Виджет Изображение в конструкторе сайтов
В конструкторе сайтов SendPulse вы можете добавить виджет Изображение, редактировать его и применять к нему различные эффекты.
В этой статье рассмотрим, как работать с изображениями.
Загрузите изображение
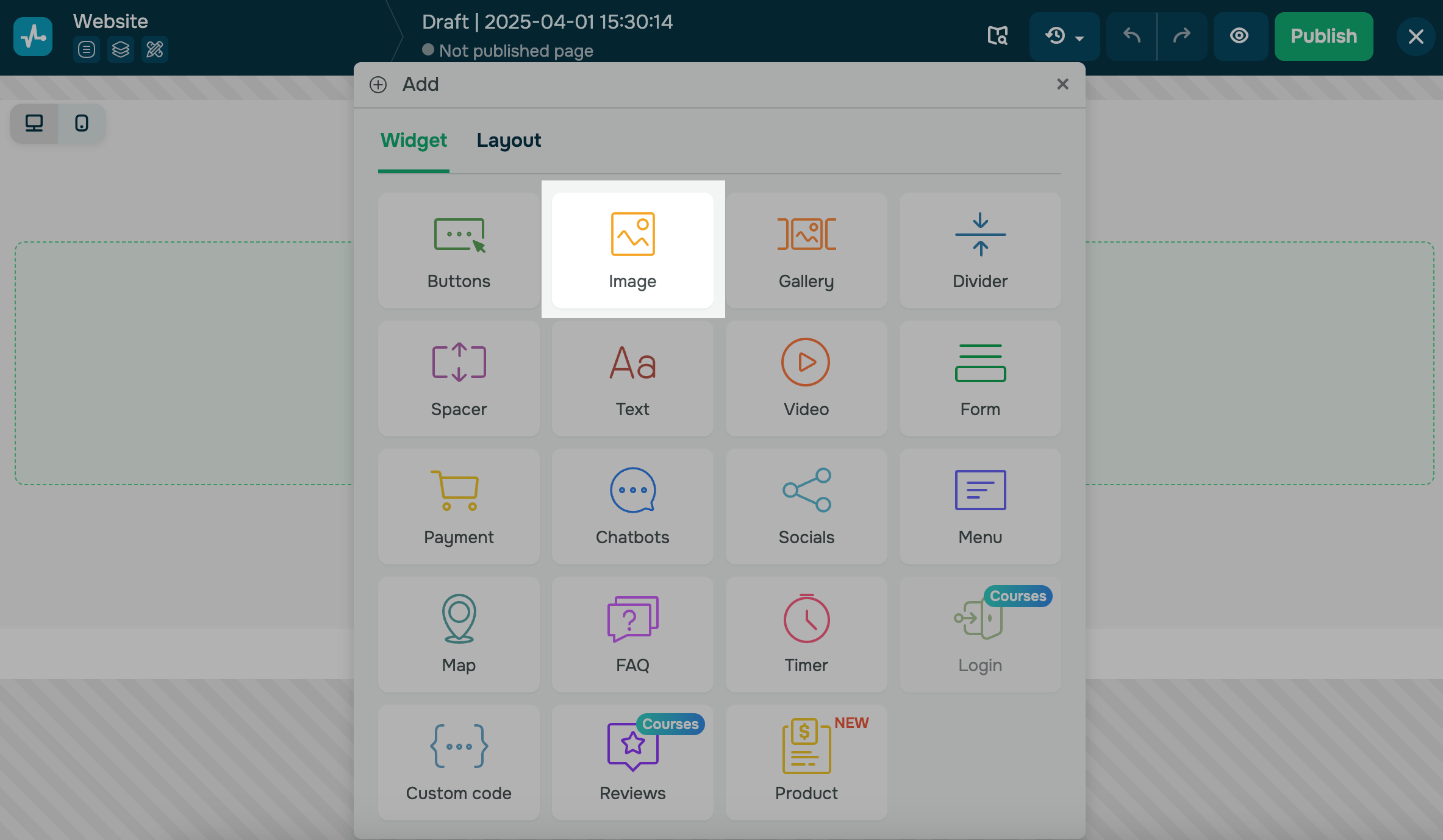
В конструкторе сайта нажмите Добавить новый виджет (Click to add a new widget). Выберите элемент Изображение (Image).

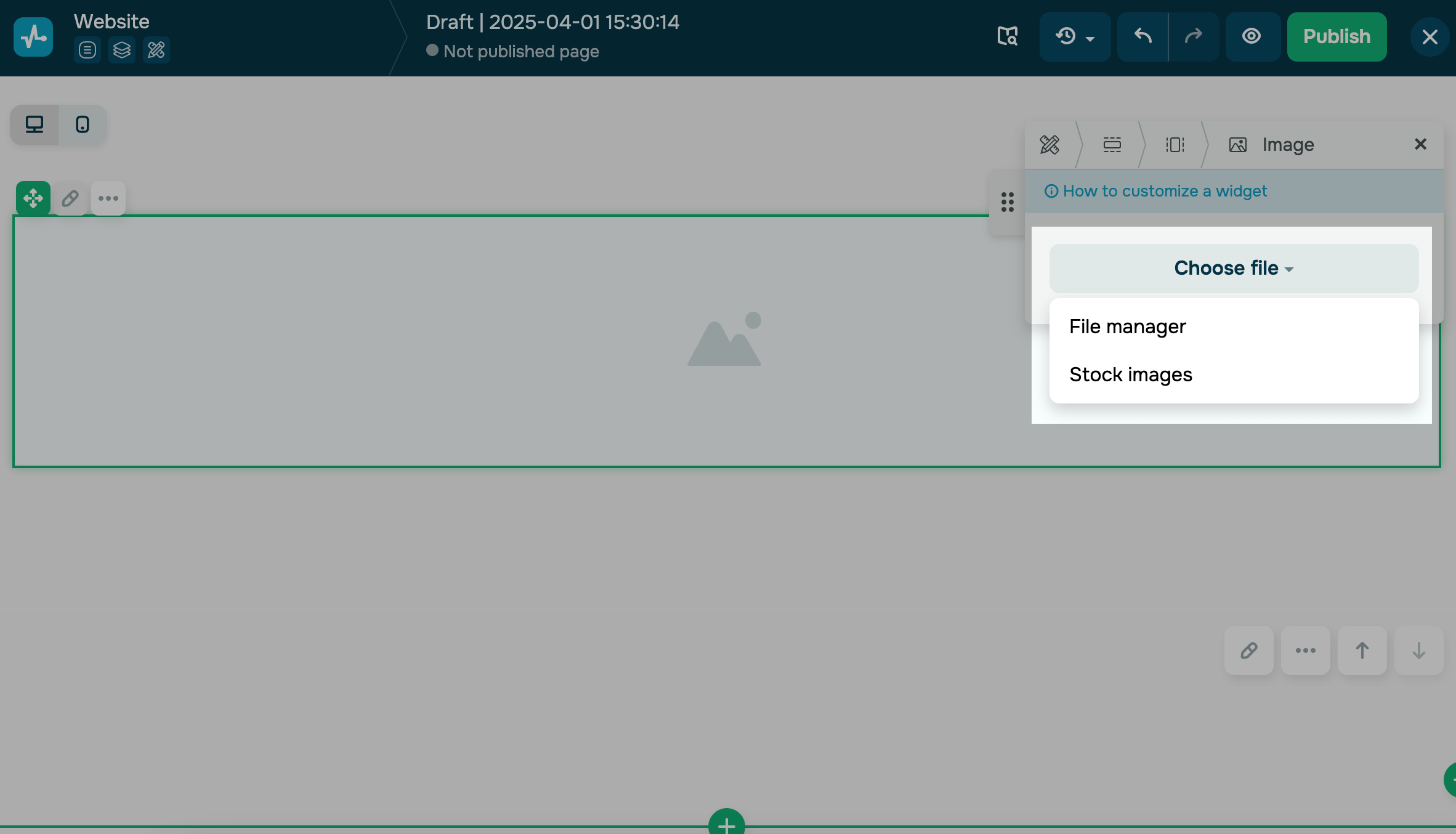
Нажмите Выбрать файл (Choose file) и выберите откуда добавить изображение:
| Менеджер файлов (File manager) | Открывает панель менеджера файлов, где можно выбрать изображение из существующих или загрузить новое. |
| Стоковые изображения (Stock images) |
Открывает модальное окно, где можно выбрать изображение на бесплатном фотостоке Unsplash. Воспользуйтесь поиском по имени и нажмите на нужное изображение в списке. Нажмите Выбрать внизу окна и изображение будет добавлено на страницу. |

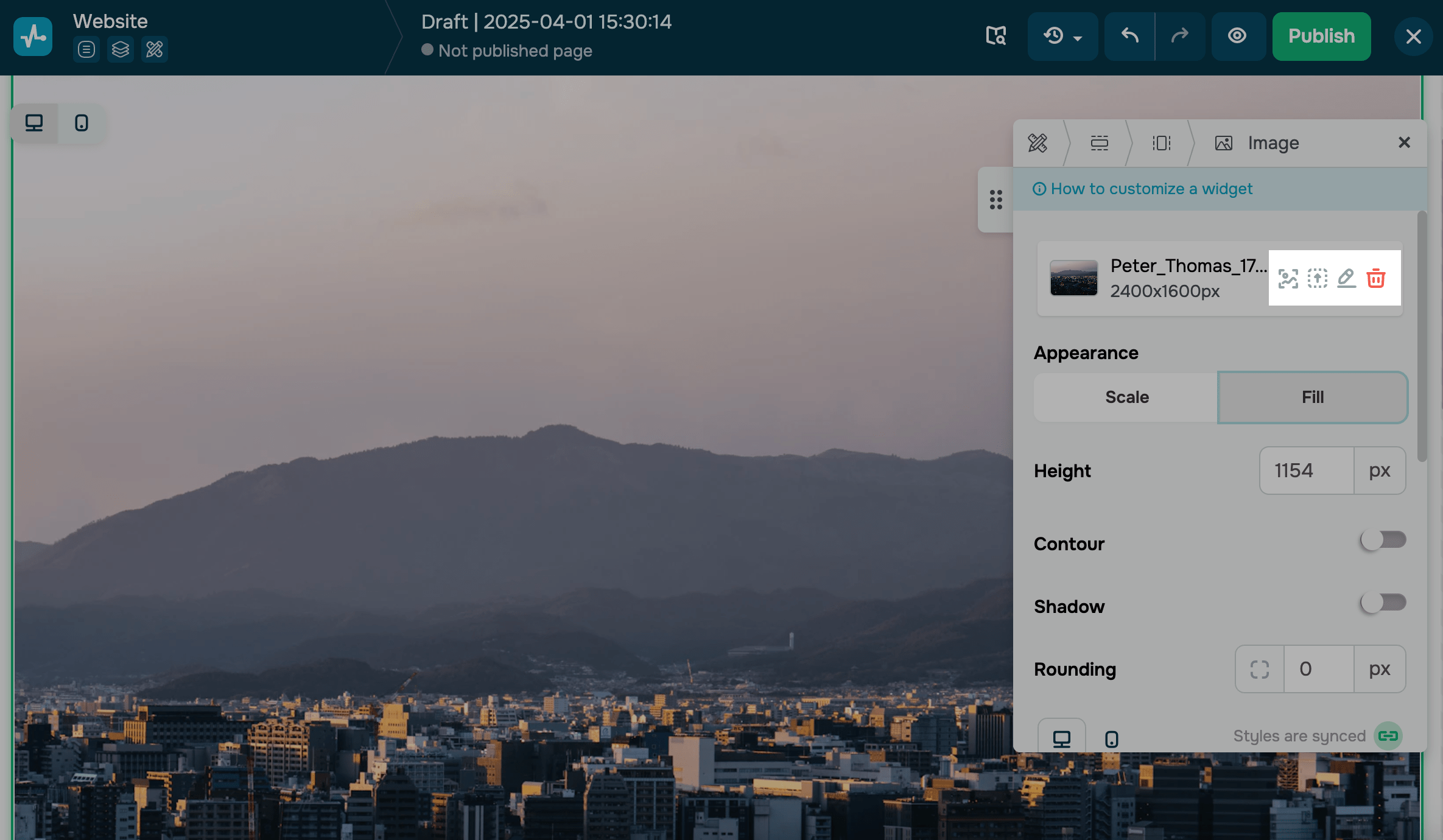
Доступны следующие действия с изображением:
| Редактирование |
Нажмите иконку изображения. Читайте больше: Как редактировать изображение в конструкторе сайтов. |
| Загрузить новое | Нажмите иконку загрузки. |
| Настройки | Нажмите иконку карандаша. Вы можете добавить текст, ссылки и эффекты к изображению. |
| Удаление | Нажмите иконку корзины. |

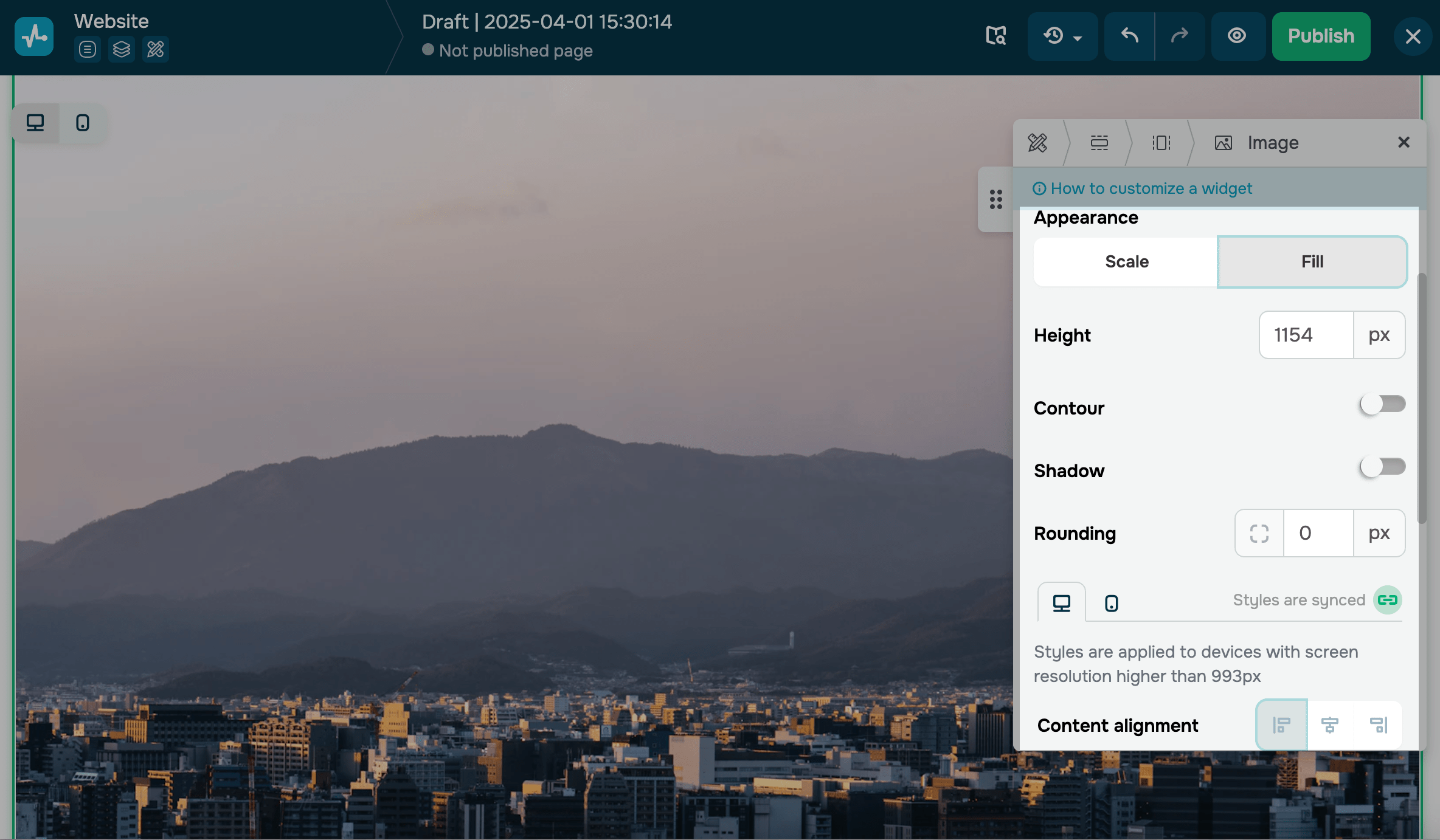
Настройте внешний вид изображения
Вы можете выбрать вид:
| Масштабировать (Scale) | Изменяет размер изображения по установленной ширине в пикселях, сохраняя оригинальные пропорции изображения. |
| Заполнить (Fill) | Изменяет размер изображения, заполняя весь пространство блока по размеру установленной высоты в пикселях. Пропорции изображения могут измениться. |
Также вы можете добавить контур, тень, скругление и выравнивание изображения.
Чтобы настроить скругление для каждого угла изображения по отдельности, в секции Cкругление нажмите на соответствующую иконку и задайте скругление в пикселях.
Стили для мобильной версии синхронизируются и настраиваются автоматически. Если вам нужно выполнить отдельные настройки для мобильной версии, синхронизацию следует отключить.

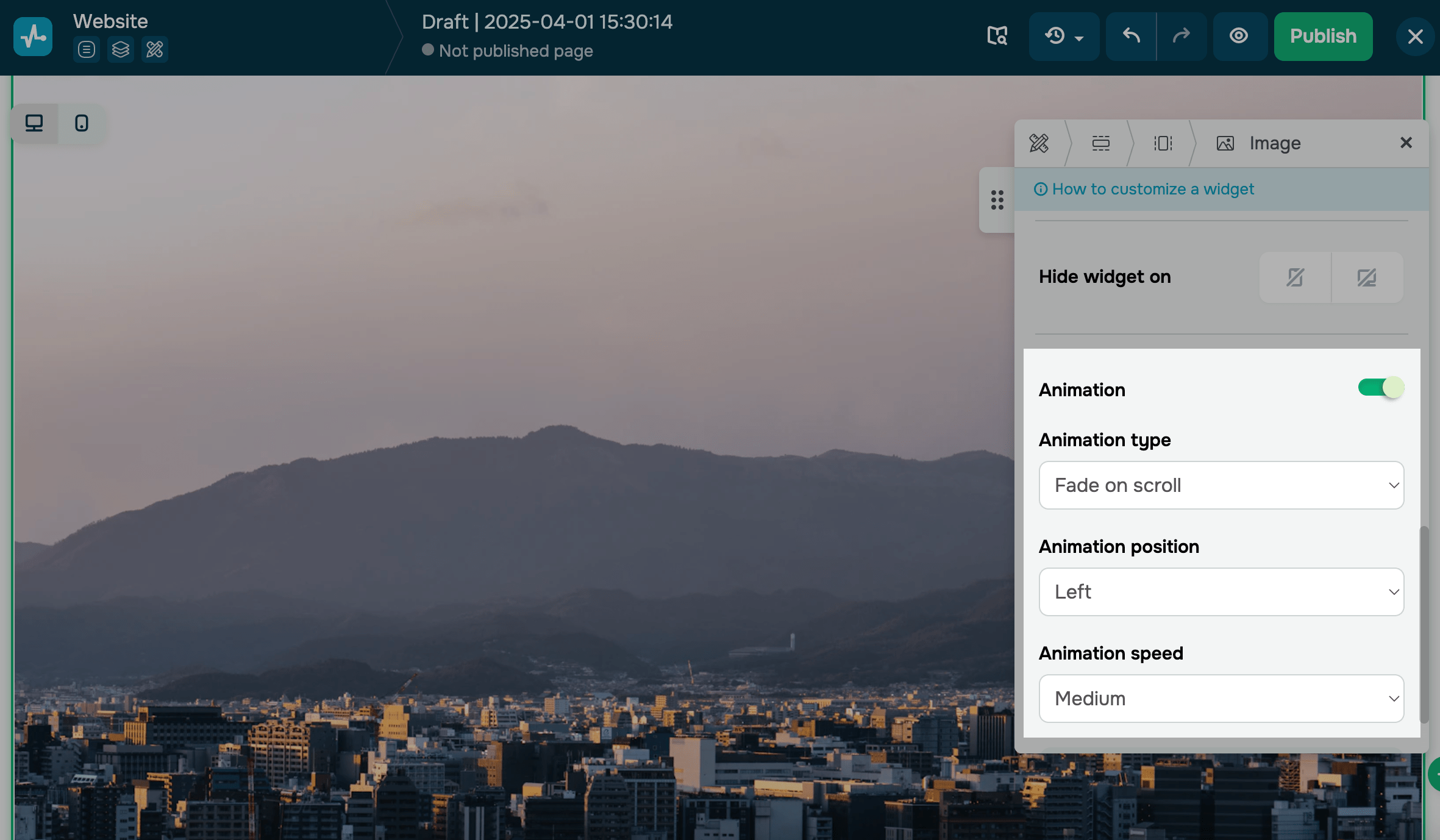
Чтобы включить анимацию при прокрутке, включите соответствующий переключатель.
Вы можете выбрать тип, направление и скорость анимации.
Читайте подробнее: Как настроить внешний вид элементов: Анимация элементов

Настройте дополнительный контент изображения
Нажмите иконку карандаша справа от изображения, чтобы добавить текст, ссылки или эффекты к изображению.
Добавьте атрибуты
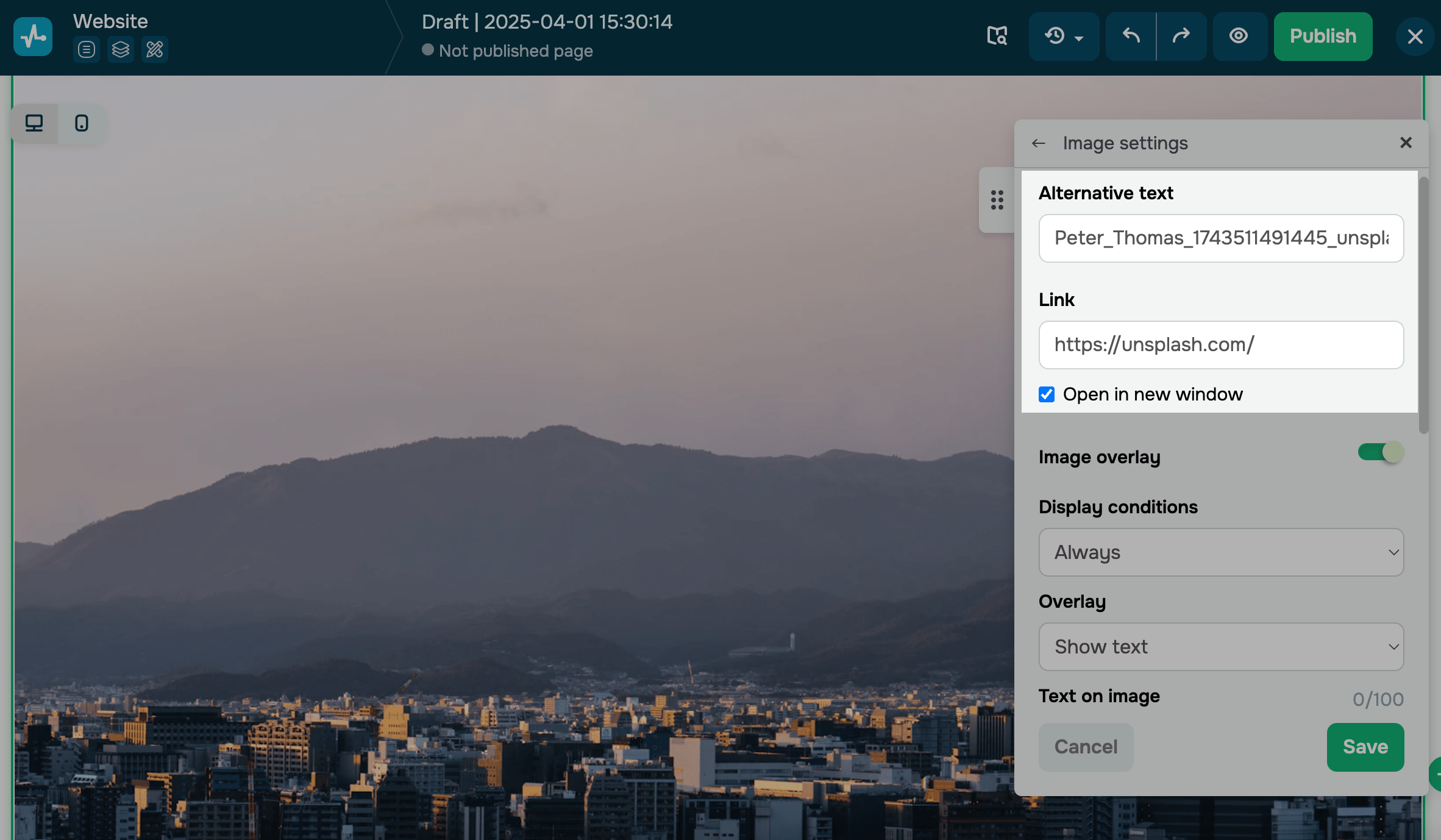
Вы можете добавить альтернативный текст, который будет отображаться вместо изображения, в случаях, когда оно не загрузилось. Также можете добавить ссылку, чтобы по клику на изображении можно было перейти на другой ресурс и получить больше информации.

Добавьте эффекты
Чтобы применить эффект к изображению, включите переключатель Контент поверх зображення (Image overlay).
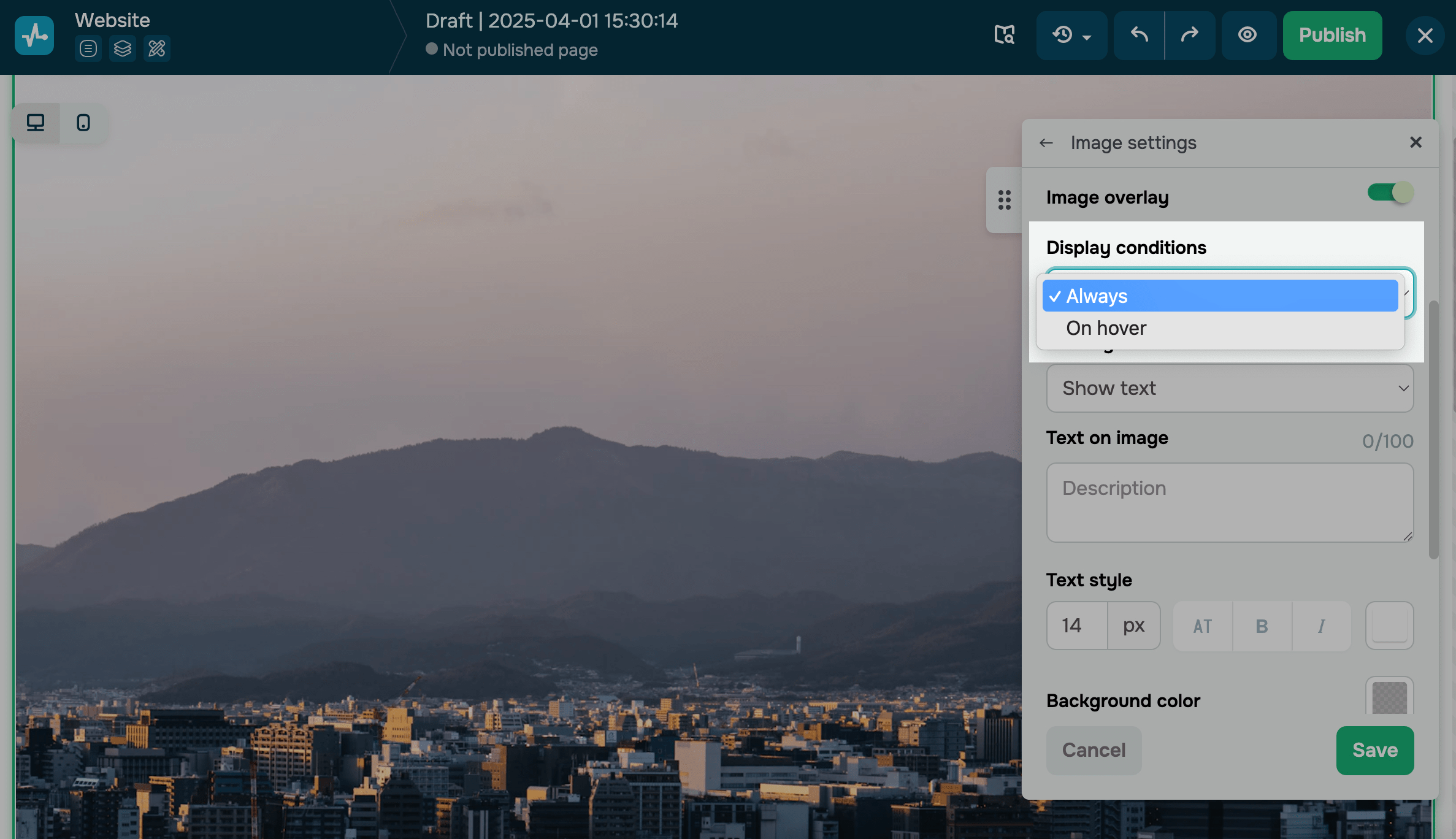
Выберите, как будут показываться изображения:
| Всегда (Always) | Статичное отображение эффектов. |
| При наведении (On hover) | Динамичное отображение во время наведения. |

Статичные эффекты
В поле Действие (Overlay) выберите такие опции:
| Показывать текст (Show text) | Добавляет текст поверх изображения. Вы также можете настроить размер текста, капитализацию, выделение жирным или курсивом, а также выбрать цвет текста и фона, внутренний отступ и позицию текста.
Максимальное количество символов для текста – 100. |
| Применять форму (Apply shape) | Обрезает изображение до выбранной формы. |
Нажмите Сохранить (Save).
Эффекты при наведении
В поле Действие выберите такие опции для динамичного отображения во время наведения:
| Показывать текст (Show on text) | Показывает текст поверх изображения. Вы также можете настроить размер текста, капитализацию, выделение жирным или курсивом, а также выбрать цвет текста и фона, внутренний отступ и позицию текста. |
| Изменять изображение (Change image) | Изменяет изображение с одной картинки на другую выбранную.
Загрузите изображение для замены вместе с вашим изображением. |
| Увеличивать (Scale up) | Увеличивает изображение во время наведения на него. |
| Уменьшать (Scale down) | Уменьшает изображение во время наведения на него. |
Нажмите Сохранить (Save).
Скопируйте ID
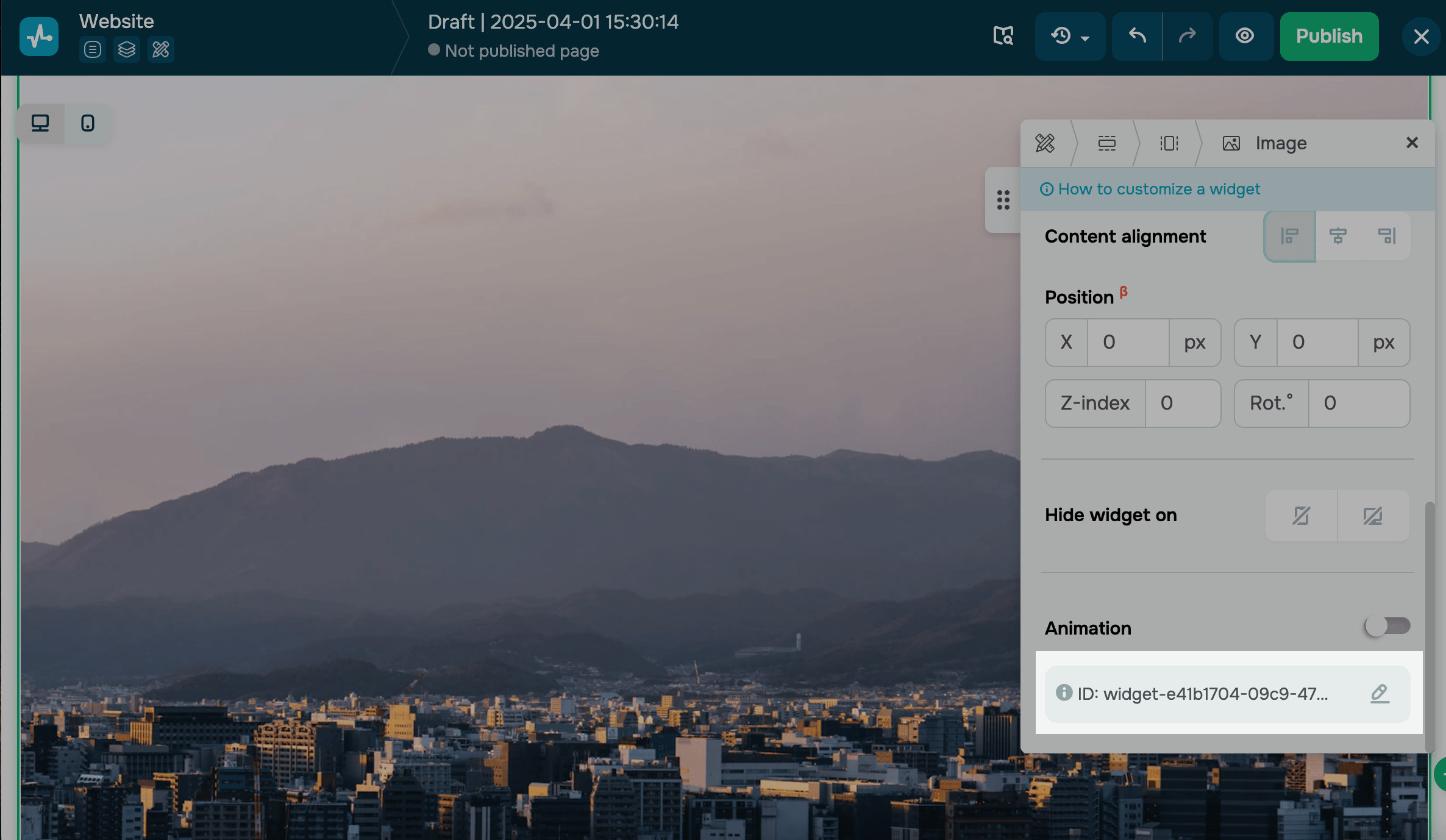
Для каждой картинки предусмотрен идентификатор (ID), который определяет элемент на странице. C его помощью вы можете применять стили и скрипты, настроить показ попапов и отслеживать события по этому элементу.
Чтобы скопировать ID, нажмите на него. Чтобы отредактировать ID, нажмите на значок карандаша.
Читайте подробнее: ID блока и виджета.

Обновлено: 01.04.2025
или