Как создать мини-лендинг
Вы можете создать одностраничный или многостраничный мини-лендинг с уже продуманным удобным дизайном с помощью конструктора мини-лендингов без знания кода. Выбирайте готовый шаблон, который подходит именно вашему бизнесу, кастомизируйте его или создавайте свой мини-лендинг с нуля.
В конструкторе вам нужно только выбрать элемент из панели элементов, перетащить его в рабочую область и отредактировать стиль под свои бизнес-задачи. Кроме текстовых и медийных блоков, вы можете подключать оплаты, добавлять формы подписки на емейл рассылки или чат-ботов, галерею изображений, ссылки на соцсети, а также блог для привлечения и конвертирования посетителей в клиентов.
Читайте также: Вдохновляющие примеры лендингов для вашего бизнеса.
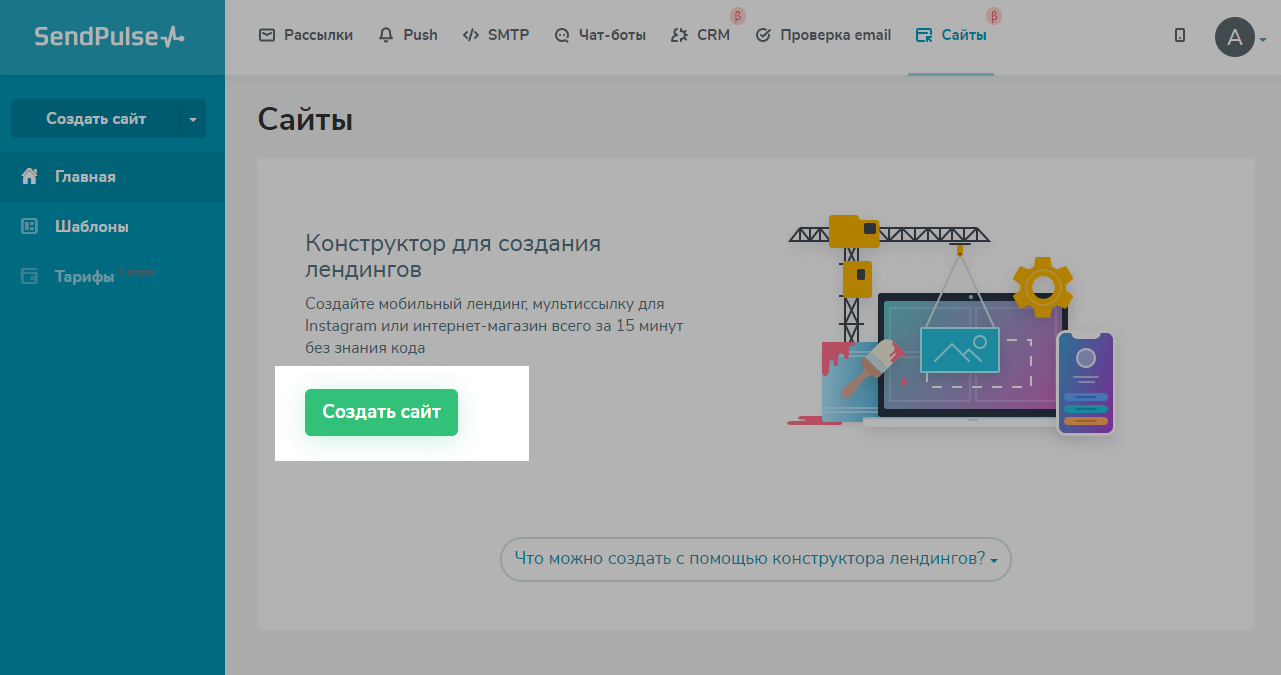
Чтобы создать страницу, перейдите на вкладку Сайты и нажмите Создать сайт.

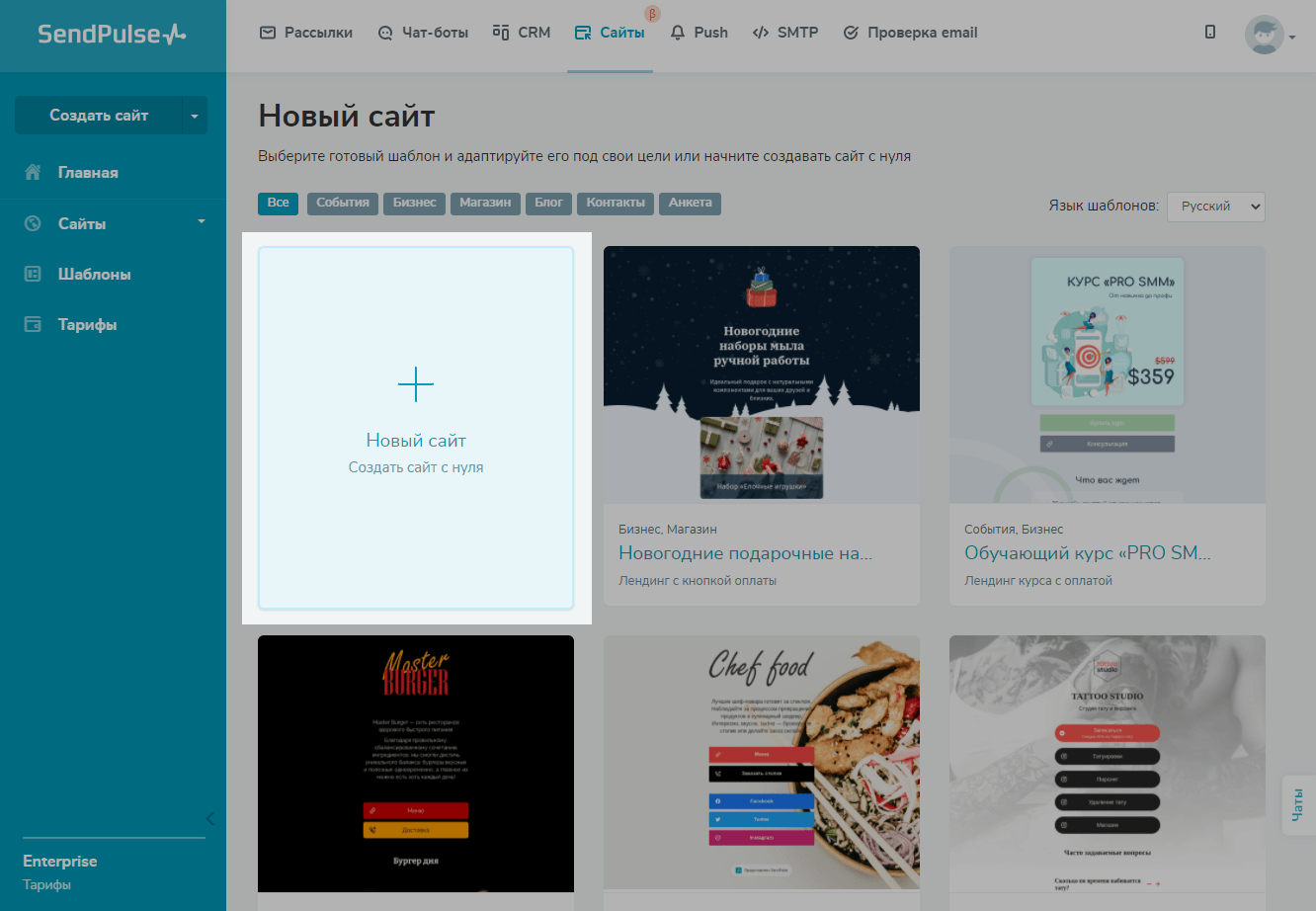
Затем нажмите Новый сайт.

Вы также можете перейти на вкладку Шаблоны, выбрать готовый и затем нажать на Редактировать из выпадающего списка.
Общий стиль мини-лендинга
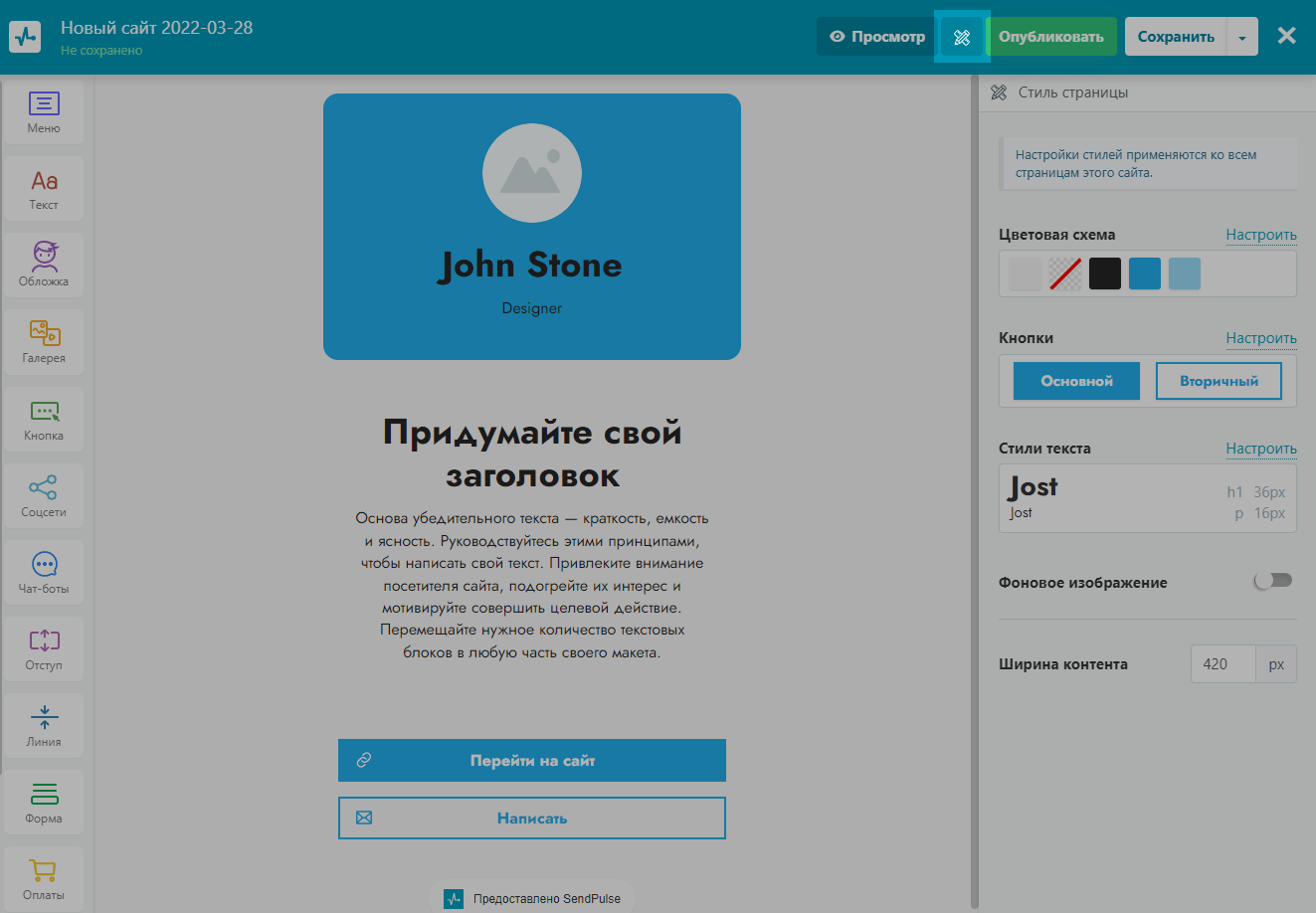
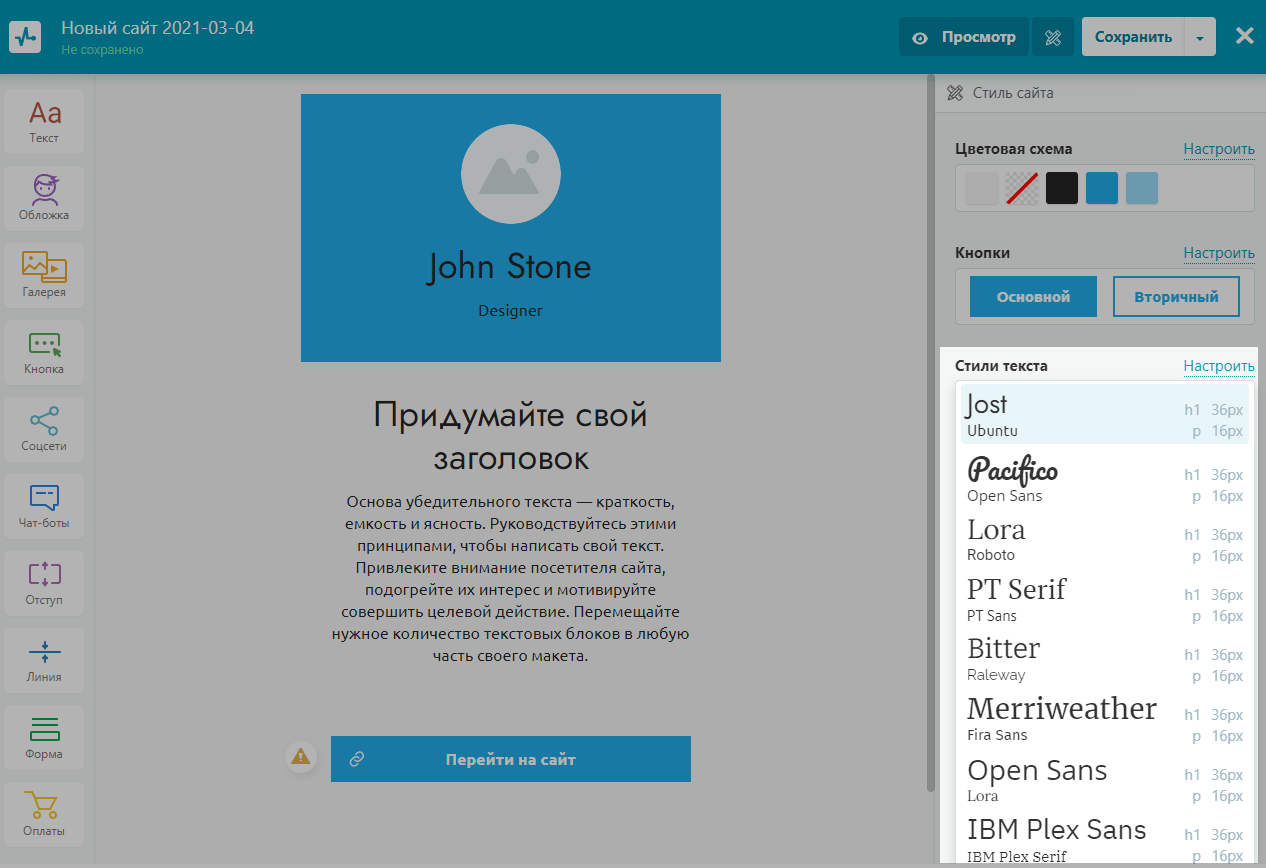
Перед тем, как начнете добавлять элементы, задайте шаблону нужный стиль. Цветовая схема и стиль текста, которые вы выберите, будет распространятся на все элементы по умолчанию. Также задать или изменить общий стиль бренда можно будет и после создания мини-лендинга.
Обратите внимание, что настройки общего стиля мини-лендинга применятся ко всем страницам.
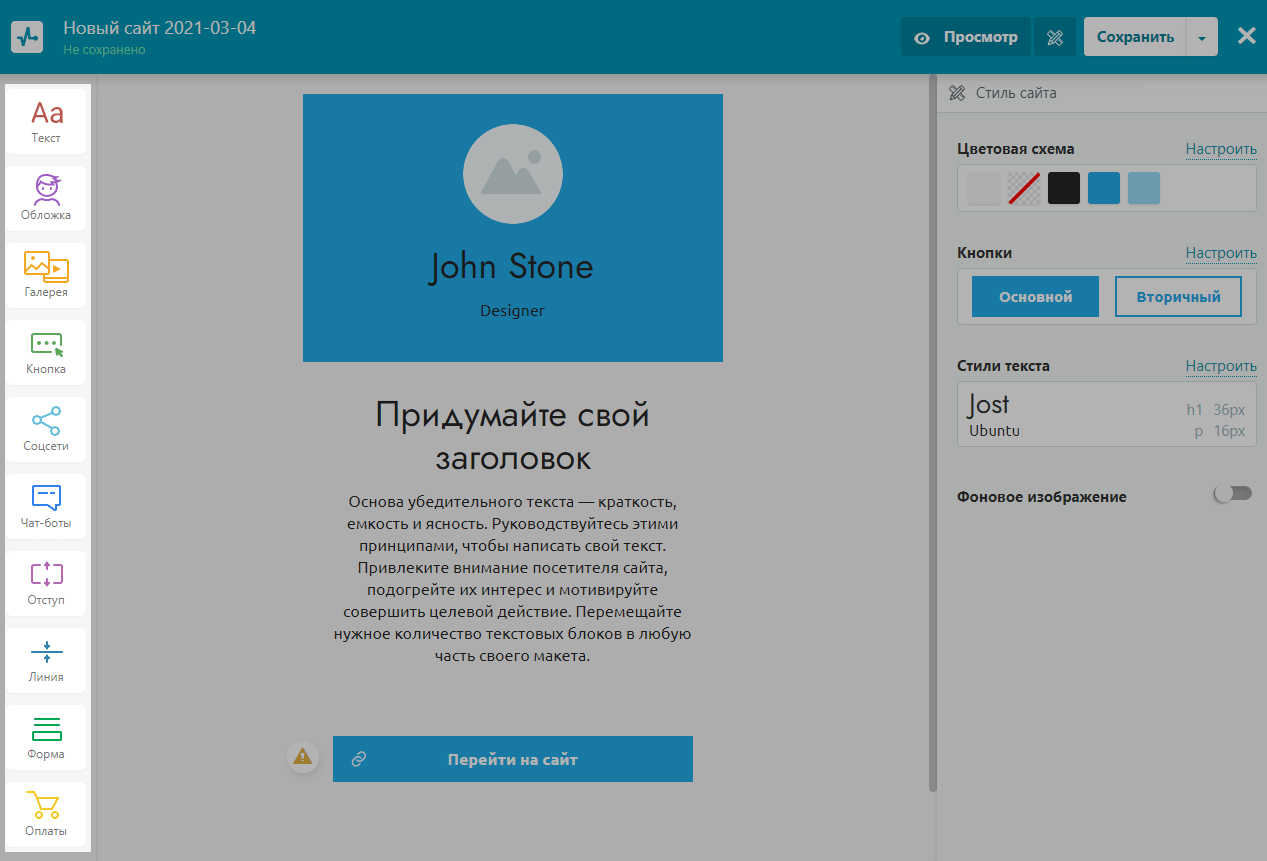
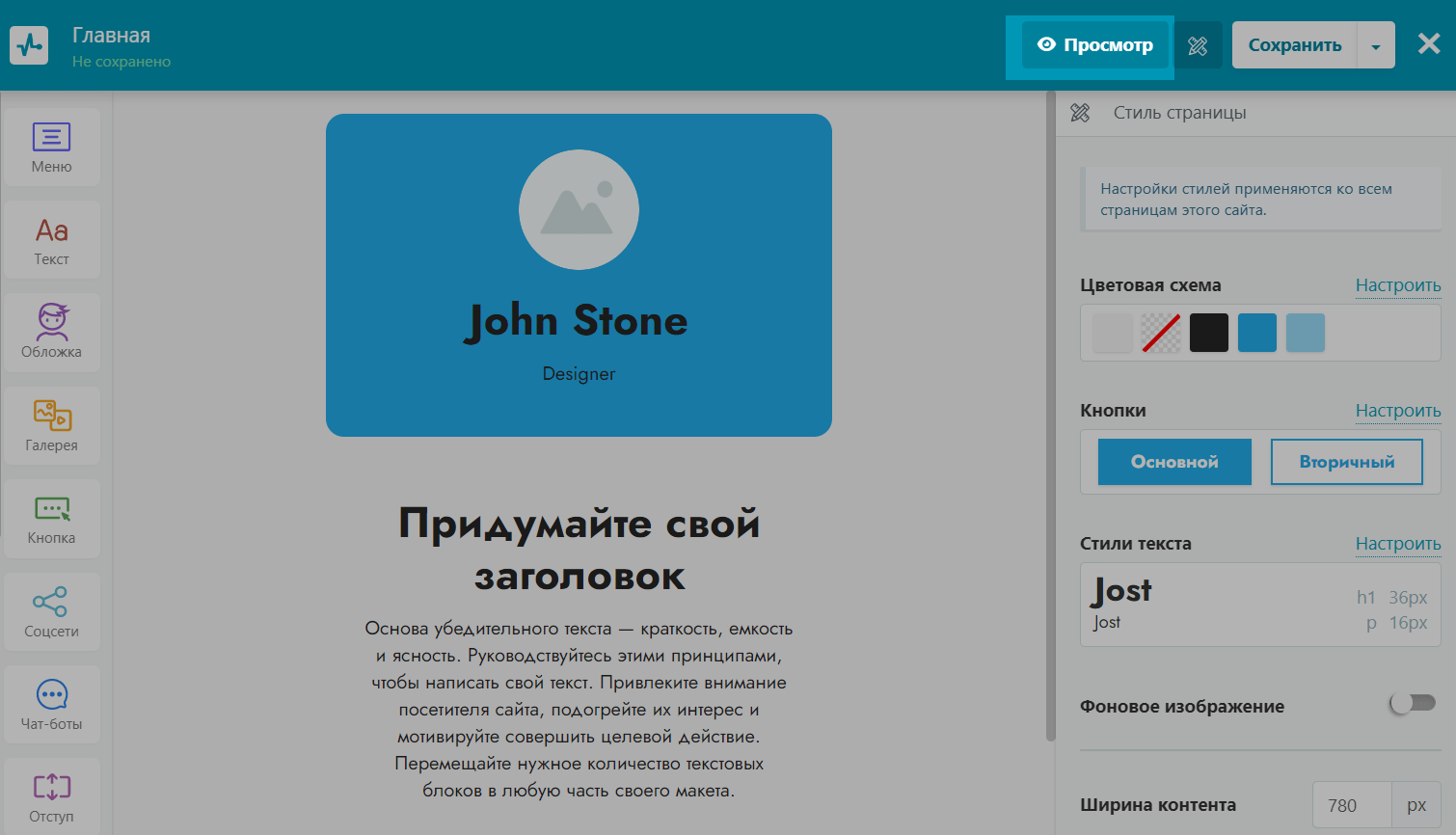
Значок палитры стиля страницы находится в левом верхнем углу на верхней панели.

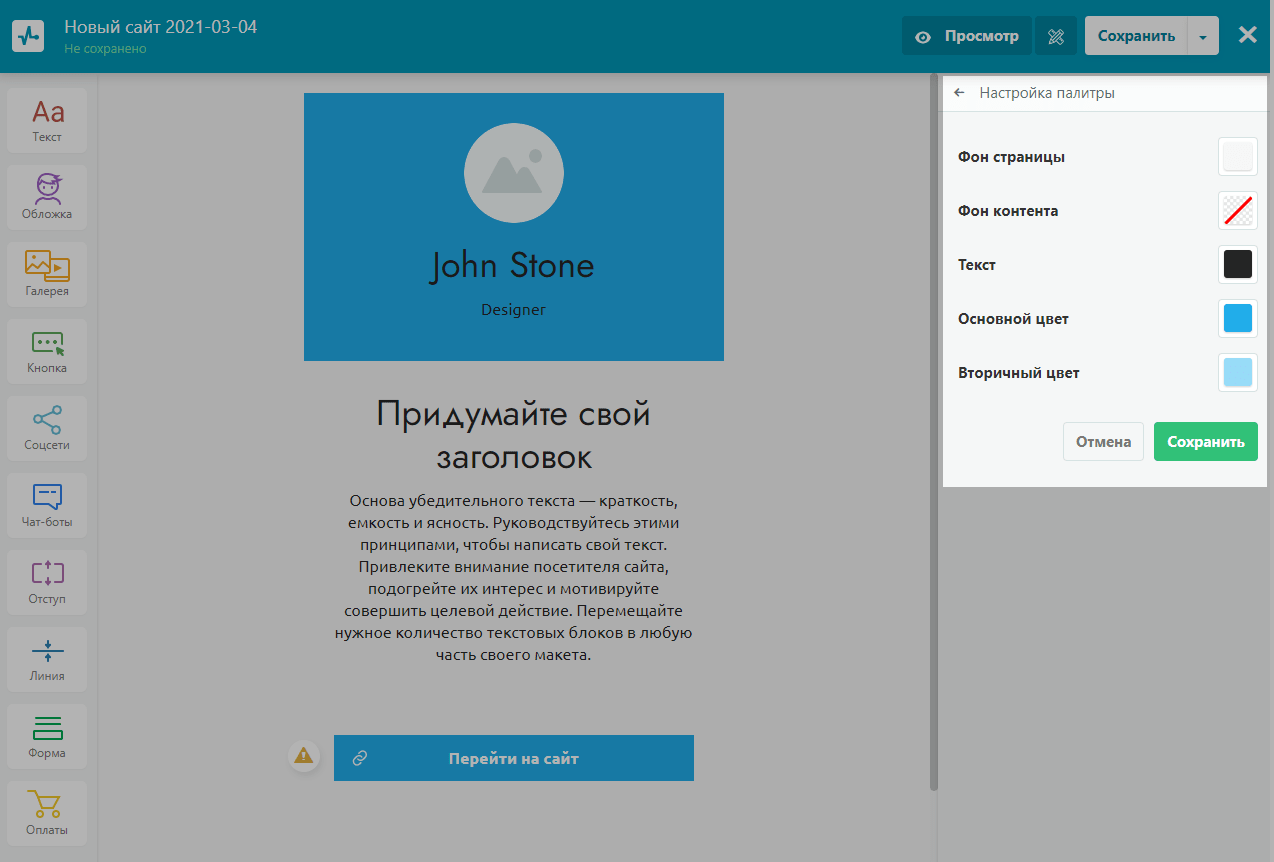
Нажмите на значок палитры и выберите Настроить напротив нужного элемента.
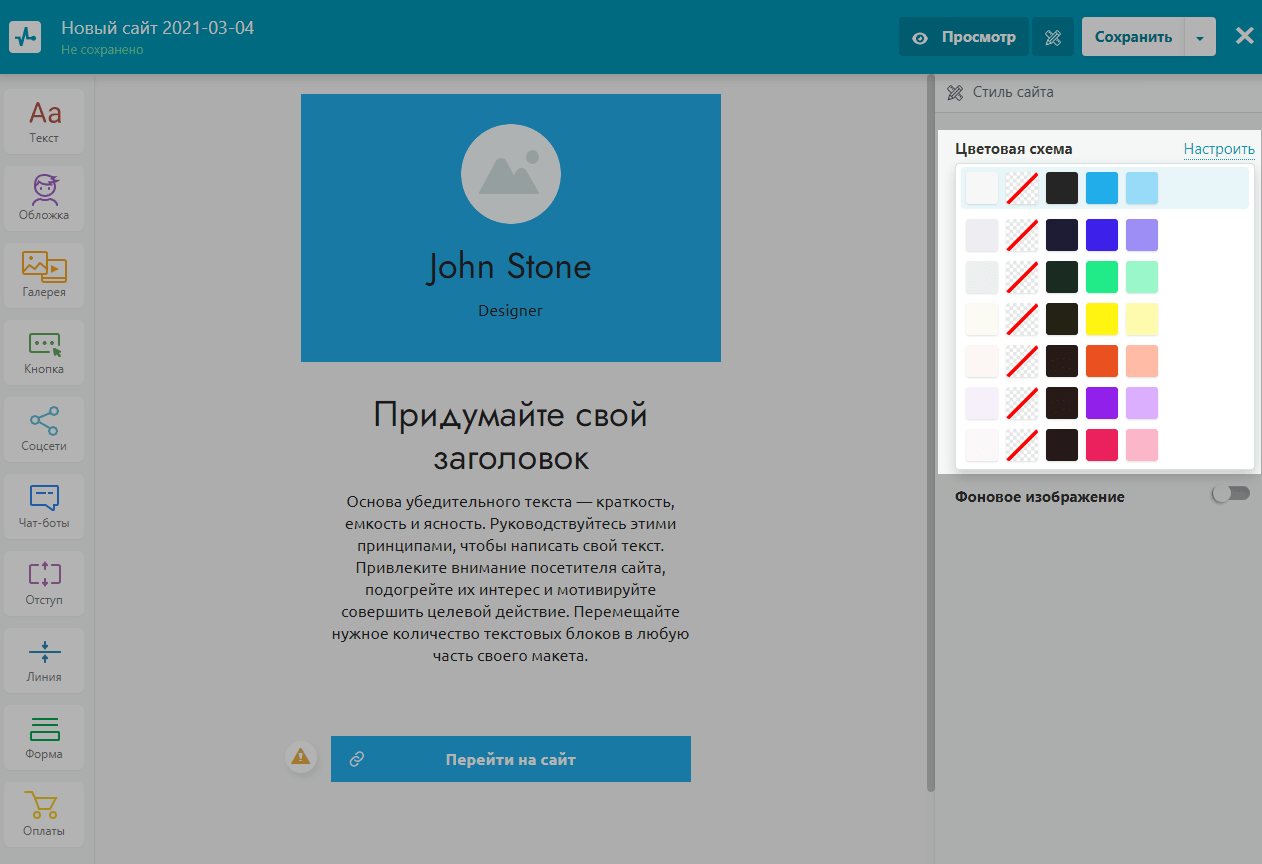
Цветовая палитра
Вы можете выбрать предустановленную цветовую схему.

Или настроить цветовую схему всех элементов по отдельности:
| Фон страницы (Page background) | Цвет пространства страницы за пределами всех блоков. |
| Фон контента (Content background) | Цвет для всех элементов по умолчанию, кроме элемента Обложка. |
| Текст (Text) | Цвет текста для элемента Текст и текстовых элементов (лейбы, радиокнопки, чекбоксы) в Форме подписки. |
| Основной цвет (Primary) | Цвет фона в элементе Обложка, цвет фона кнопки со стилем Основная и цвет обводки для кнопки со стилем Вторичная. |
| Вспомогательный цвет (Secondary) | Цвет в элементе Линия и цвет фона кнопки со стилем Вторичная. |

Стили текста
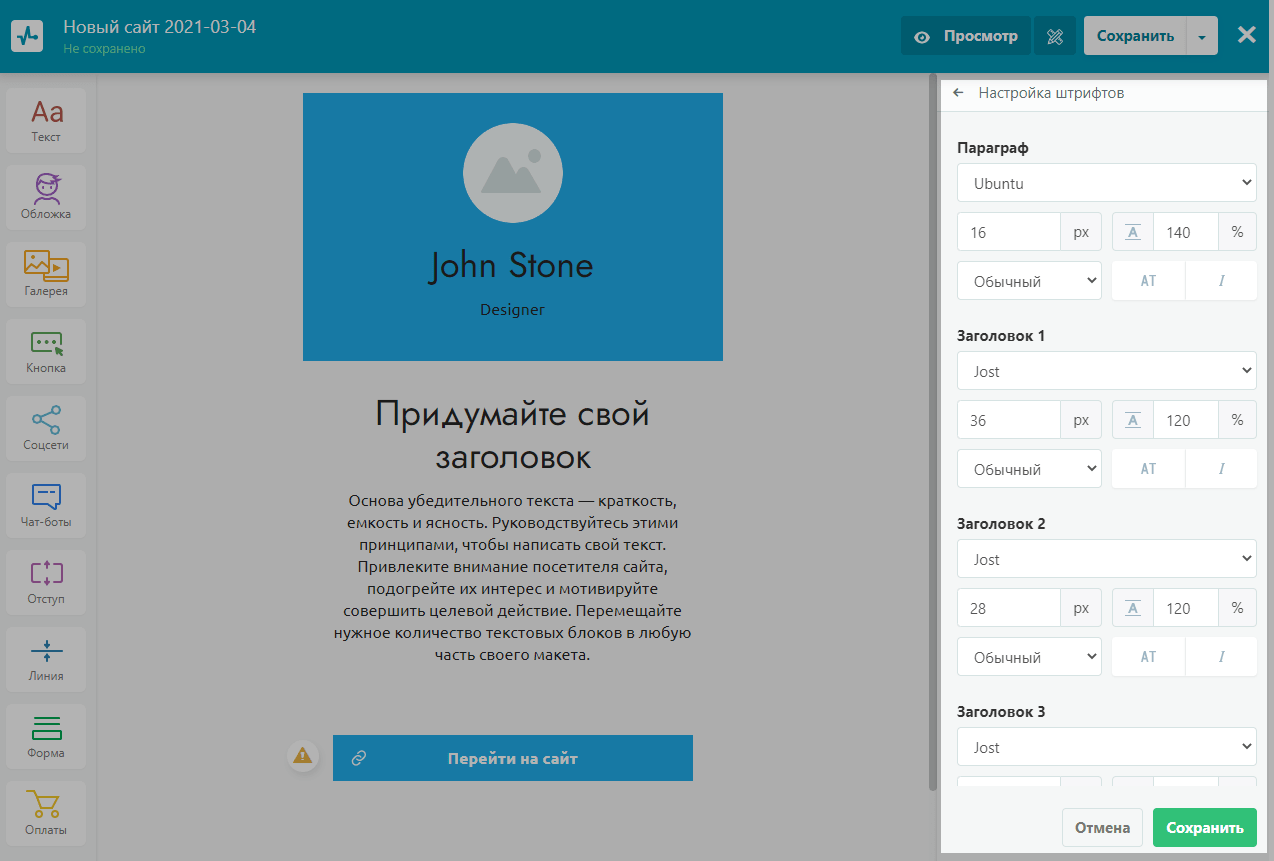
Вы можете выбрать предустановленные шрифтовые пары или настроить шрифты для абзацев и заголовков, чтобы они соответствовали стилю вашего мини-лендинга и сохранялась целостность дизайна.

Чтобы настроить шрифты для абзацев и заголовков по отдельности, перейдите в настройки.

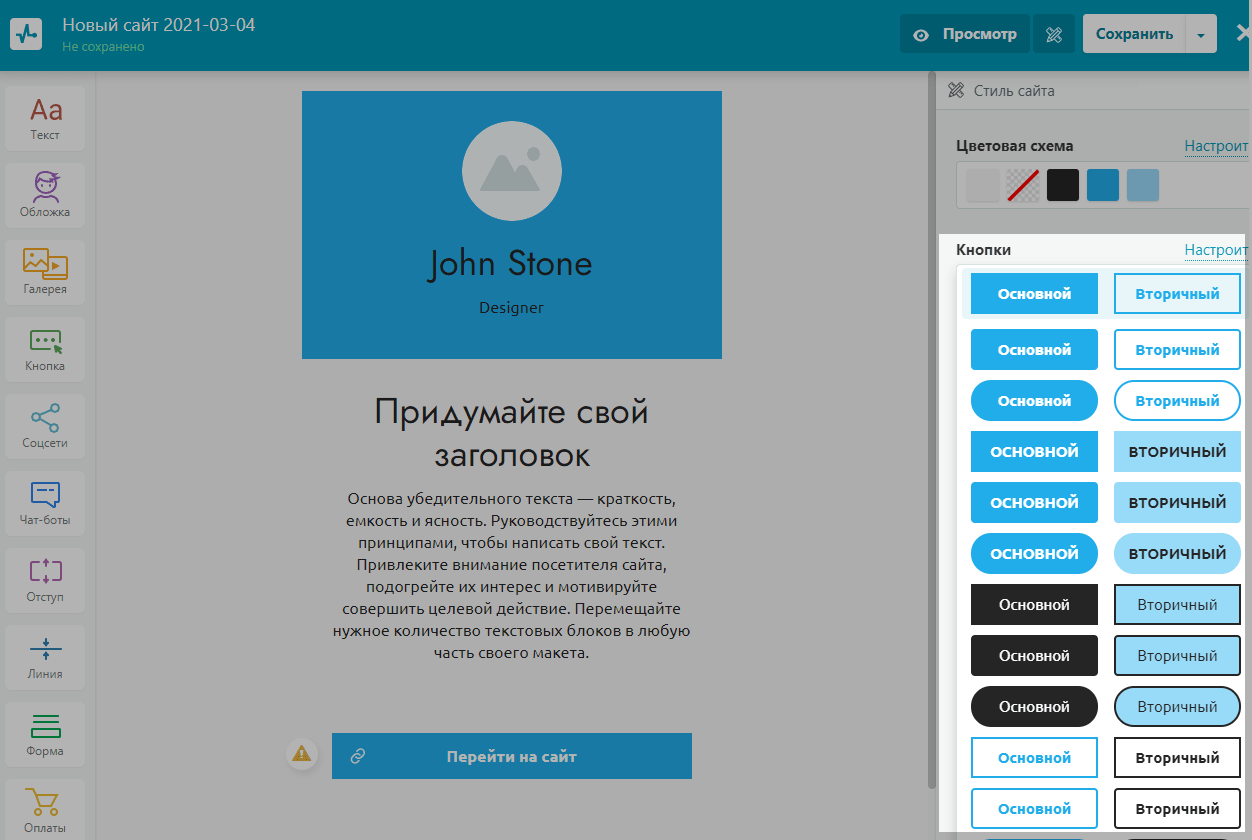
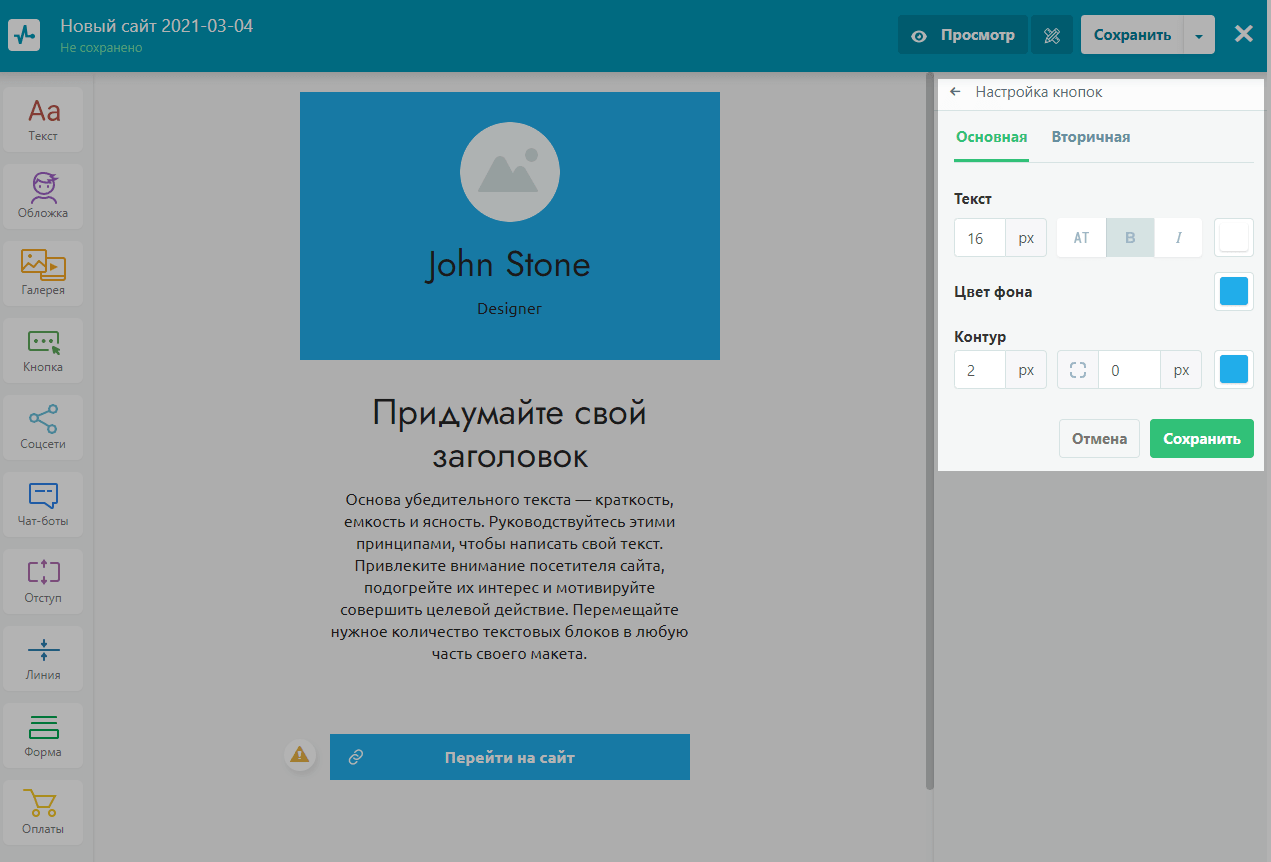
Стили кнопок
Из предустановленного списка стилей кнопок можно выбрать один из стилей

Также вы можете настроить свой стиль для обоих видов кнопок:
Основной используется для первоочередных кнопок призыва к действию, к которым нужно привлечь больше внимания.
Вторичный используется для менее важных кнопок; цвет этой кнопки по умолчанию более бледный.

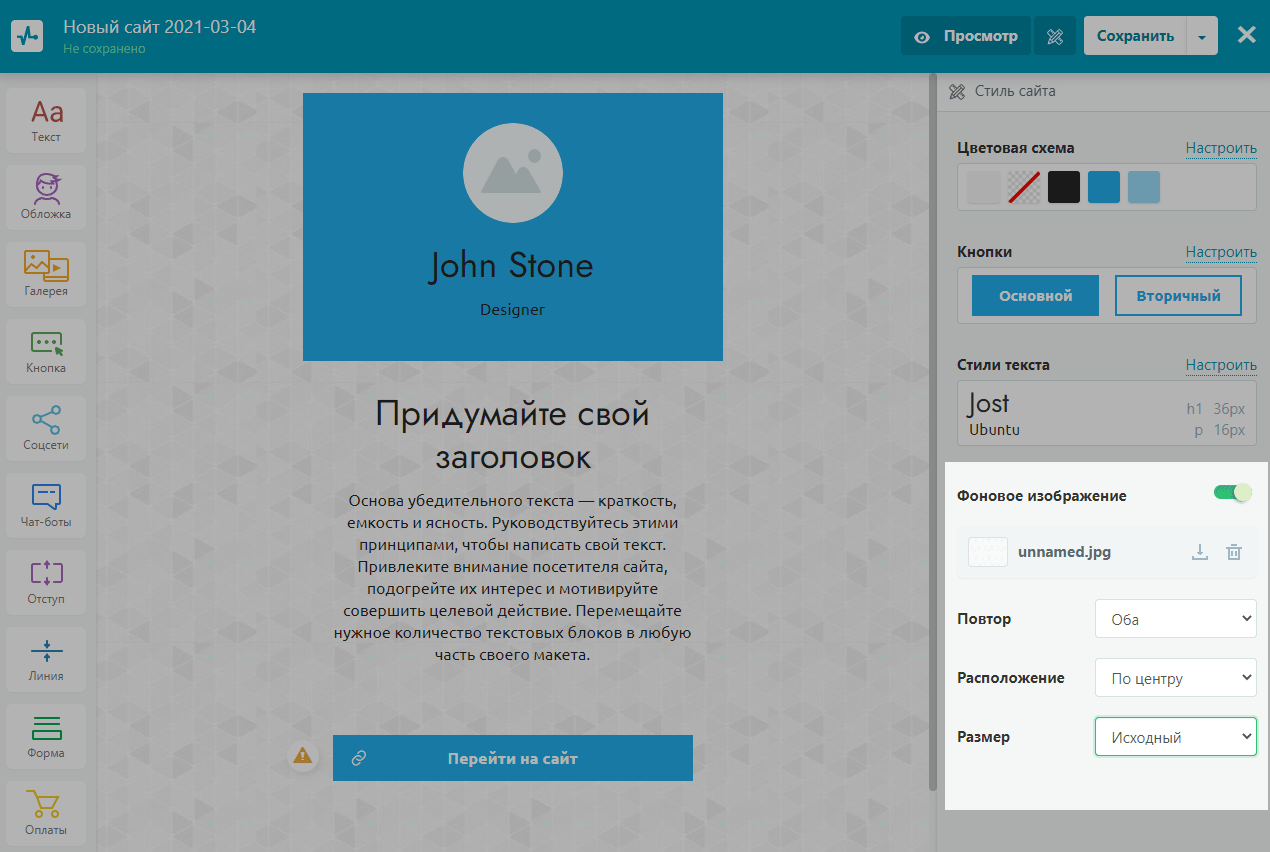
Фон страницы
Также в общих настройках можно задать фоновое изображение или видео в формате MP4 для всей страницы. Для этого активируйте нужную опцию и загрузите файл или выберете его из файлового менеджера.
Для страницы можно добавить либо видео, либо изображение. Выключайте одну из этих опций перед тем, как активировать другую.
После загрузки изображения можно настроить его отображение:
| Расположение (Position) | Установка позиции изображения в блоке. |
| Повтор (Repeat) |
Настройка повтора изображения в пределах блока. Настройка доступна, если вы выбрали Исходный (Default) или Вместить (Fit) для опции Размер (Size). Доступные опции: Без повтора, По горизонтали, По вертикали, Оба. |
| Размер (Size) |
Настройка размера и позиции изображения в пределах блока. Доступны следующие опции:
|

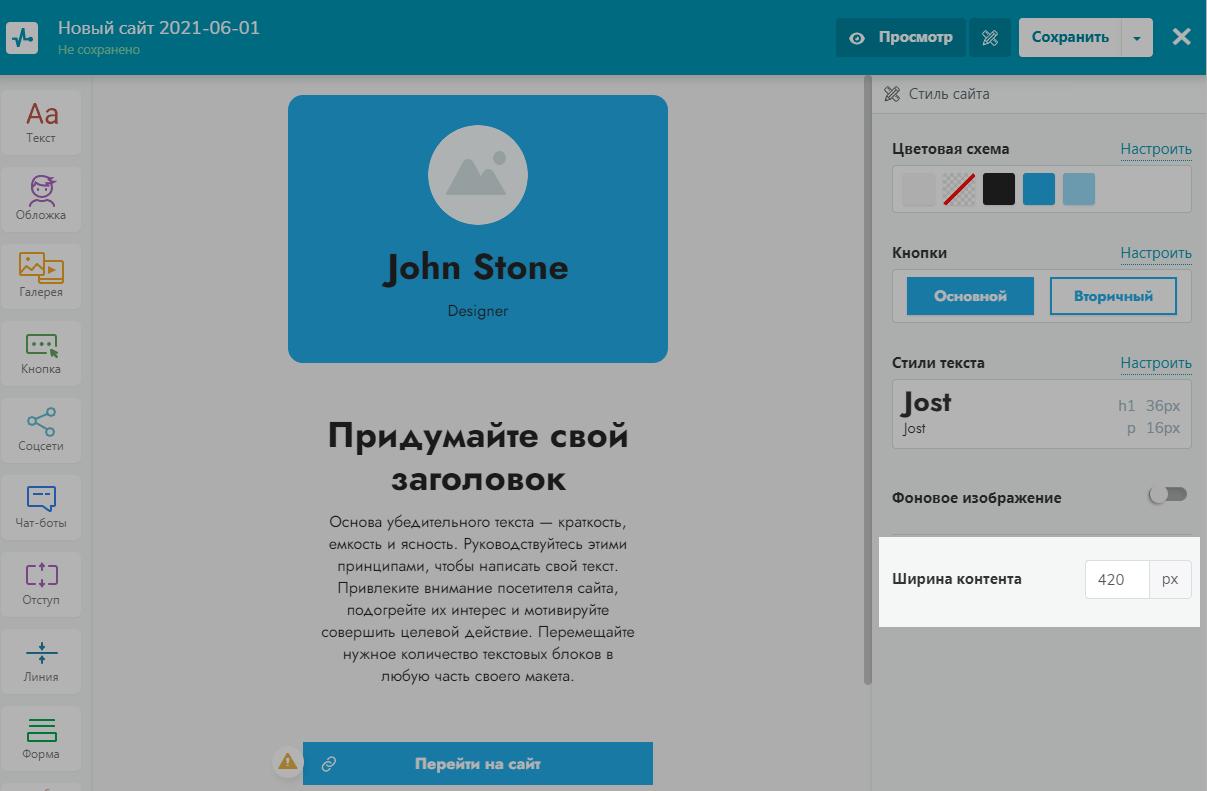
Ширина контента
Вы можете задавать размер ширины мини-лендинга. Минимальное значение 420 px, максимально — 780 px. Задавая максимальную ширину для веб версии, мини-лендинг адаптируется и под мобильную версию.

Добавление элементов
Выберите элемент на левой панели и перетащите его в рабочую область для дальнейшей кастомизации.

Чтобы вернуться к настройке определенного элемента, нажмите на него и справа появятся настройки по элементу.
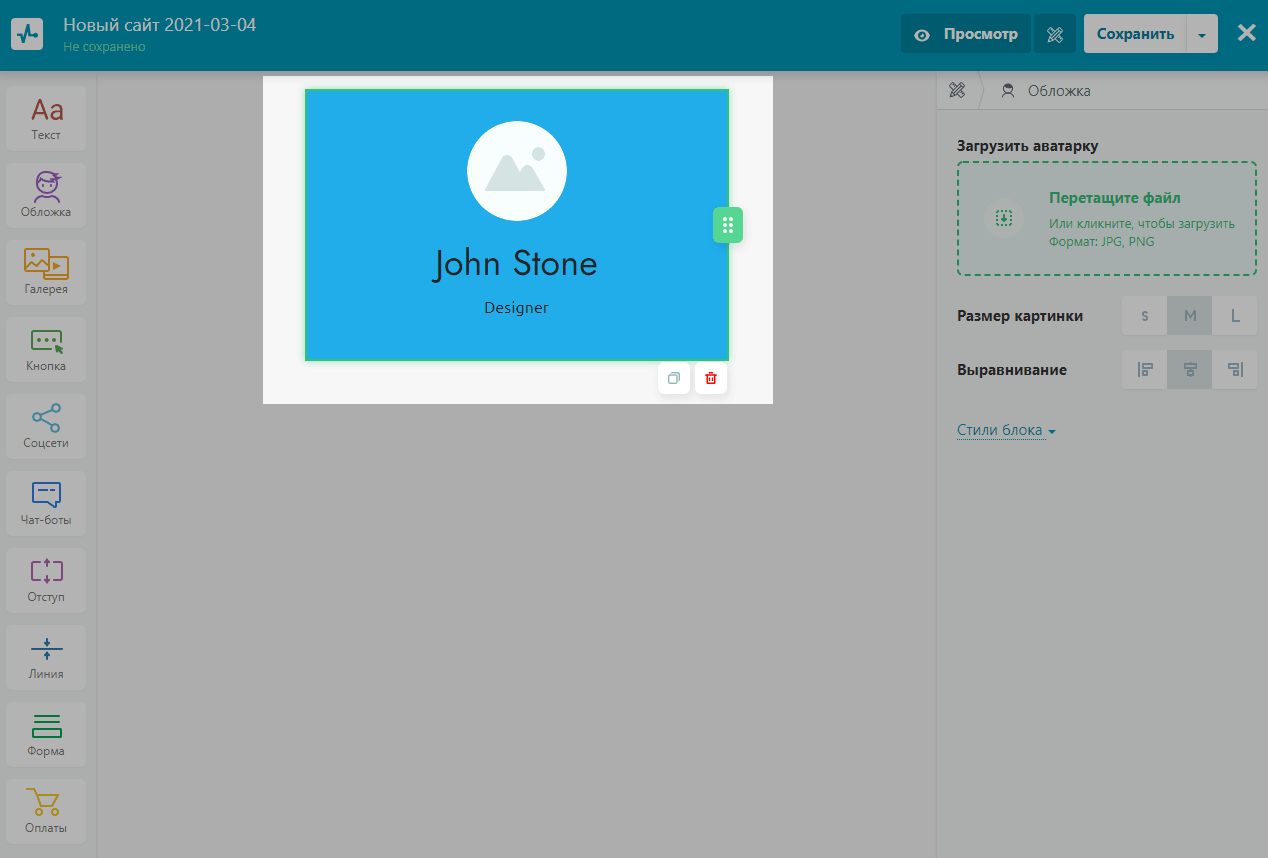
Обложка
Используйте обложку как верхний блок или шапку на мини-лендинге для отображения логотипа компании или аватарку профиля специалиста.
По умолчанию обложка состоит из аватарки, короткого текста и фона.

Для обложки вы можете подтянуть изображение аватарки из социальной сети или загрузить изображение самостоятельно.
Затем переходите к настройке отображения аватарки — выберите выравнивание и укажите размер.

Чтобы отредактировать текст, кликните на него и вам откроется панель редактирования текста.
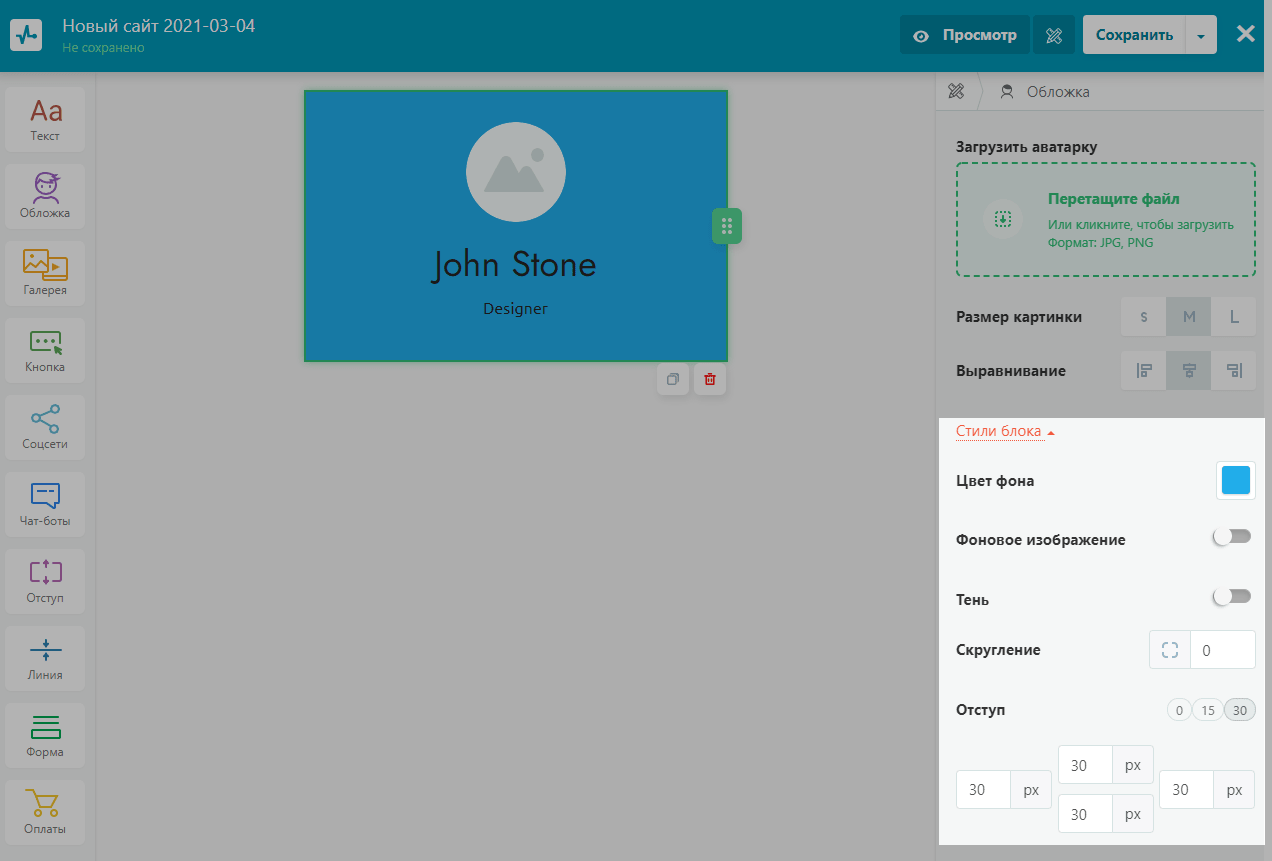
Внутри каждого элемента вы можете настраивать стили блока: фон, внутренние отступы от элемента до границы страницы, тень и скругление блока.

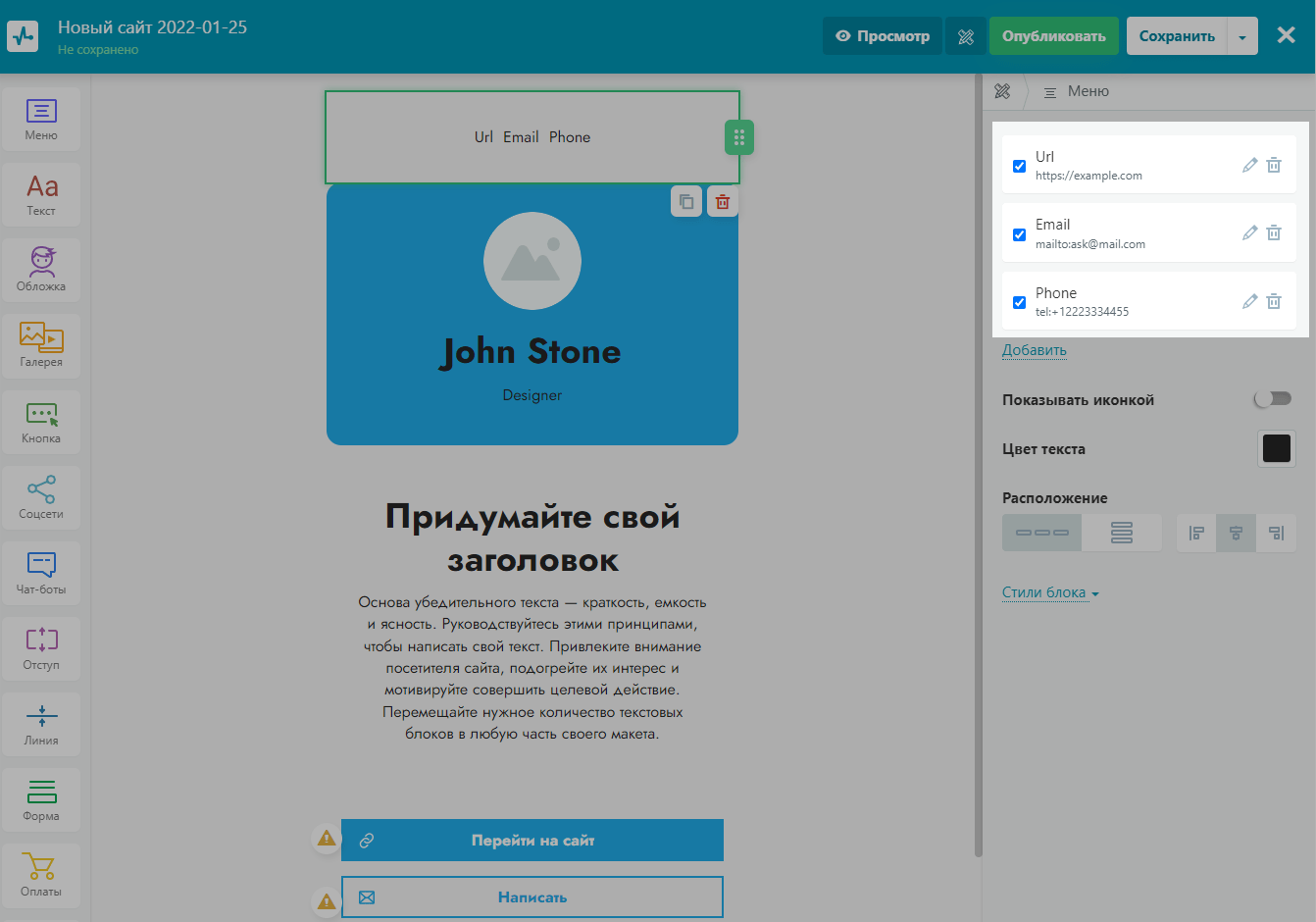
Меню
Вы можете добавить меню, с помощью которого пользователь сможет перейти на нужную страницу мини-лендинга.
Перетащите элемент Меню в верхнюю часть страницы. Справа вы увидите примеры пунктов, которые можете добавить в меню своего мини-лендинга.

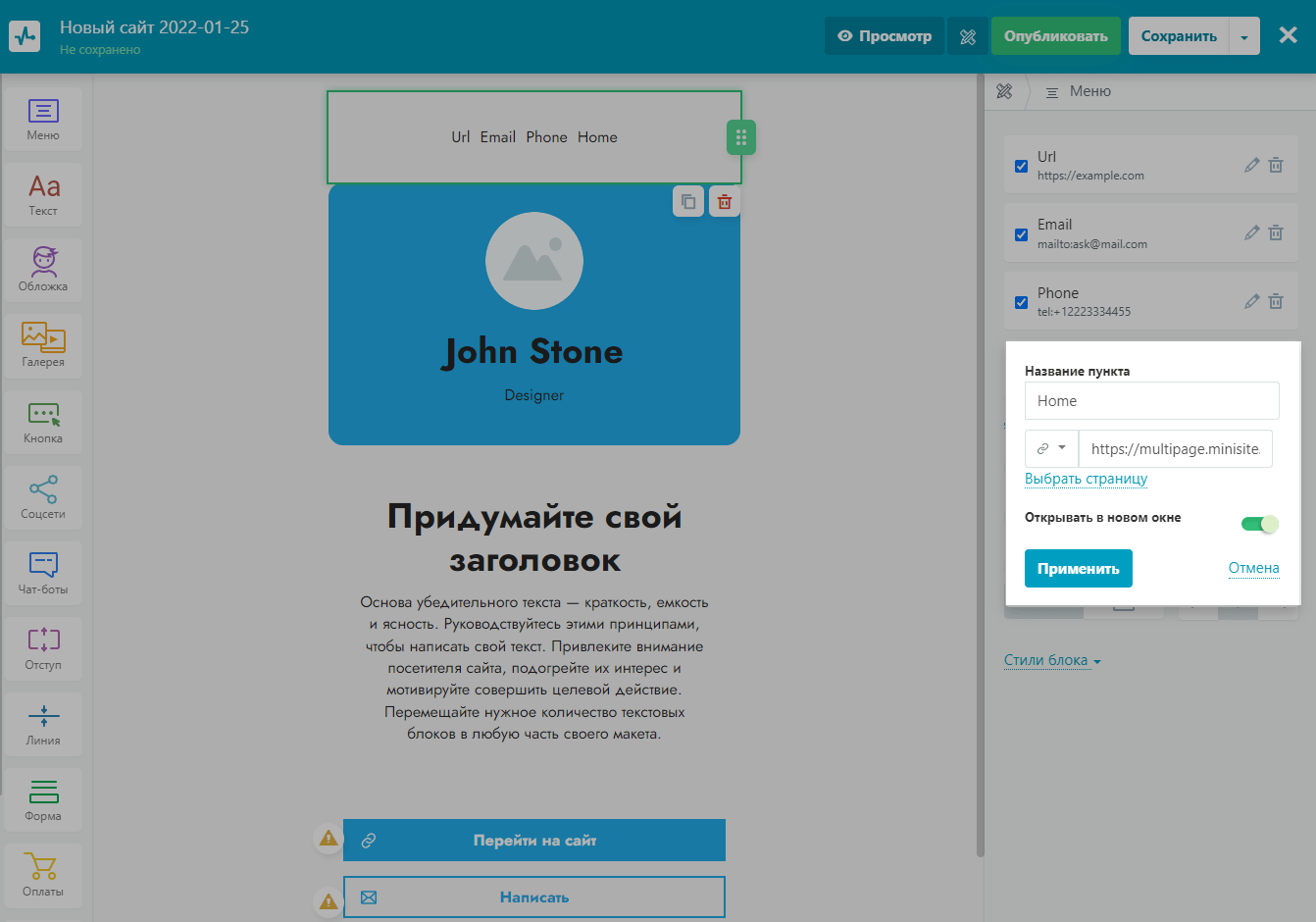
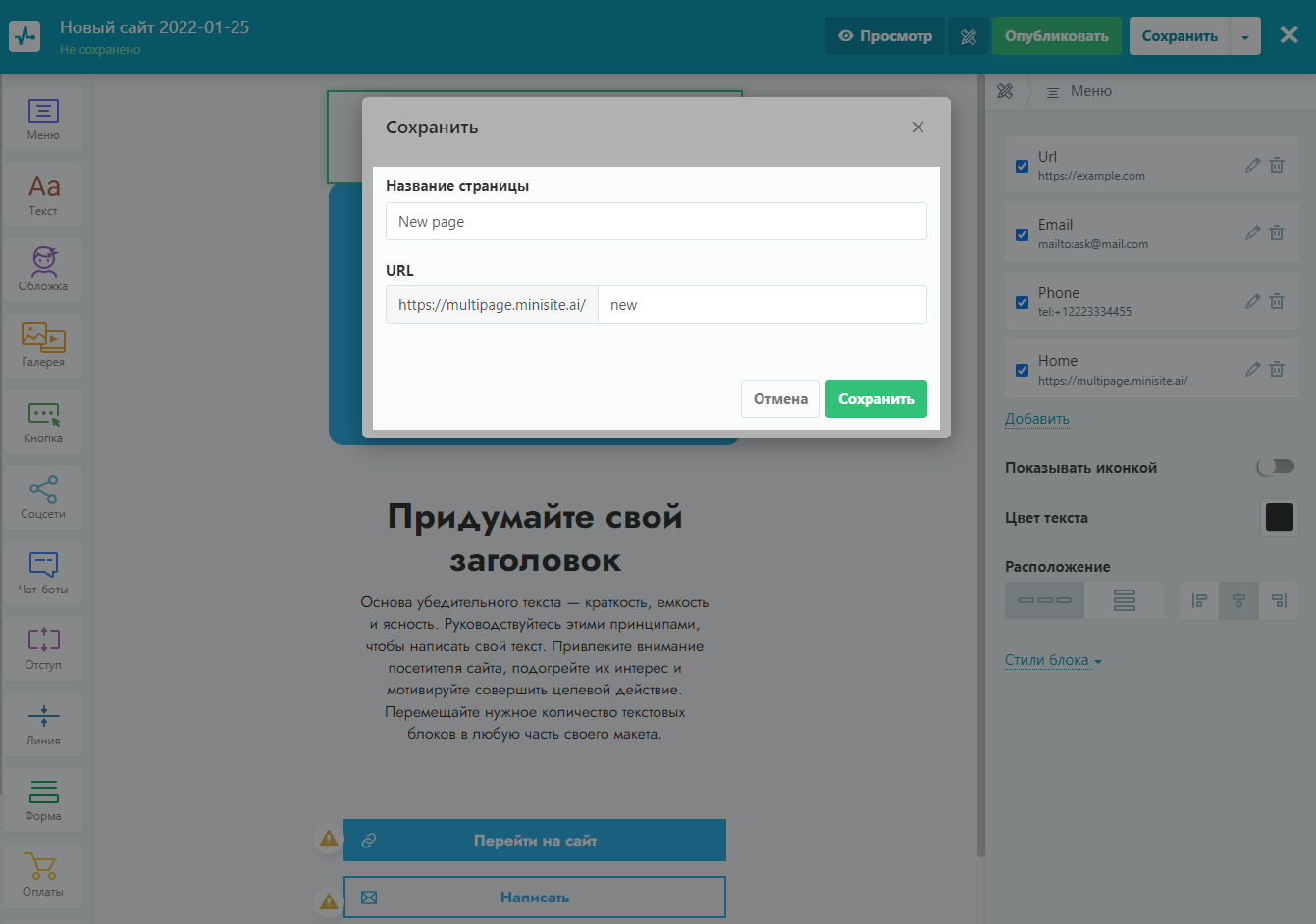
Чтобы добавить новый пункт в меню, нажмите Добавить. Затем нажмите на значок карандаша. Введите новое название пункта. Выберите страницу вашего мини-лендинга или укажите ссылку на сторонний ресурс, email адрес или номер телефона.
Также вы можете выбрать, открывать ли ссылку в новом окне или в том же.
Читайте также: Как добавить меню мини-лендинга.

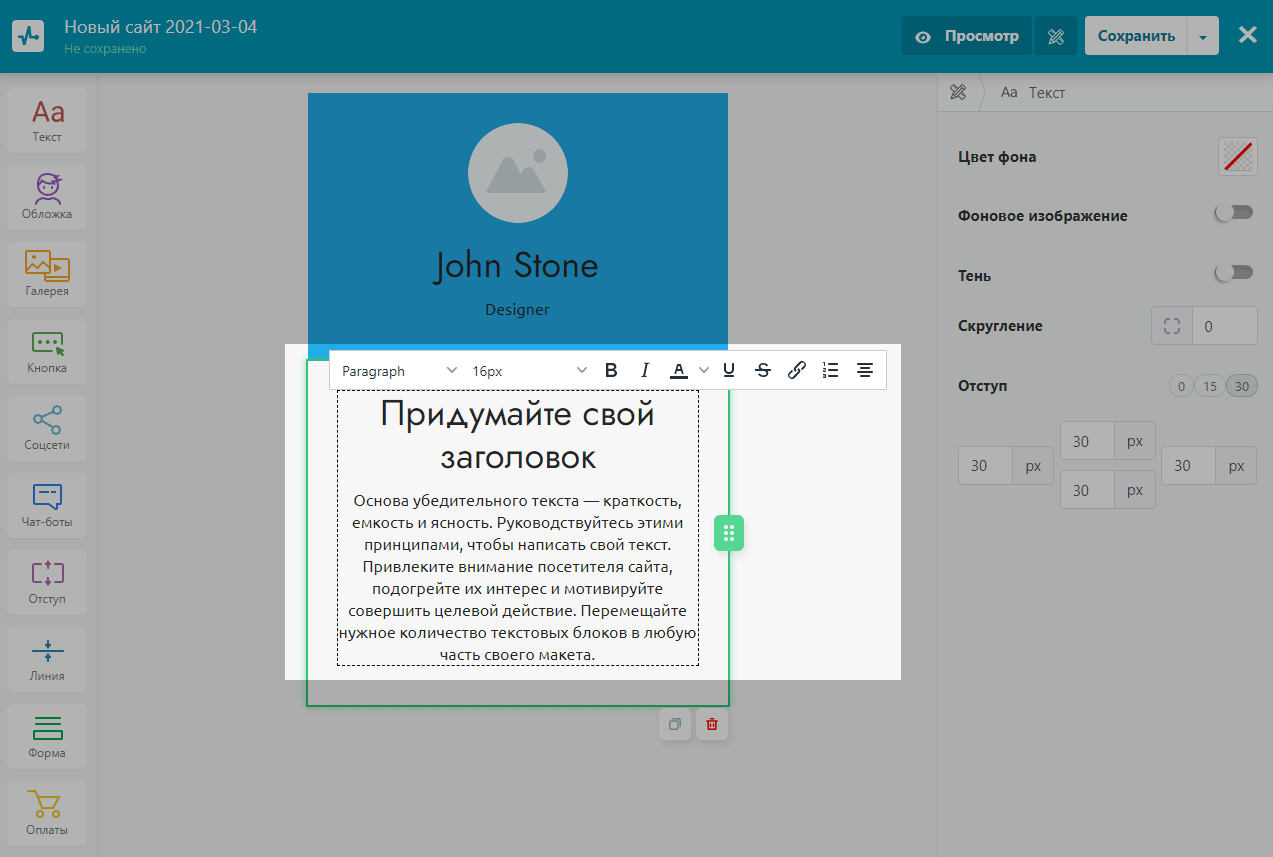
Текст
Используется для добавления текстового блока на страницу.
Чтобы изменить форматирование, нажмите на сам текст и вам откроется панель редактирования текста. Измените цвет и шрифт для определенной части вашего текста, чтобы выделить ключевые слова и заголовки.

Чтобы изменить расположение и добавить фон, нажмите на настройки справа.
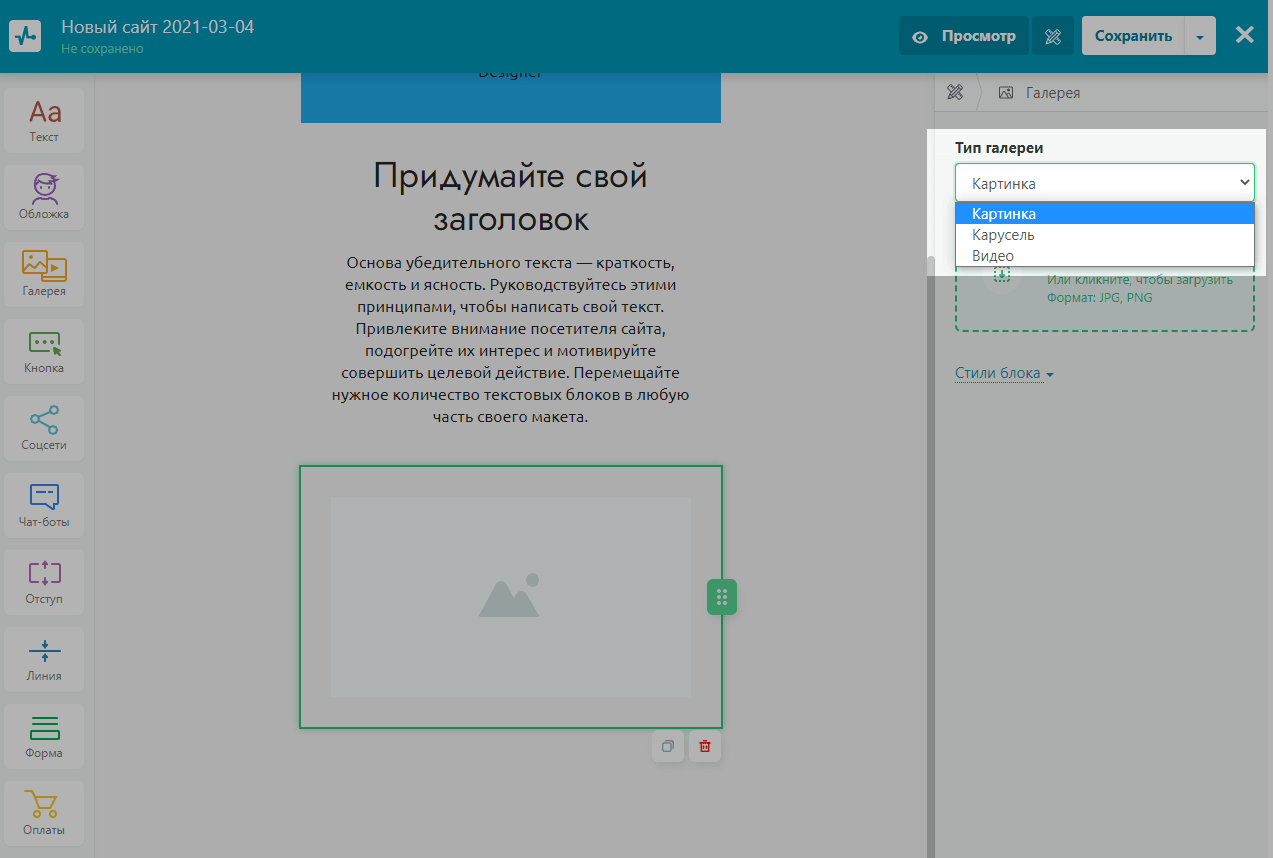
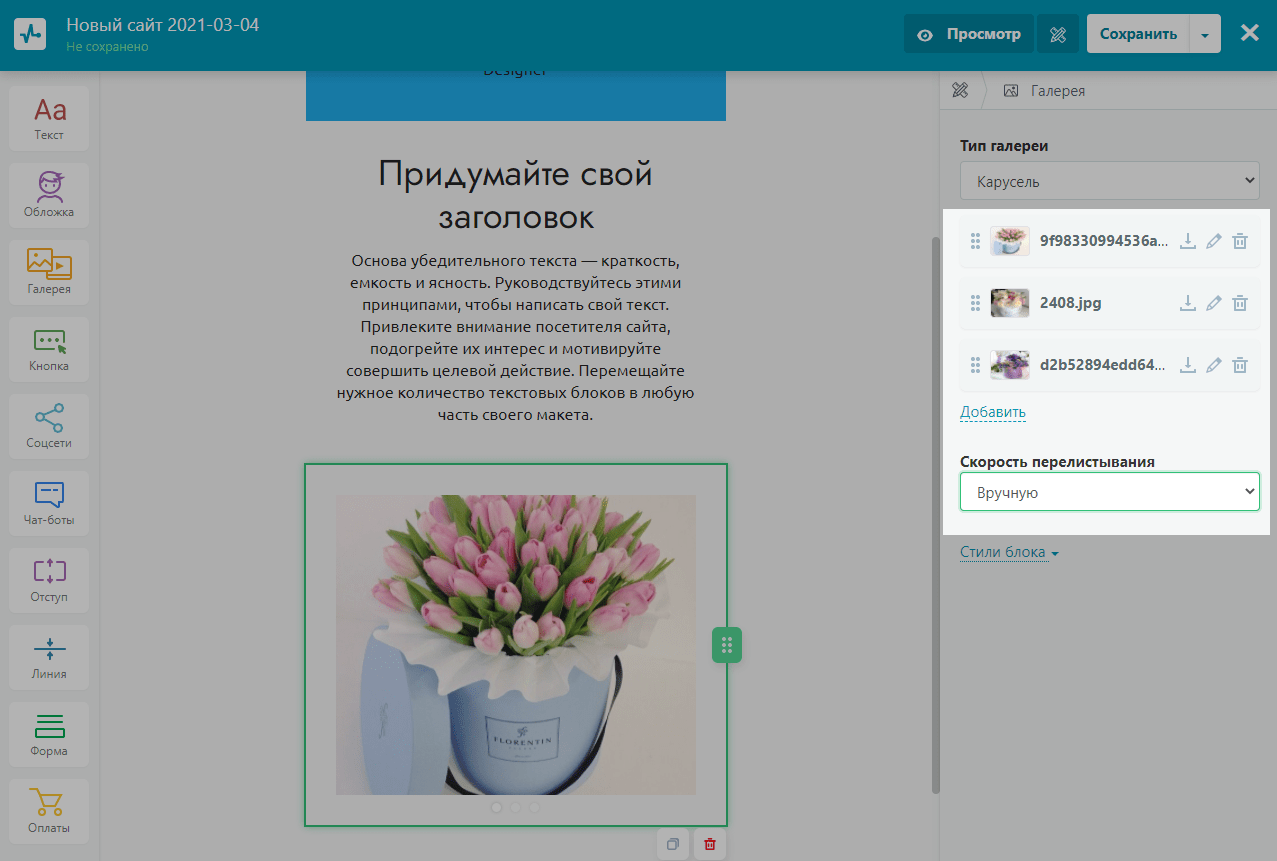
Галерея: картинки, видео и карусель
С помощью блока Галерея вы можете добавлять мультимедийные элементы на страницу: картинку, карусель изображений и видео. Подбирайте иллюстрации так, чтобы они усиливали эффект текста.

Если вы хотите добавить видео, то нужно предварительно загрузить его на YouTube, а затем вставить в редактор ссылку на него.
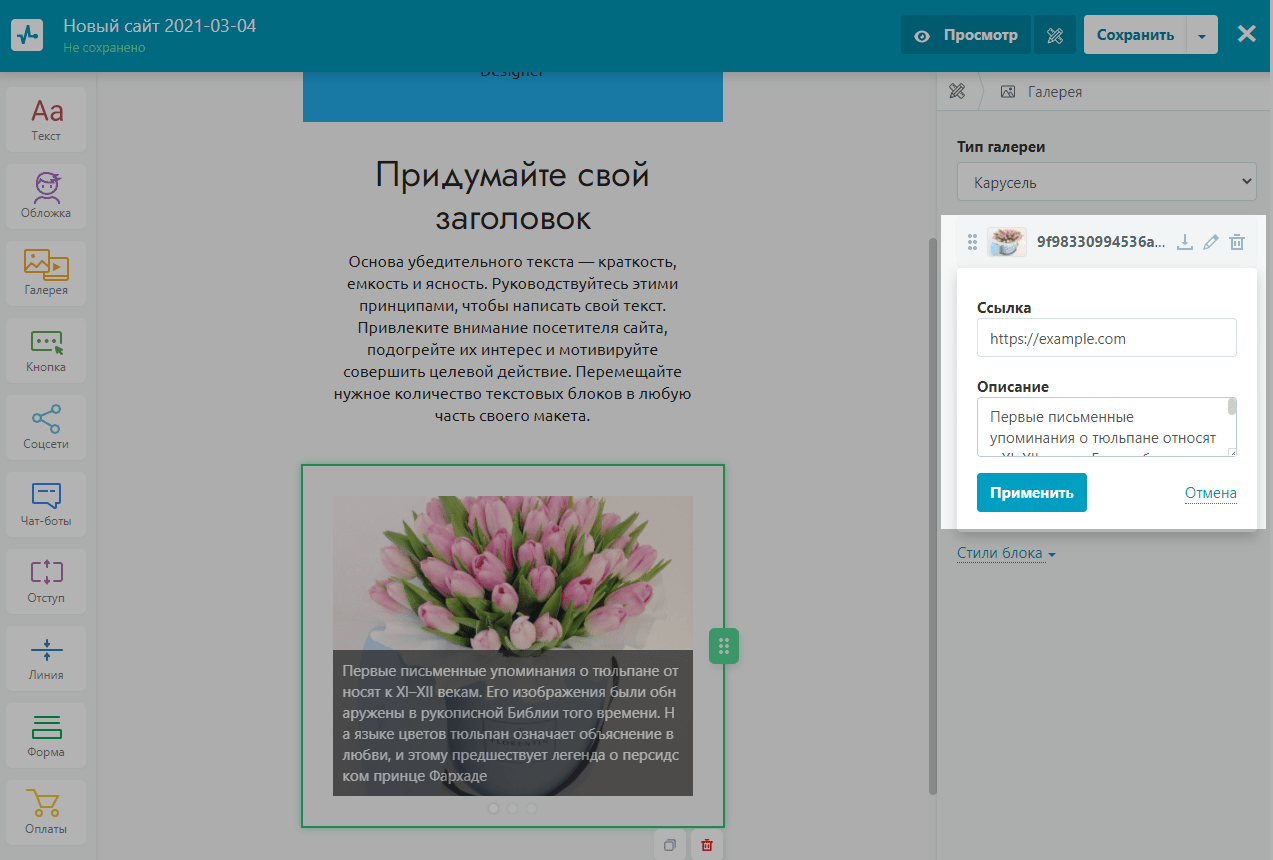
Карусель подойдет для демонстрации товаров в виде карточек с описанием, изображением и ссылкой. Вы можете установить автоматическую прокрутку карусели и отрегулировать шаг прокрутки или оставить возможность прокручивать карусель вручную.

Также вы можете добавить ссылку и описание под каждой картинкой.

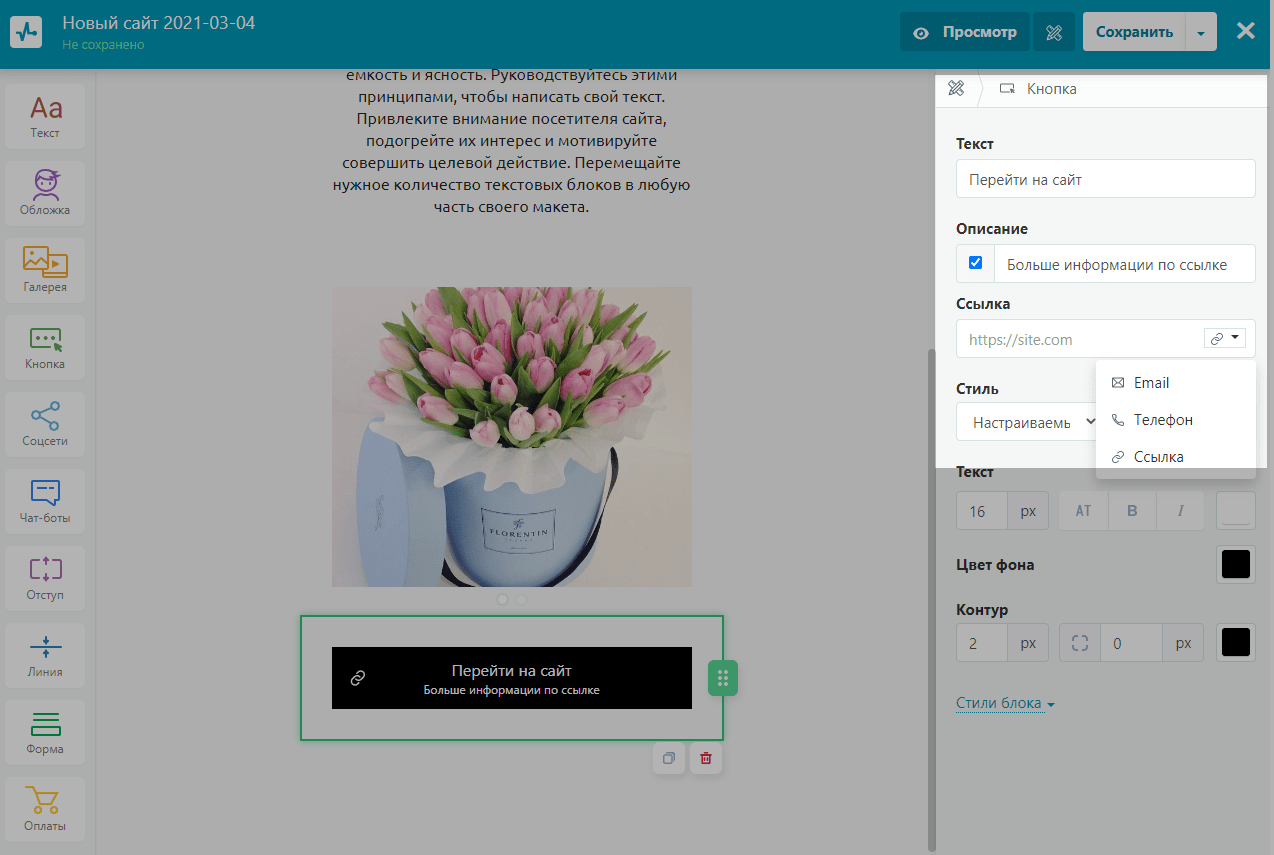
Кнопка: ссылка, телефон и email
Введите название кнопки. Выберите ее тип: ссылка на сайт, телефон или email, а затем вставьте данные.

Выберите стиль кнопки. По умолчанию стили подтягиваются из общего стиля страницы: основной и вторичный. Также можно создать уникальный стиль для каждой кнопки отдельно — для этого выберите опцию Настраиваемая.
Если вы хотите оставить пользователям подсказку или указать дополнительную информацию, добавьте своей кнопке описание.
Чтобы добавить анимацию и эффект при наведении на кнопку, активируйте переключатель Дополнительный эффект (Additional effect).
В поле Условие (Condition) выберите действие посетителя с кнопкой, которая запустит эффект, а в поле Эффект (Efect) выберите анимацию, доступную для заданного условия.
| Условие (Condition) | Описание | Доступные эффекты (Efect) |
| По наведению (Hover) | Эффект запускается, когда посетитель сайта наводит курсор на кнопку. |
Bounds – кнопка движется вверх и вниз. Shake – кнопка движется в разные стороны. Decrese – кнопка становится меньше. Increase – кнопка становится больше. |
| Всегда (Static) | Эффект запускается, когда посетитель развернул страницу или остановил прокрутку, а кнопка находится в видимой области. |
Shine – цвет кнопки переливается. Twinkle — кнопка сначала полупрозрачная и меньше размера, но затем становится четкой и стандартной. |
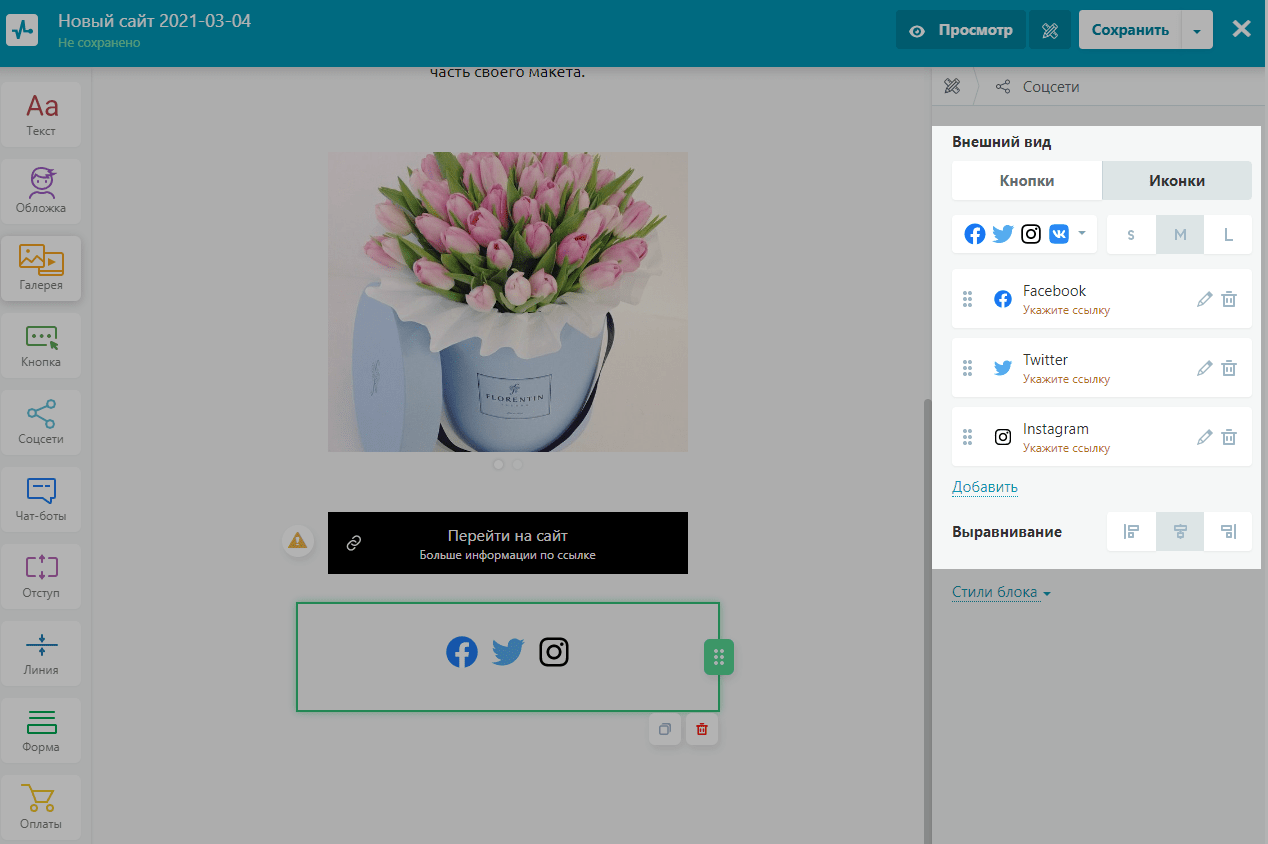
Соцсети
Вы можете добавить ссылку на социальные сети, чтобы пригласить пользователя на свою страницу или страницу своей компании.
Чтобы добавить новую соцсеть, нажмите Добавить. Затем нажмите на иконку редактирования, выберите соцсеть и введите ссылку на нее.
Настройте внешний вид элемента: отображать как кнопки или иконки, какого размера и в каком стиле.
Читайте подробнее: Как добавить соцсети в лендинг.

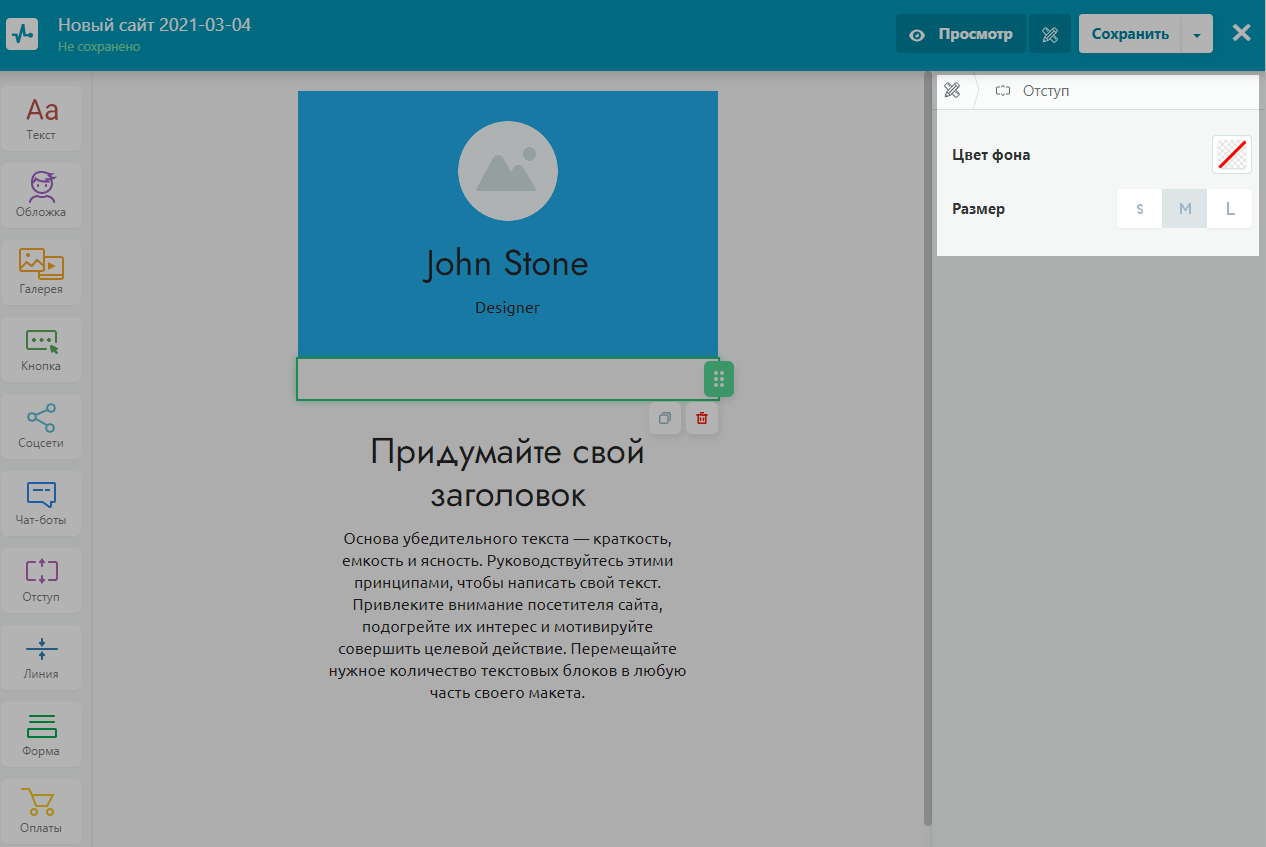
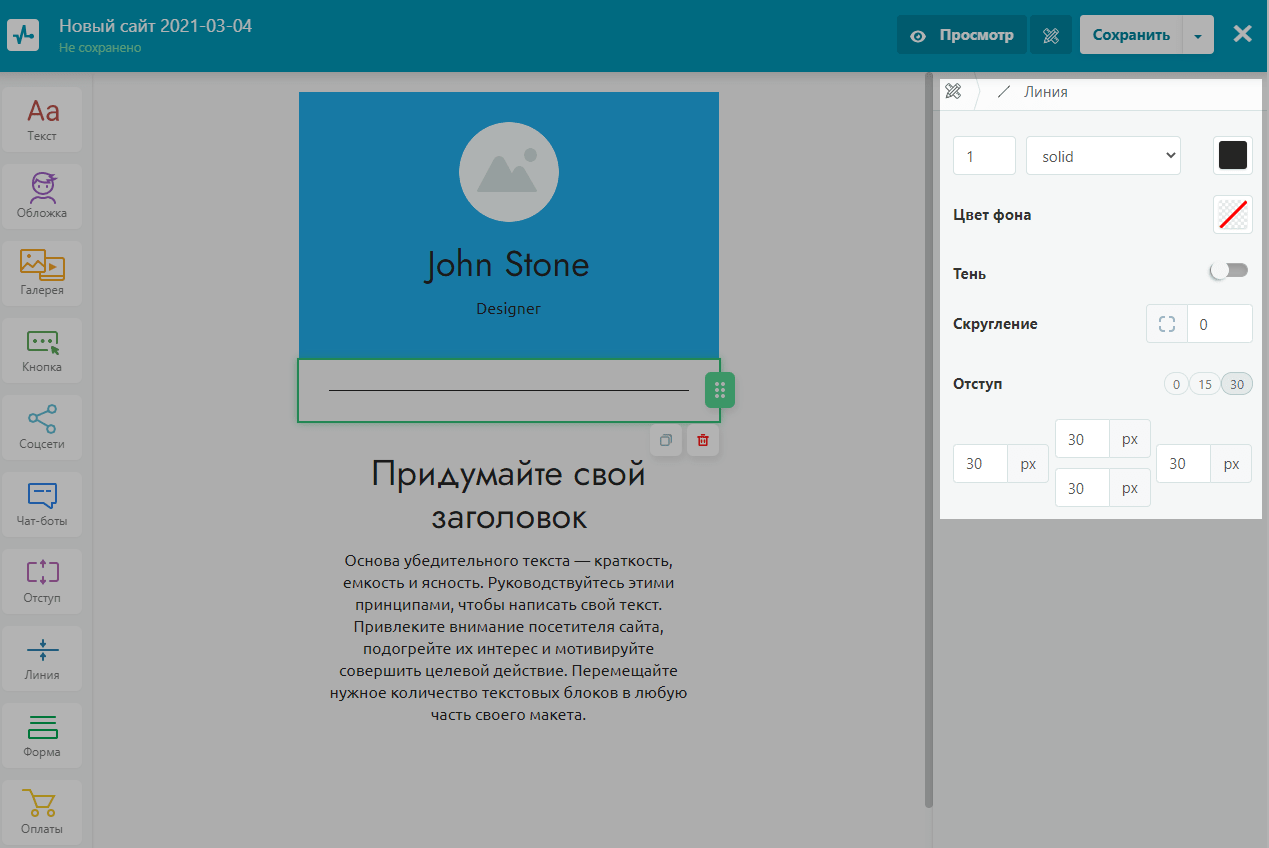
Разделители: отступ и линия
Используйте отступ и линию для визуальной организации свободного пространства и смыслового разделения блоков на странице.

Для элемента Линия можно выбрать ее цвет, толщину, тень, а также тип.

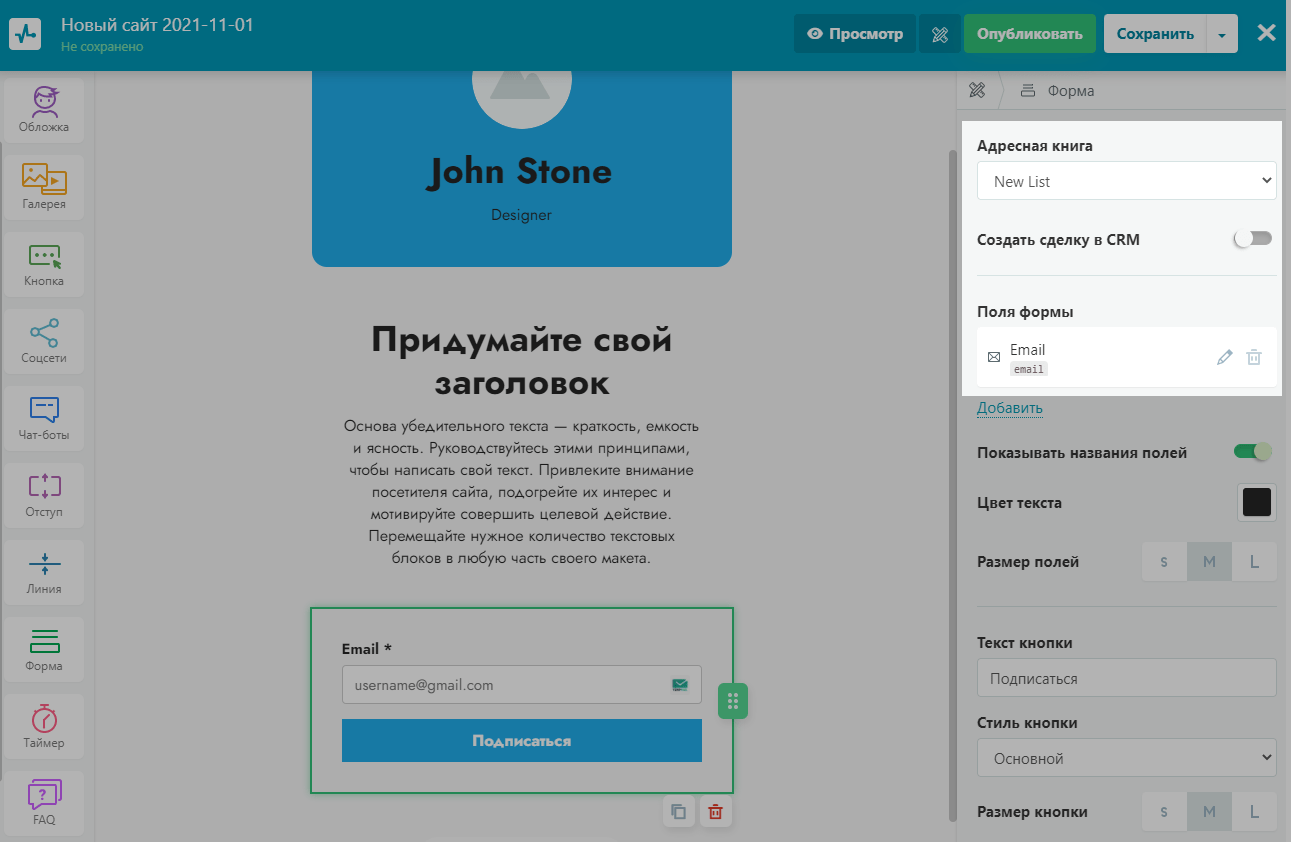
Форма подписки
Собирайте данные посетителей мини-лендинга и подписывайте их на рассылки с помощью формы подписки.
Выберите книгу, в которую будут попадать контакты, и настройте поля формы со стилем. Вы также можете создать сделку в CRM.
Читайте подробнее: Как добавить форму подписки на мини-лендинг.

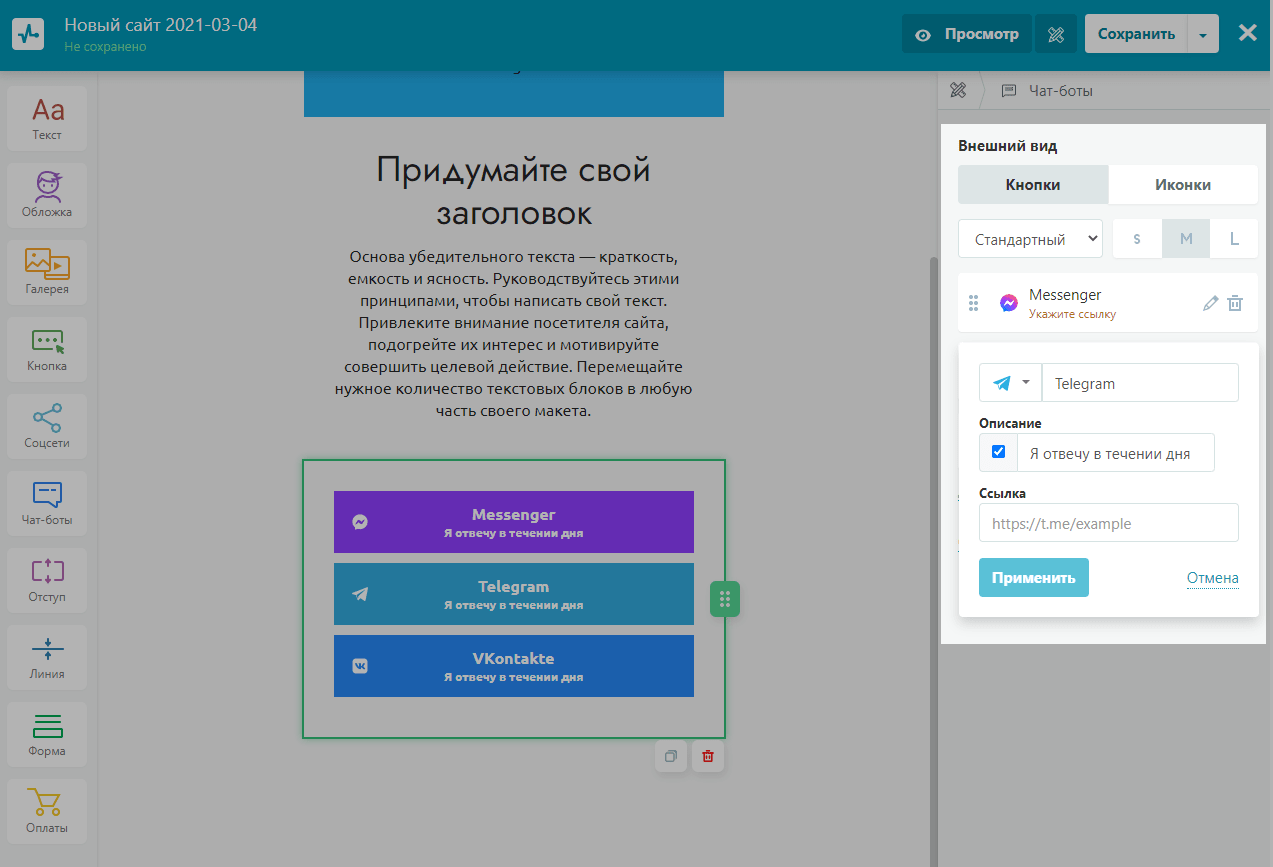
Чат-боты
Вы можете добавить кнопку на чат-бота, чтобы подписать пользователя на него для дальнейшего общения и запустить нужную вам цепочку — приветственную или кастомную под определенный запрос.
Выберите внешний вид и стиль кнопки. Затем добавьте новый элемент или отредактируйте существующий, указав социальную сеть.
Читайте подробнее: Как добавить подписку на чат-боты.

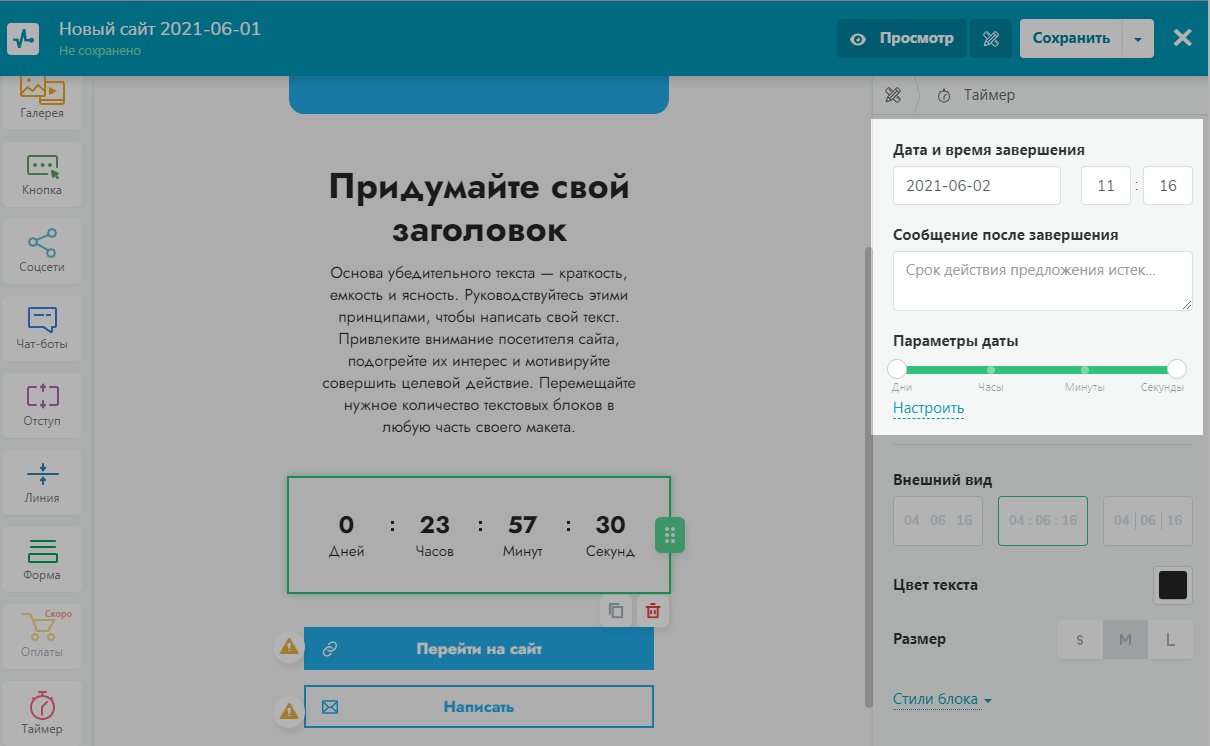
Таймер
Вы можете добавить элемент Таймер, чтобы задавать обратный отсчет до старта события или окончания акции на товар или услугу.
Выберите дату и время завершения и сообщение, выставьте параметры даты и настройте внешний вид таймера.
Читайте подробнее: Как добавить таймер на мини-лендинг.

FAQ
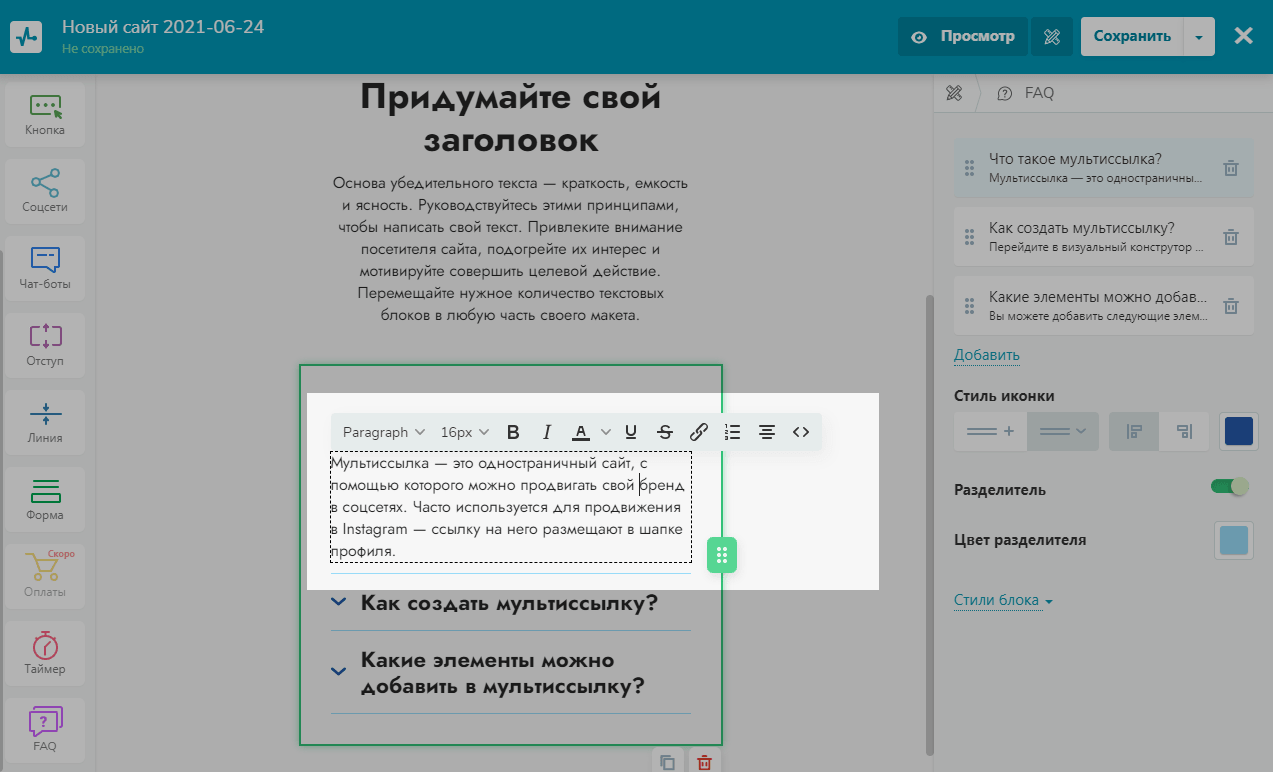
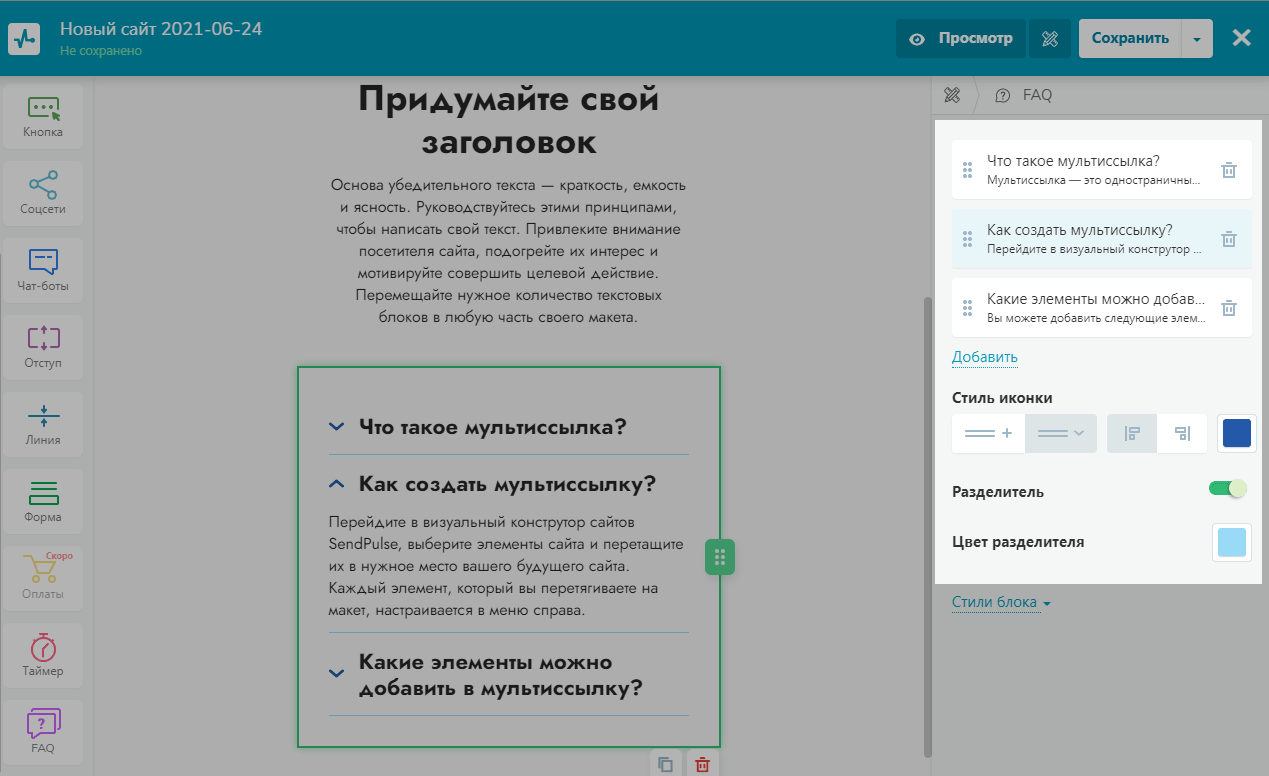
Используйте элемент FAQ, чтобы структурировано добавить развернутые ответы на часто задаваемые вашими пользователями вопросы.
Чтобы изменить текст и форматирование, нажмите на сам текст или заголовок и вам откроется панель редактирования текста.

В панели редактирования элемента добавьте новый вопрос. Вы можете менять стиль иконки, добавлять и убирать разделитель и выбирать его цвет.

Читайте подробнее: Как добавить FAQ на мини-лендинг.
Оплаты
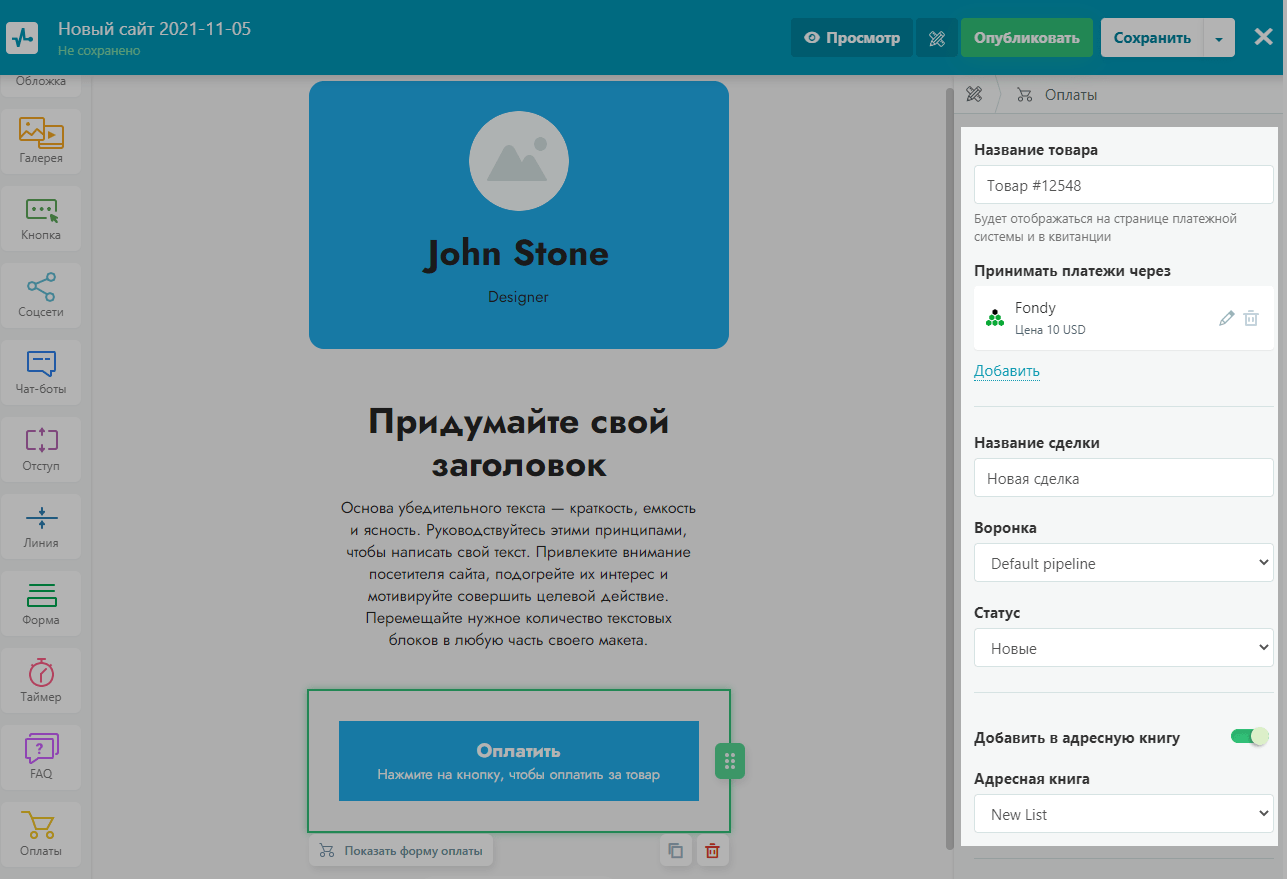
Используйте элемент Оплаты, чтобы посетители вашего мини-лендинга могли оплатить товар за товар в один клик.
Введите название товара, его цену и выберите воронку, в которую попадет сделка. Выберите адресную книгу, в которую попадет контакт после оплаты. Настройте поля формы, а также ее внешний вид.
Читайте подробнее: Как добавить оплату на мини-лендинг.

Управление версиями страницы
Каждые 5 секунд конструктор автоматически сохраняет изменения как Черновик (Draft). Например, если вы добавляли какие-то элементы, а затем закрыли страницу — все ваши действия будут сохранены при следующем открытии конструктора. Изменения в черновике не отображаются на мини-лендинге для посетителей.
Изменения сохраняются с момента создания страницы. Если вы ушли со страницы и не опубликовали ее, страница сохраняется неопубликованной с внесенными изменениями и автоматически сгенерированным URL-адресом.
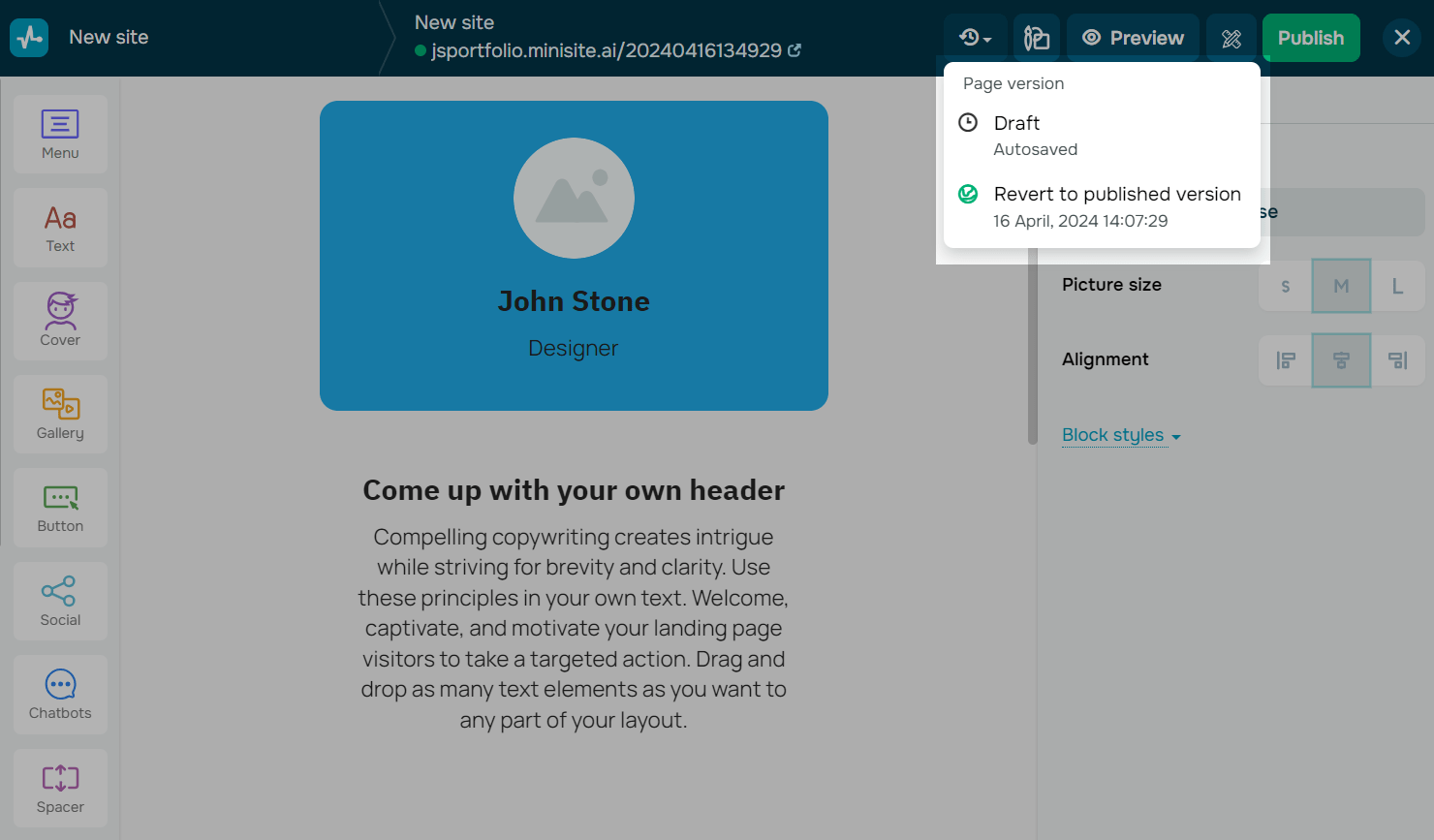
Чтобы восстановить версию страницы, нажмите значок часов в верхней панели и выберите версию:
| Черновик (Draft) | Автоматически сохраненные изменения на странице во время последней публикации. То есть это текущая версия, с которой вы работаете. Выбрав ее, вы вернетесь к редактированию страницы. |
| Восстановить опубликованную (Revert to published version) |
Последняя опубликованная версия страницы. В открывшемся модальном окне нажмите Подтвердить (Confirm). Все изменения, автоматически сохраненные в черновике, удаляются навсегда. |

Предпросмотр
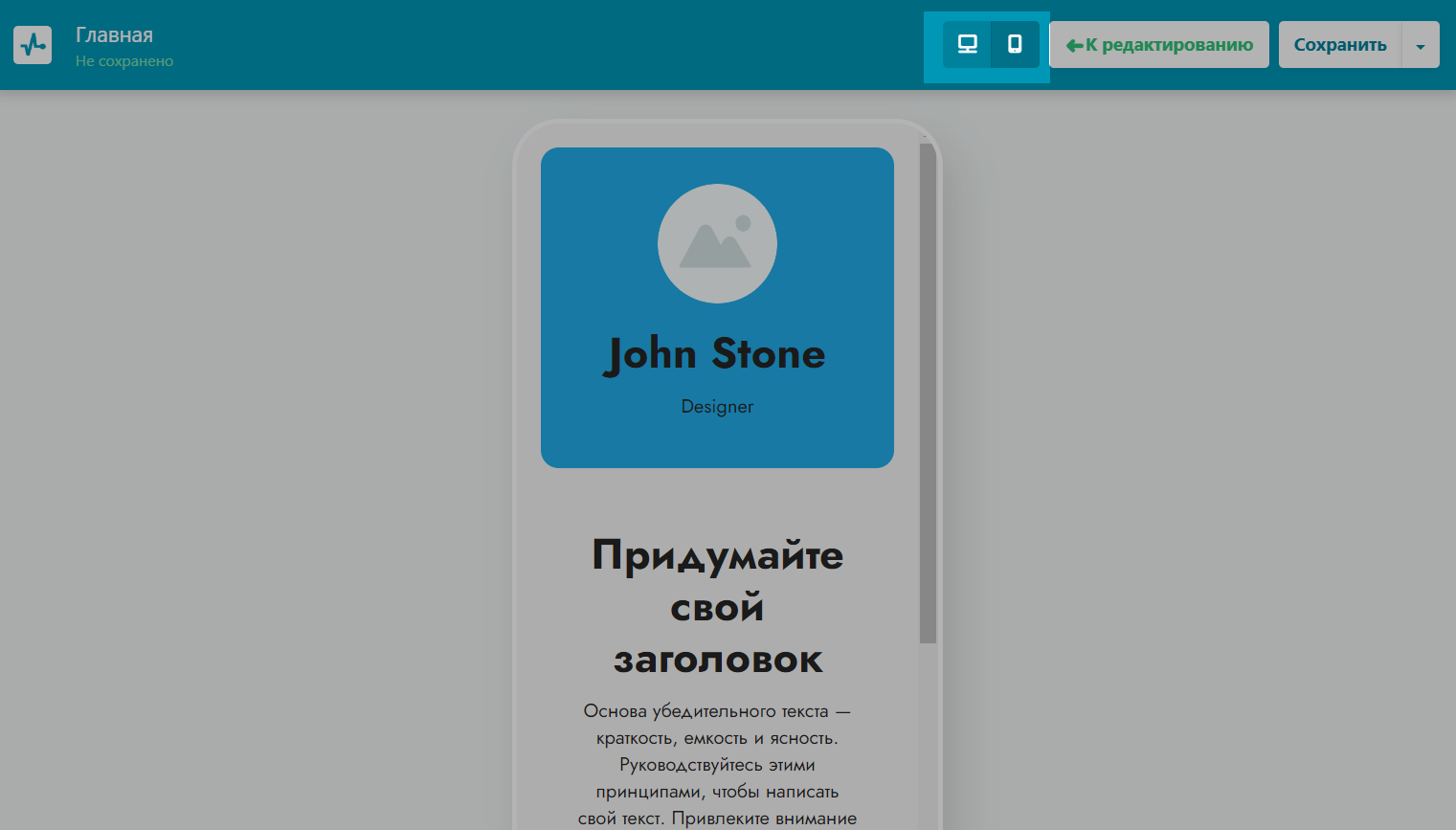
Чтобы посмотреть, как будет выглядеть страница на различных устройствах, нажмите Просмотр.

Выберите, для какого устройства показать предпросмотр: на десктопной версии или мобильной.

Cохранение и публикация
Когда вы закончили создание мини-лендинга, нажмите Сохранить и выйти. Введите название и ссылку на мини-лендинг. При добавлении новой страницы, введите ссылку на страницу.

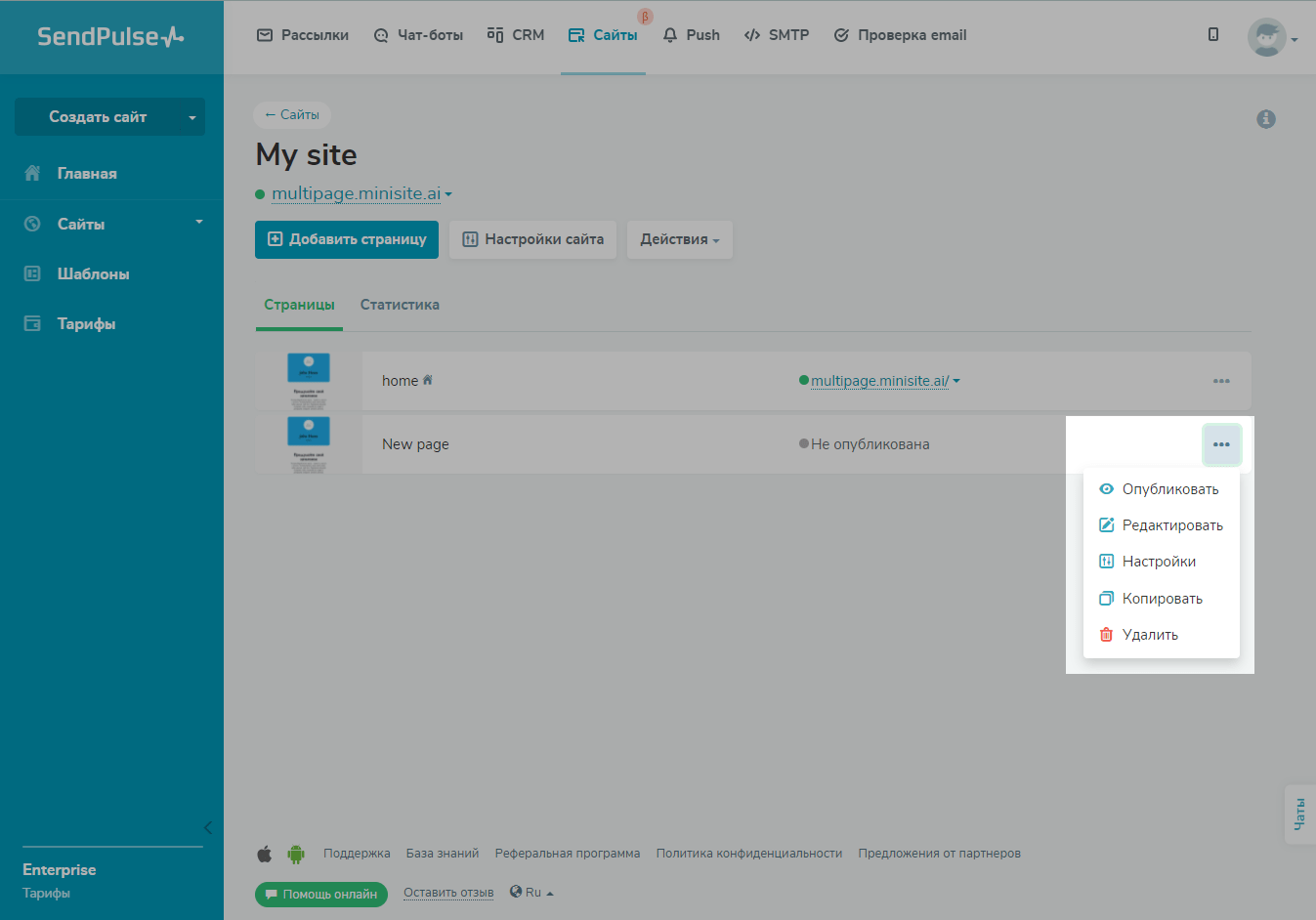
После сохранения вы сможете опубликовать новую страницу, а также отредактировать ее, настроить, копировать или удалить.
Читайте также: Как управлять страницами мини-лендинга.

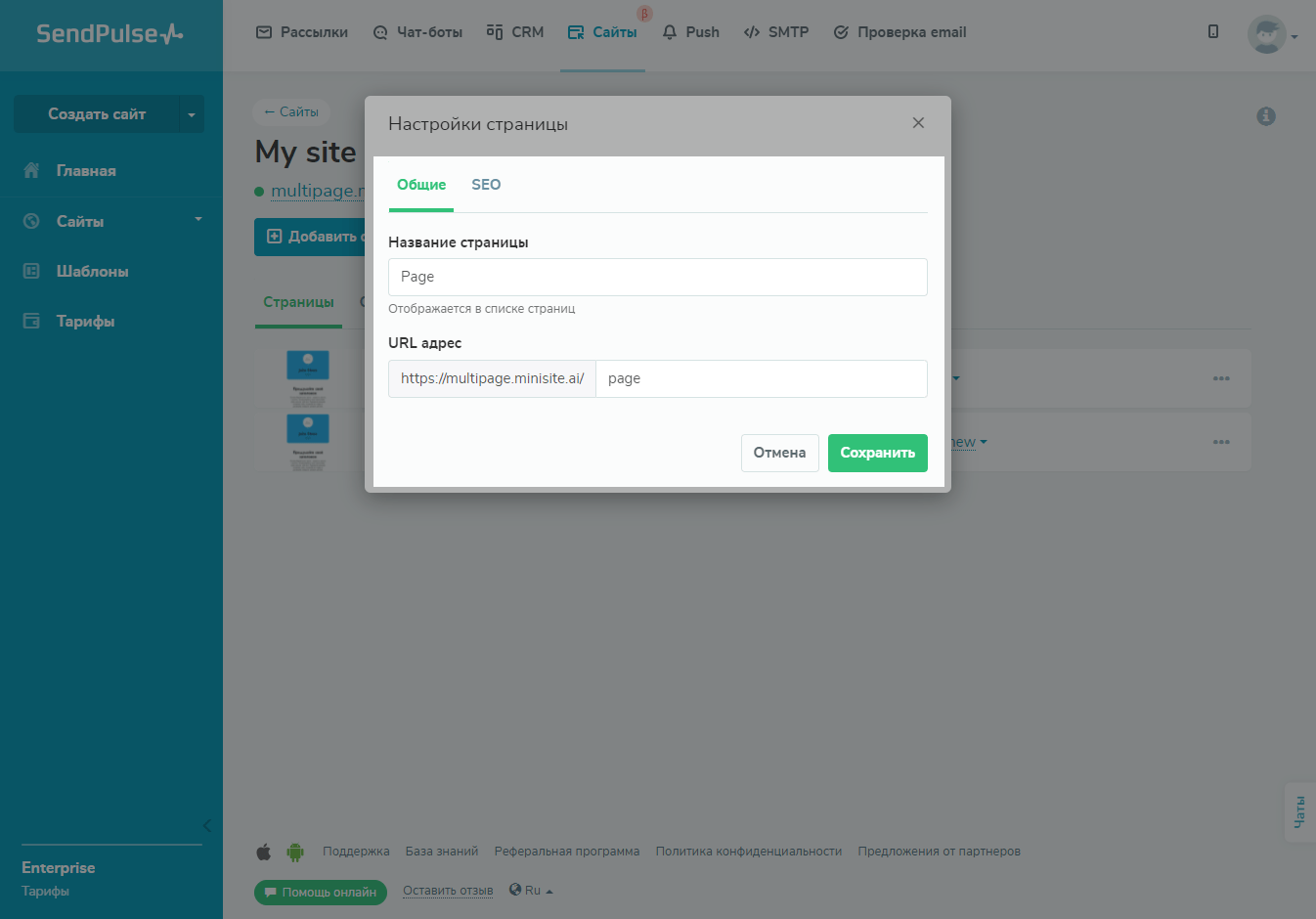
Чтобы изменить название и ссылку страницы, перейдите в Настройки, введите новое название и URL адрес и нажмите Сохранить.

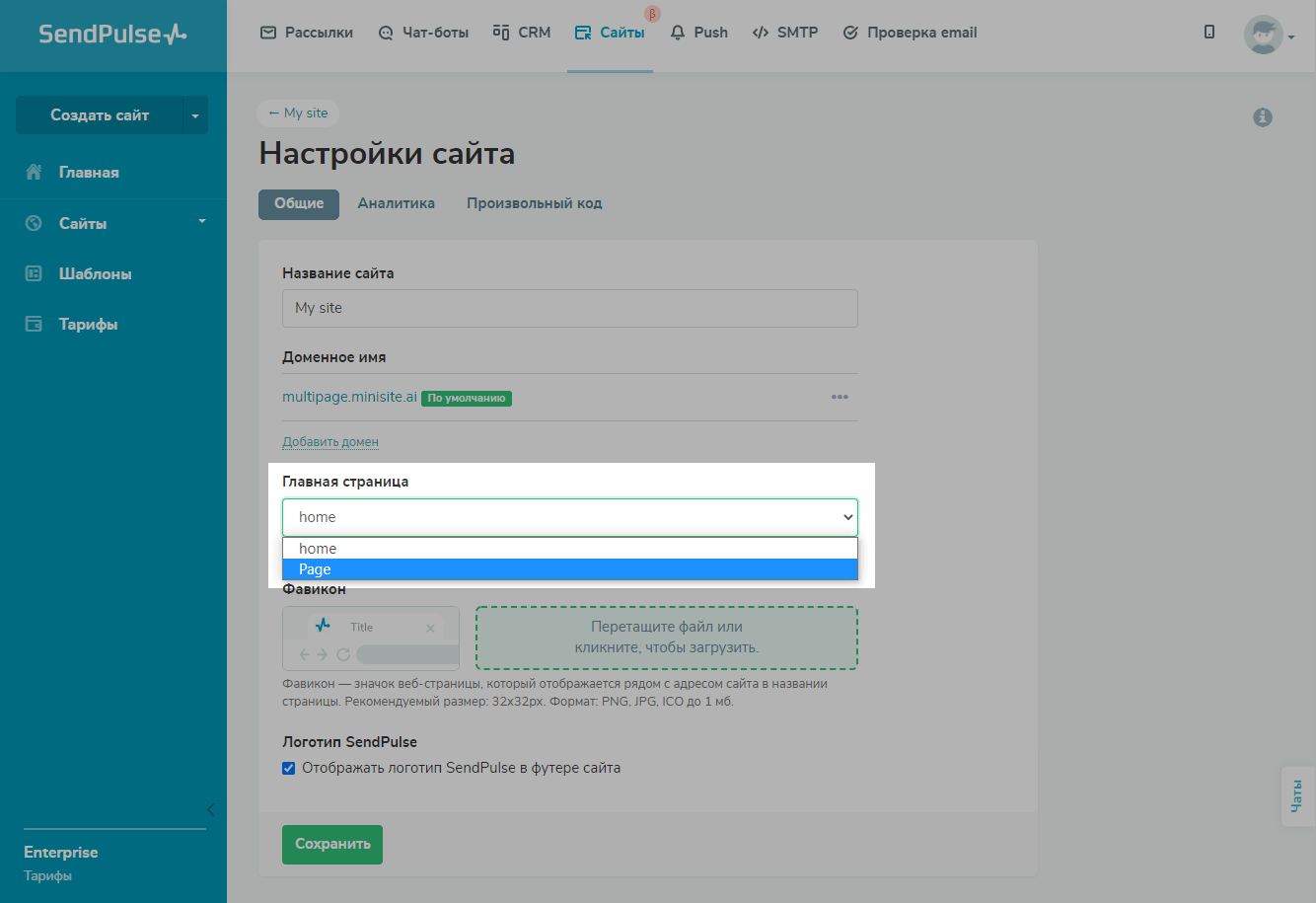
При создании мини-лендинга первая созданная страница является главной. Чтобы изменить главную страницу, перейдите в Настройки сайта и выберите новую страницу в выпадающем меню.
Обратите внимание, что вы можете выбрать главную страницу вашего мини-лендинга при наличии двух и более страниц. Новой главной странице присвоится URL самого мини-лендинга, а бывшей главной странице присвоится системный URL, который вы сможете изменить в настройках страницы.

Чтобы изменить название мини-лендинга, подключить свой домен, добавить сторонний код и подключить аналитику, перейдите в Настройки сайта.
Также вы можете следить за статистикой посещений вашего мини-лендинга. Для этого перейдите во вкладку Статистика и выберите тип отслеживаемой статистики.
Обновлено: 04.03.2025
или