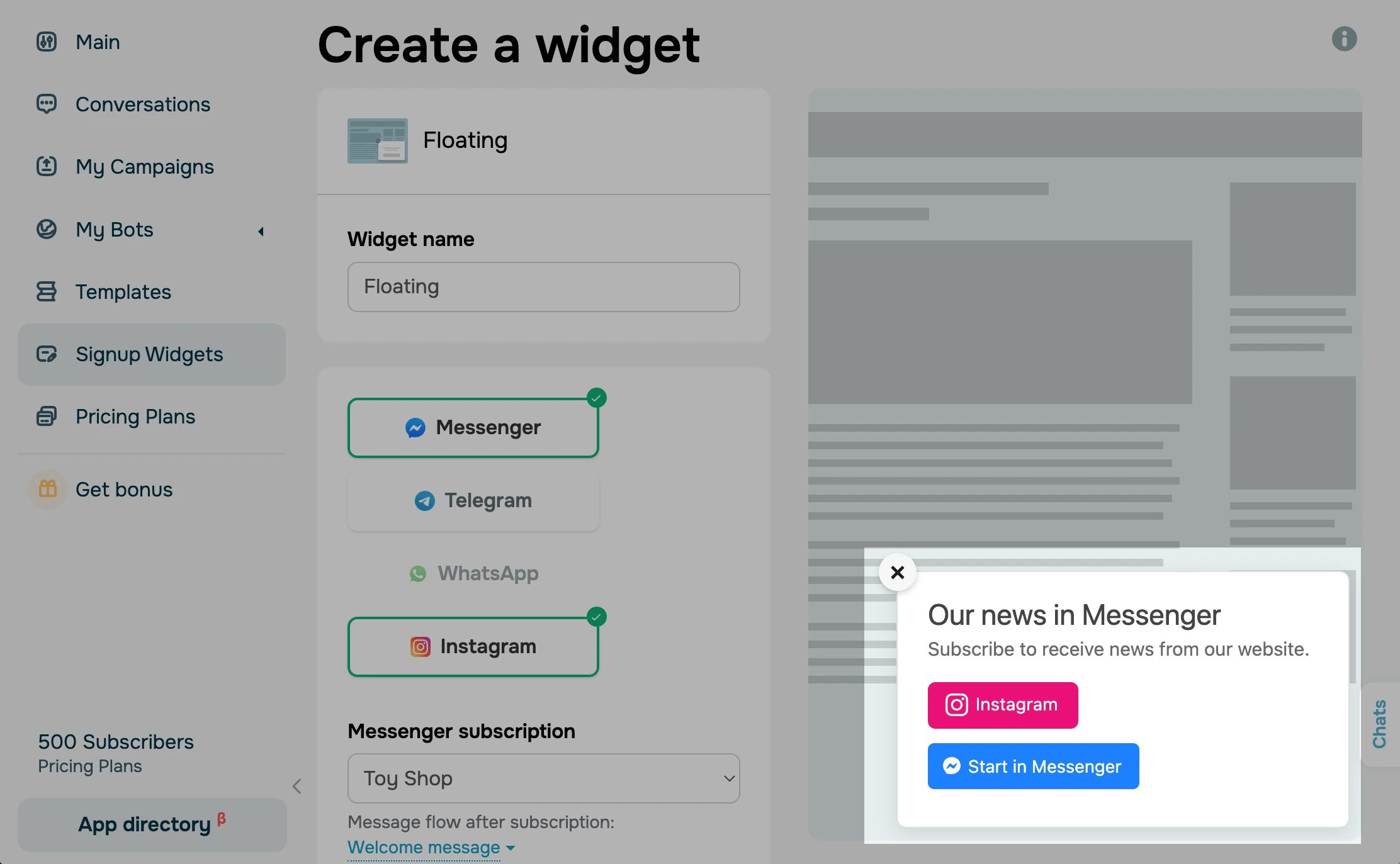
Вы можете выбрать следующие виды формы: Фиксированная, Кнопка, Плавающая, Попап-окно, Встроенная, Онлайн-чат или Чекбокс . В правой части экрана показано, как выглядит форма выбранного вида.
Виджеты Онлайн-чат и Чекбокс доступны только для Facebook Messenger.
Нажмите Далее.

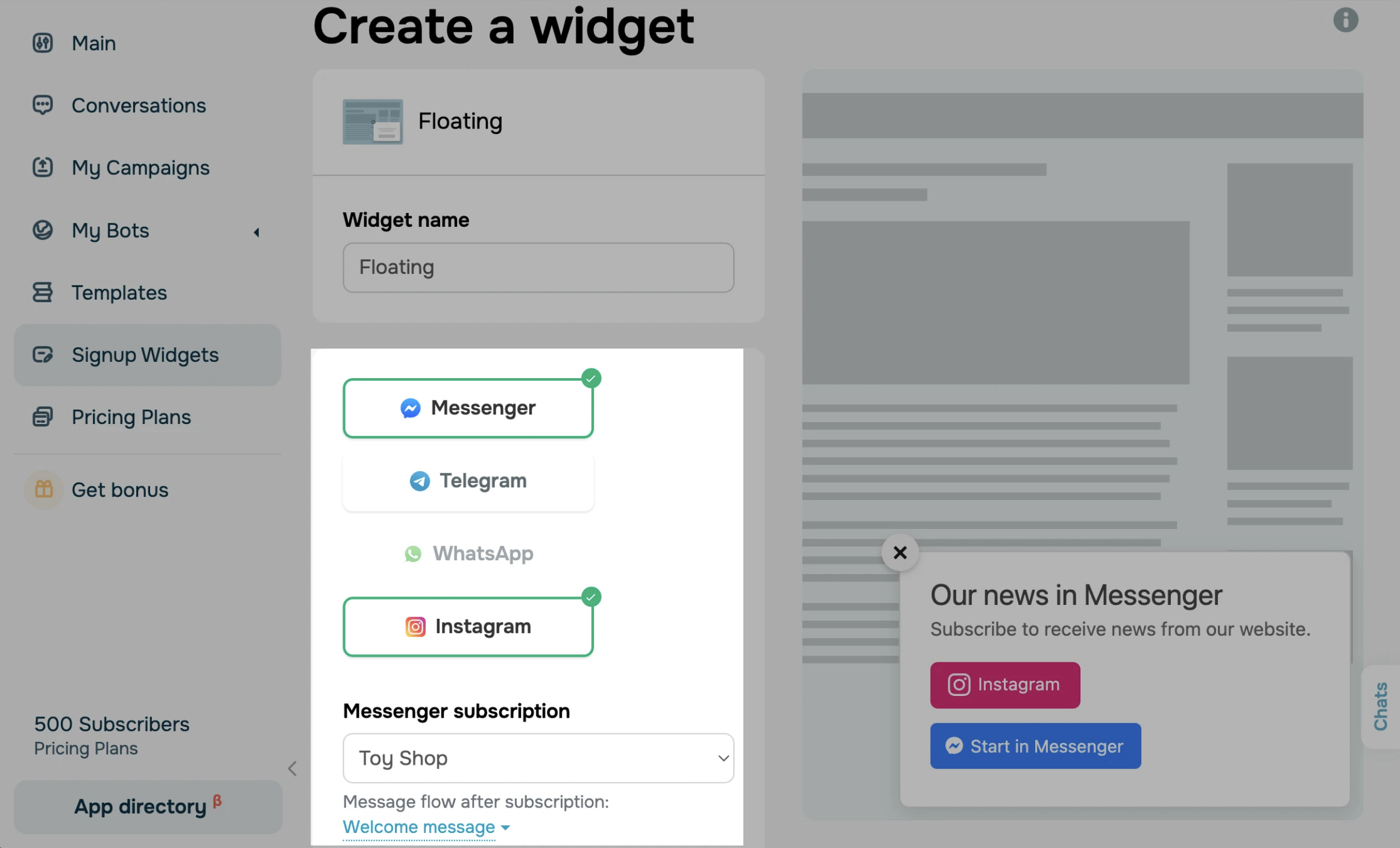
Выберите каналы подписки
В SendPulse вы можете создать виджет подписки сразу для каналов Facebook, Telegram, WhatsApp и Instagram, или для одного из них. Чтобы добавить канал в виджет, включите необходимую подписку и выберите бота из выпадающего списка. Под полем выбора бота вы можете указать цепочку, которая будет запускаться после подписки.
При нажатии на кнопку Instagram, подписчик будет перенаправлен на страницу Instagram, а не в личные сообщения.

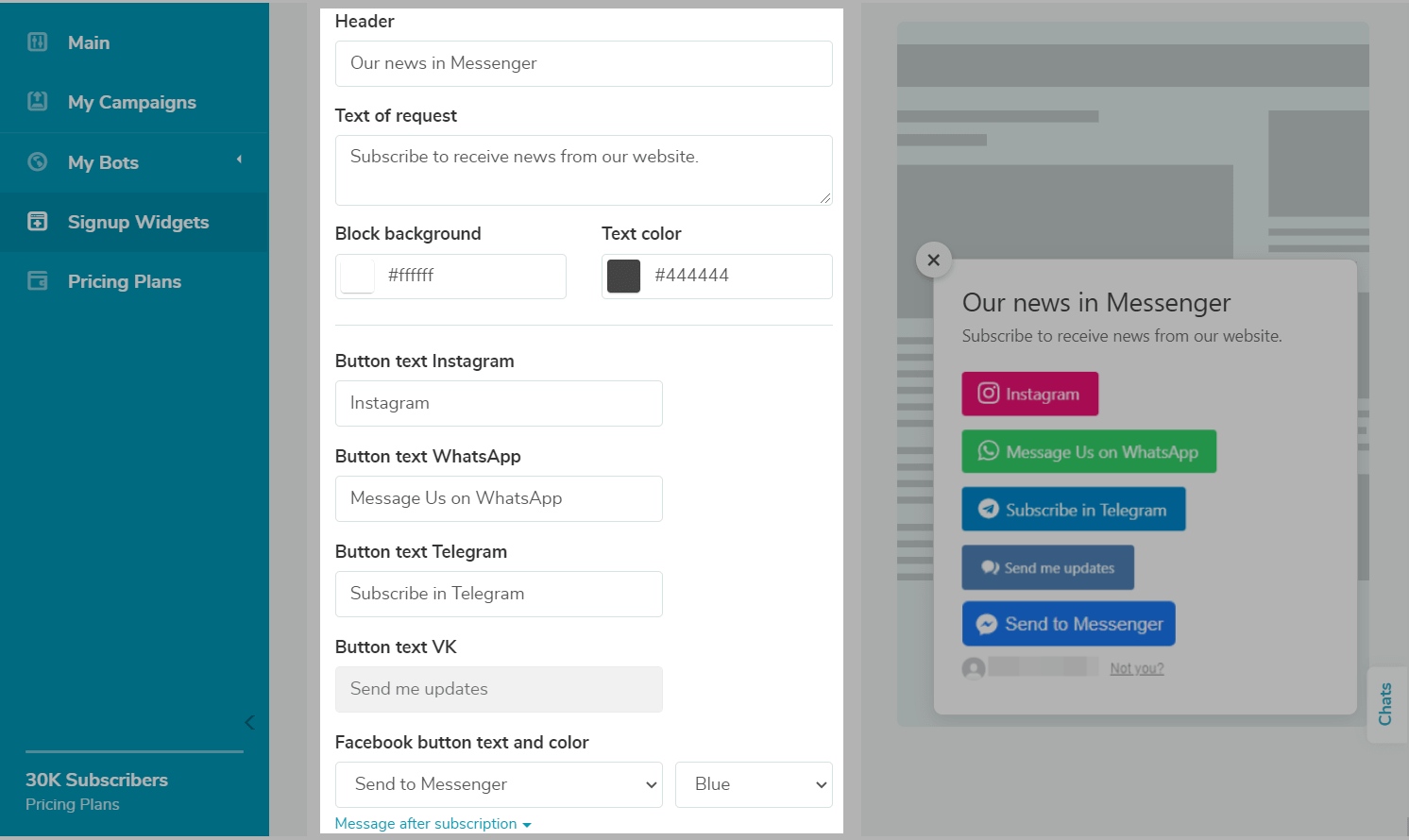
Настройте внешний вид
Параметры настроек виджета зависят от вида формы. Такие виды, как Фиксированная, Плавающая, Попап-окно позволяют задавать текст заголовка и запроса, цвет фона блока и текста, а также цвет и текст кнопки, и другое.

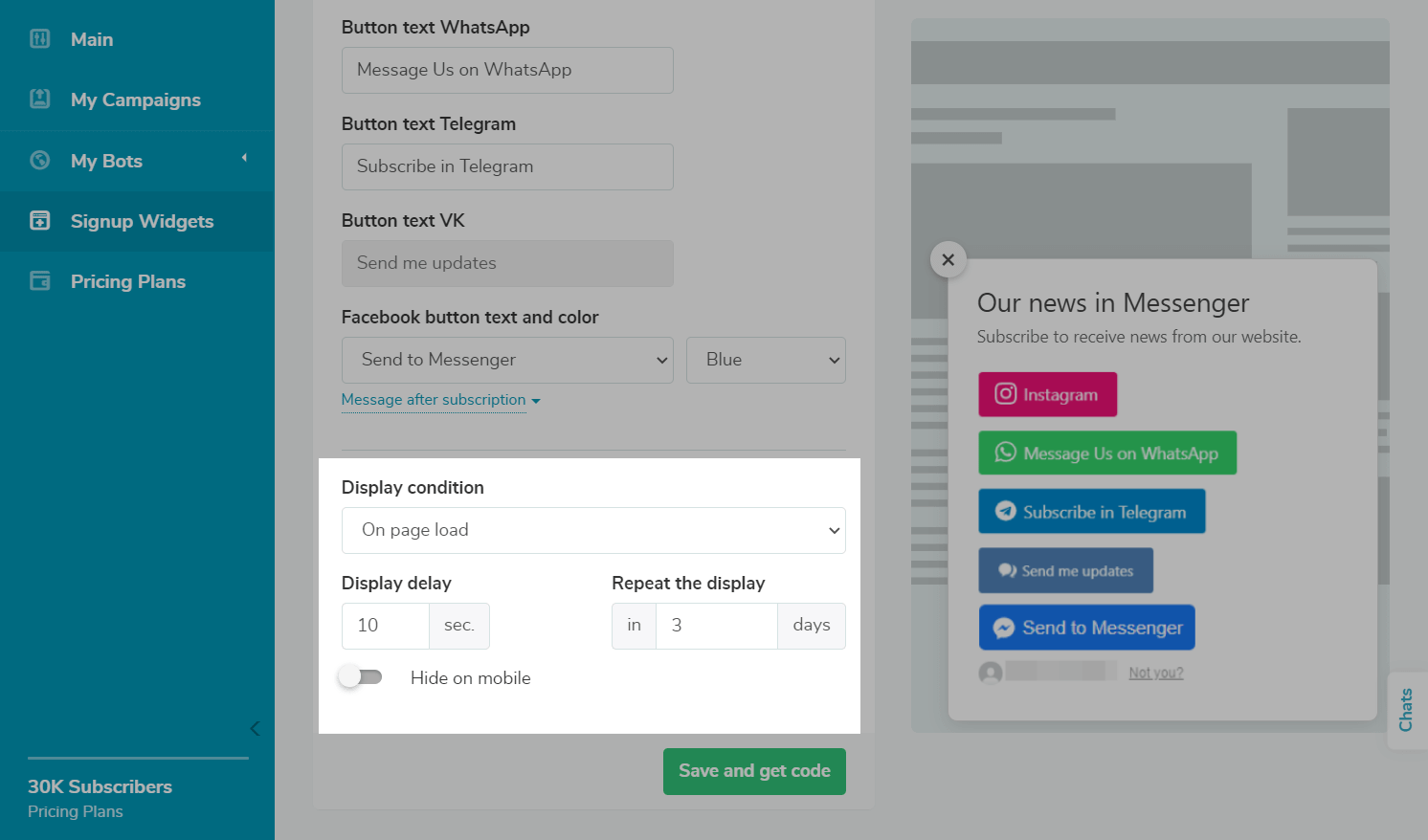
Также вы можете настроить условия показа виджета на сайте. Укажите задержку появления и повторного показа виджета. Чтобы скрыть виджет на мобильных устройствах, активируйте опцию Скрывать на мобильном.

Для формы типа Кнопка вы можете задать название, цвет и размер кнопки.
Для кнопок Facebook вы можете выбрать текст на кнопке из вариантов в выпадающем списке, а также задать текст после подписки.
Для формы типа Онлайн-чат вы можете указать заголовок чата, цвет темы чата и добавить адрес сайта.
Предпросмотр
Все изменения настроек формы вы увидите в реальном времени в окне предпросмотра справа от меню настроек.

Сохраните виджет и добавьте код на сайт
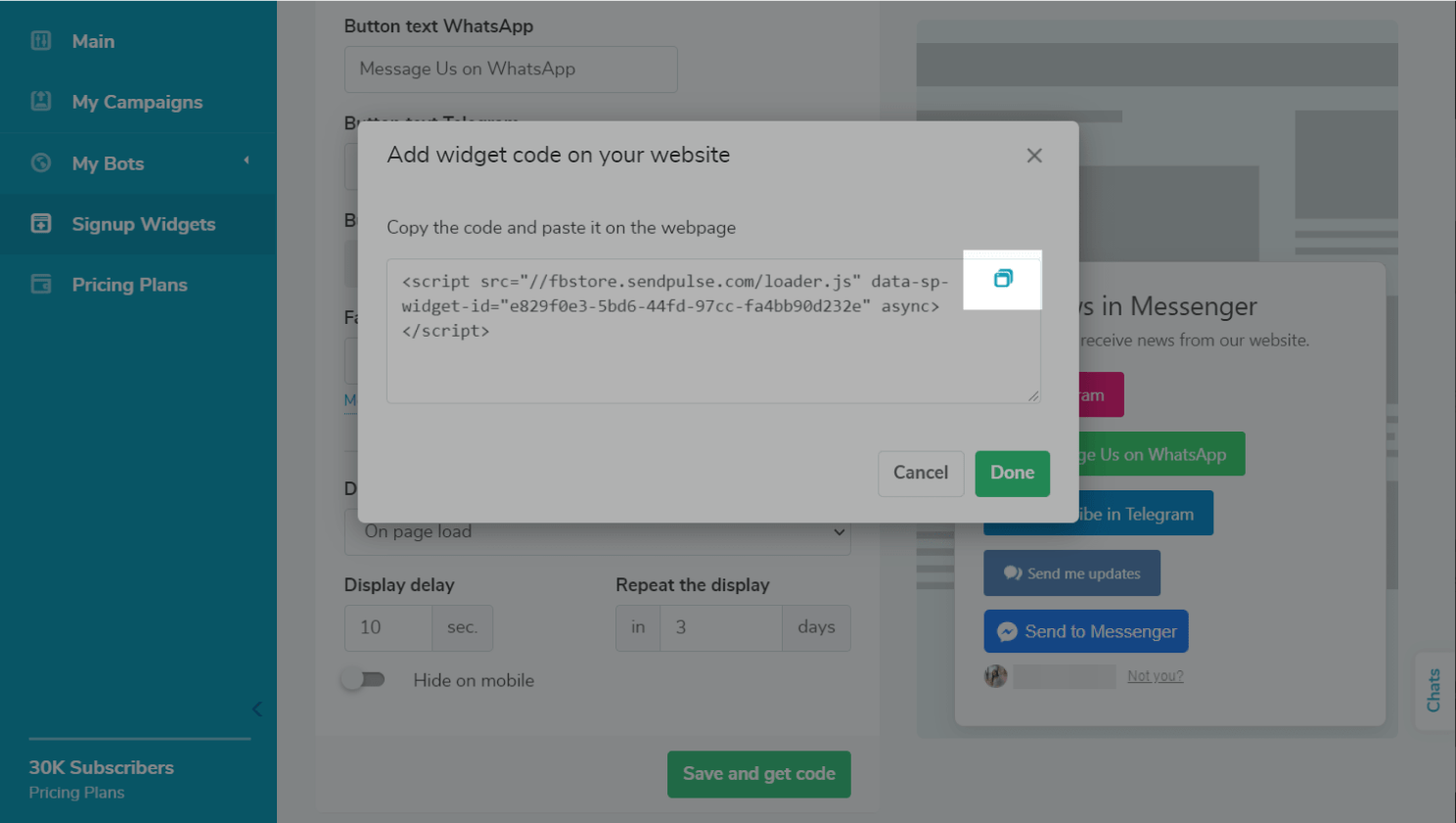
Когда все готово, нажмите Сохранить и получить код. Откроется окно с готовым кодом — нажмите по иконке Скопировать в буфер обмена.

Добавьте код в нужное место вашего сайта.
Способ добавления кода может отличаться зависимо от хостинга. Чаще всего вам просто нужно открыть настройки блока страницы, куда нужно вставить виджет, добавить блок HTML и вставить код виджета в соответствующее окно для кода. Затем сохранить настройки и опубликовать интернет-страницу.
Обновлено: 25.06.2024
или