Как добавить ссылку на событие в календаре в лендинг
Вы можете добавлять в лендинги SendPulse ссылку на мероприятие из Google и других календарей, чтобы пользователи добавляли события в свой календарь. К примеру, при бронировании столика в ресторане или анонсах различных мероприятий — вебинаров, мастер-классов или начала акции в магазине.
В статье рассмотрим, как сгенерировать ссылку в Google Календаре и Event Generator и добавить ее в лендинг тремя способами.
Как создать ссылку на событие в Google Календаре
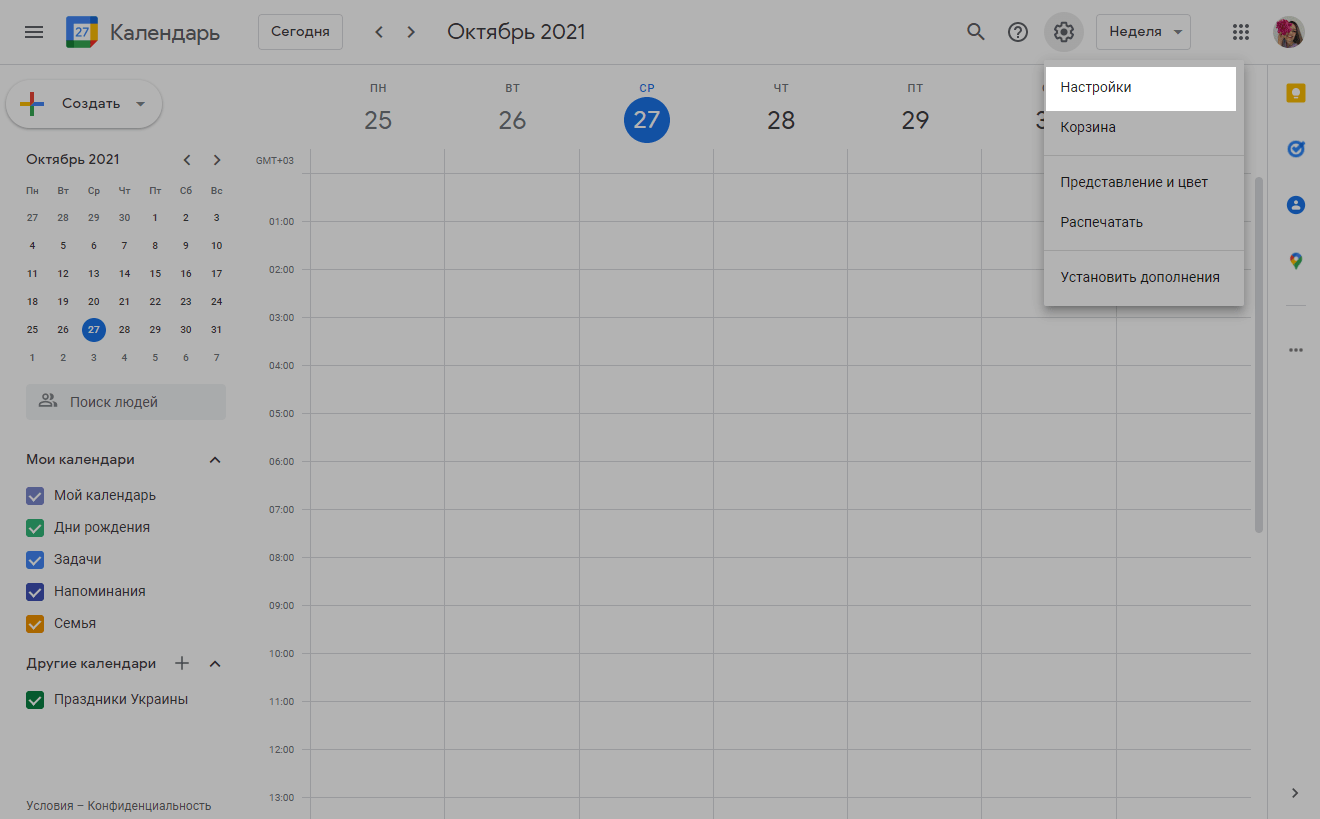
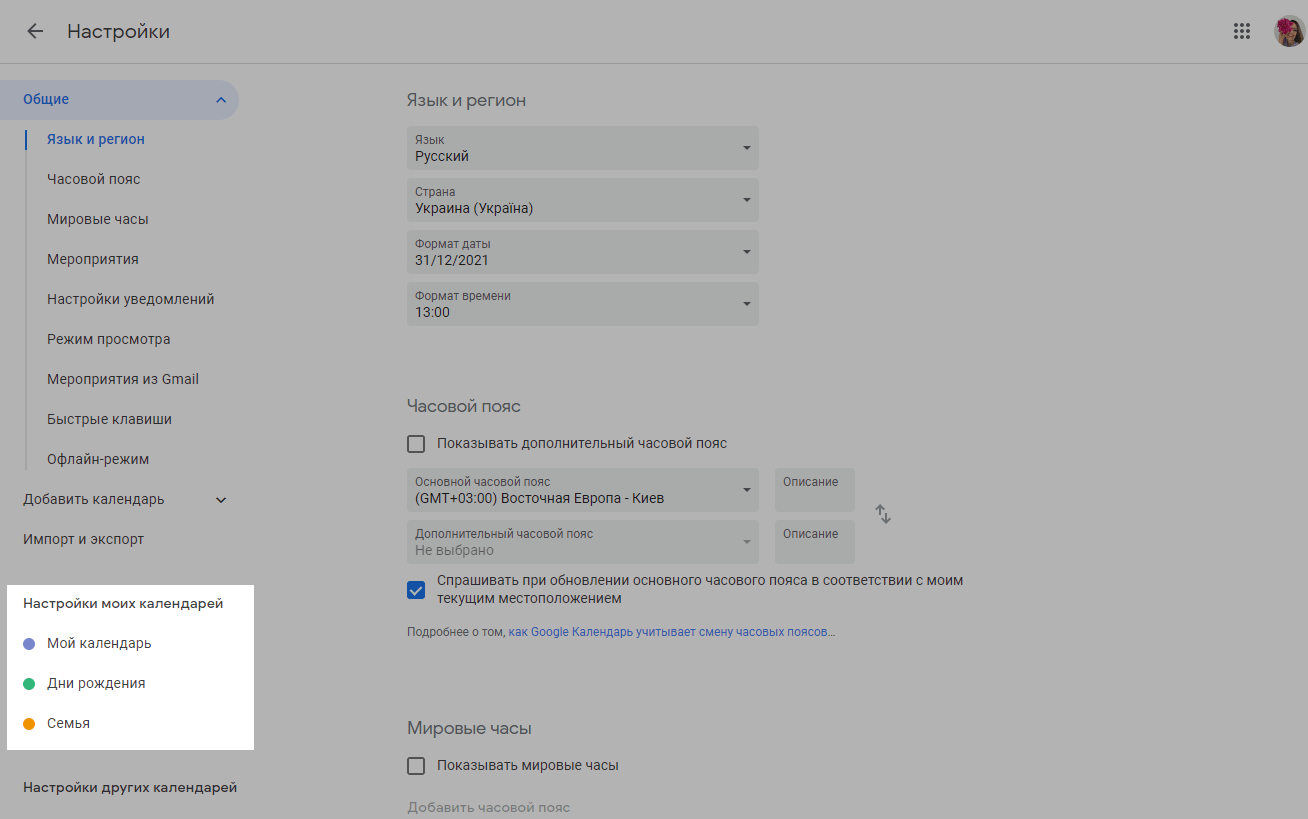
Чтобы данные мероприятий Google Календаря были доступны для пользователей, сделайте его публичным. Для этого в правом верхнем углу нажмите на значок шестеренки и выберите Настройки.

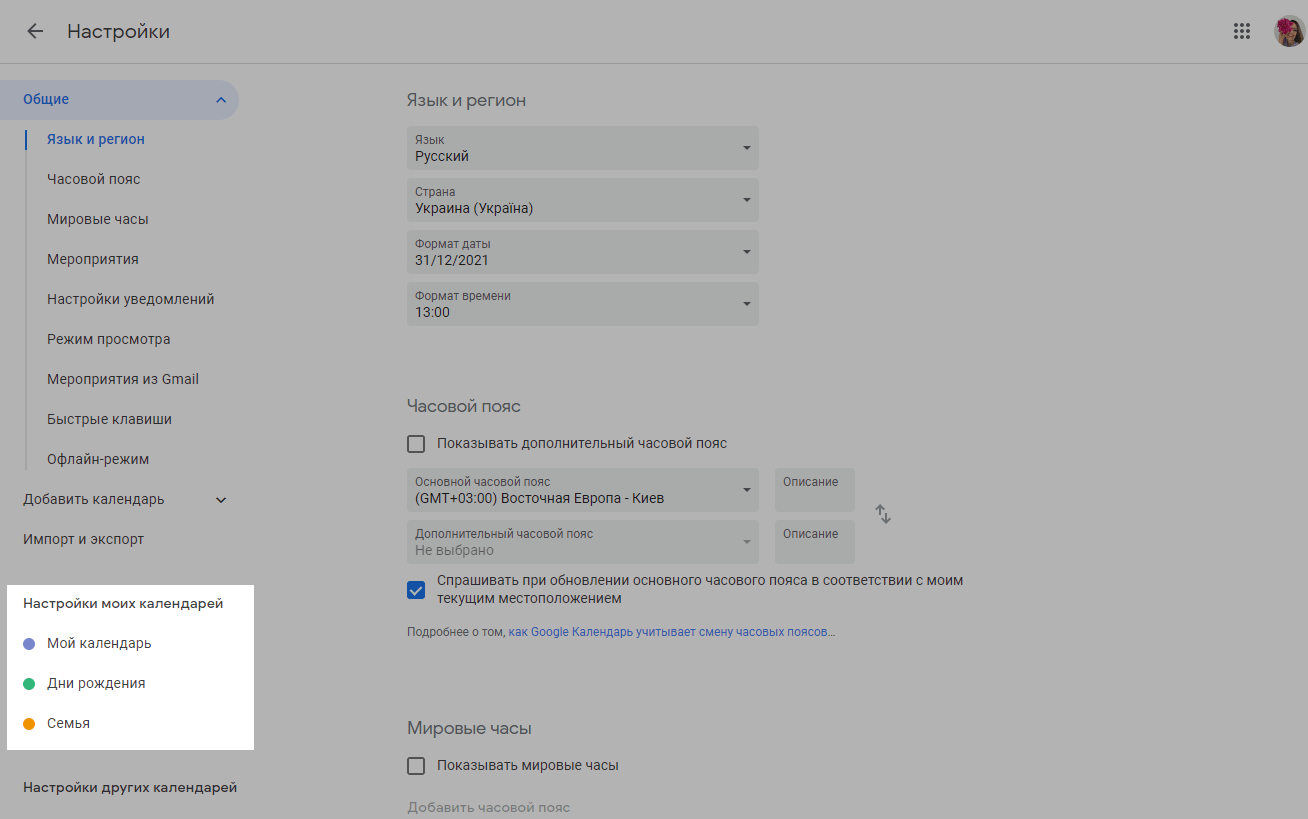
Слева выберите нужный календарь.

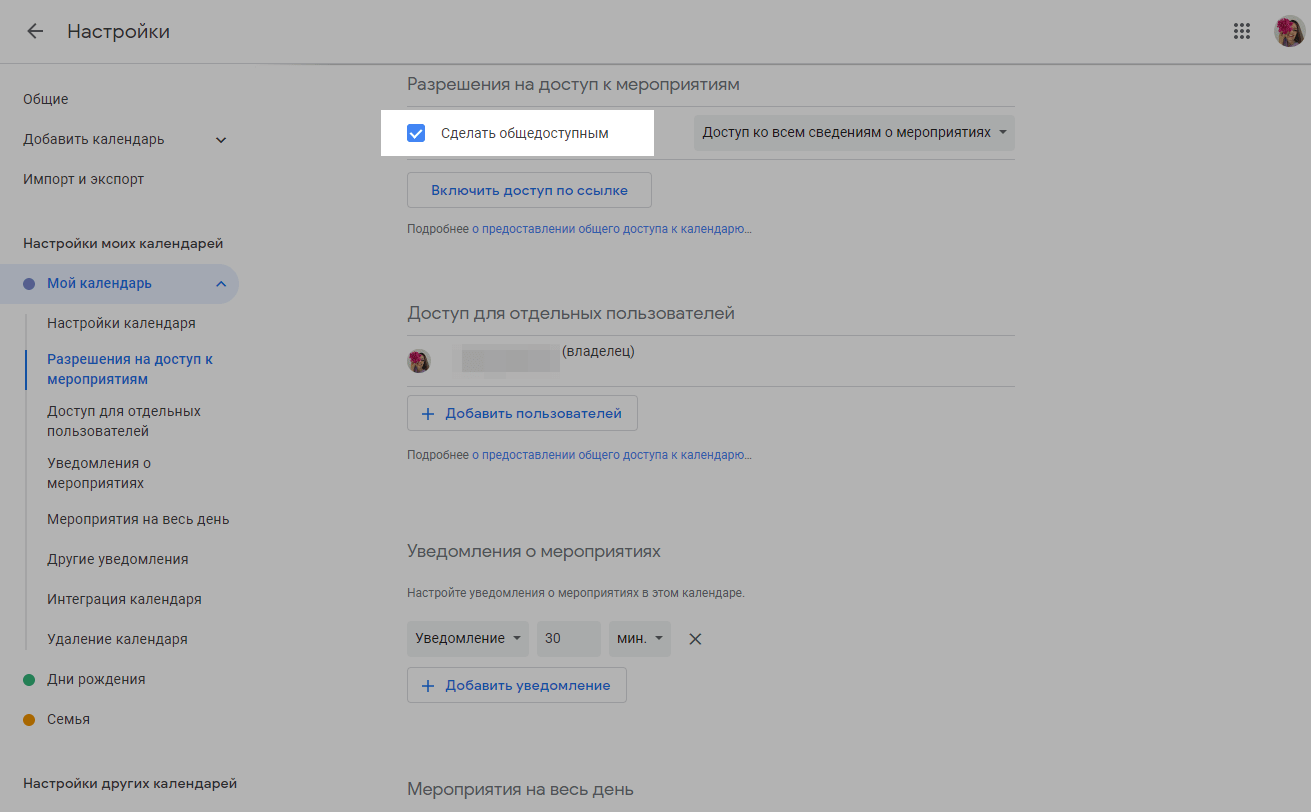
Во вкладке Разрешения на доступ к мероприятиям выберите Сделать общедоступным.

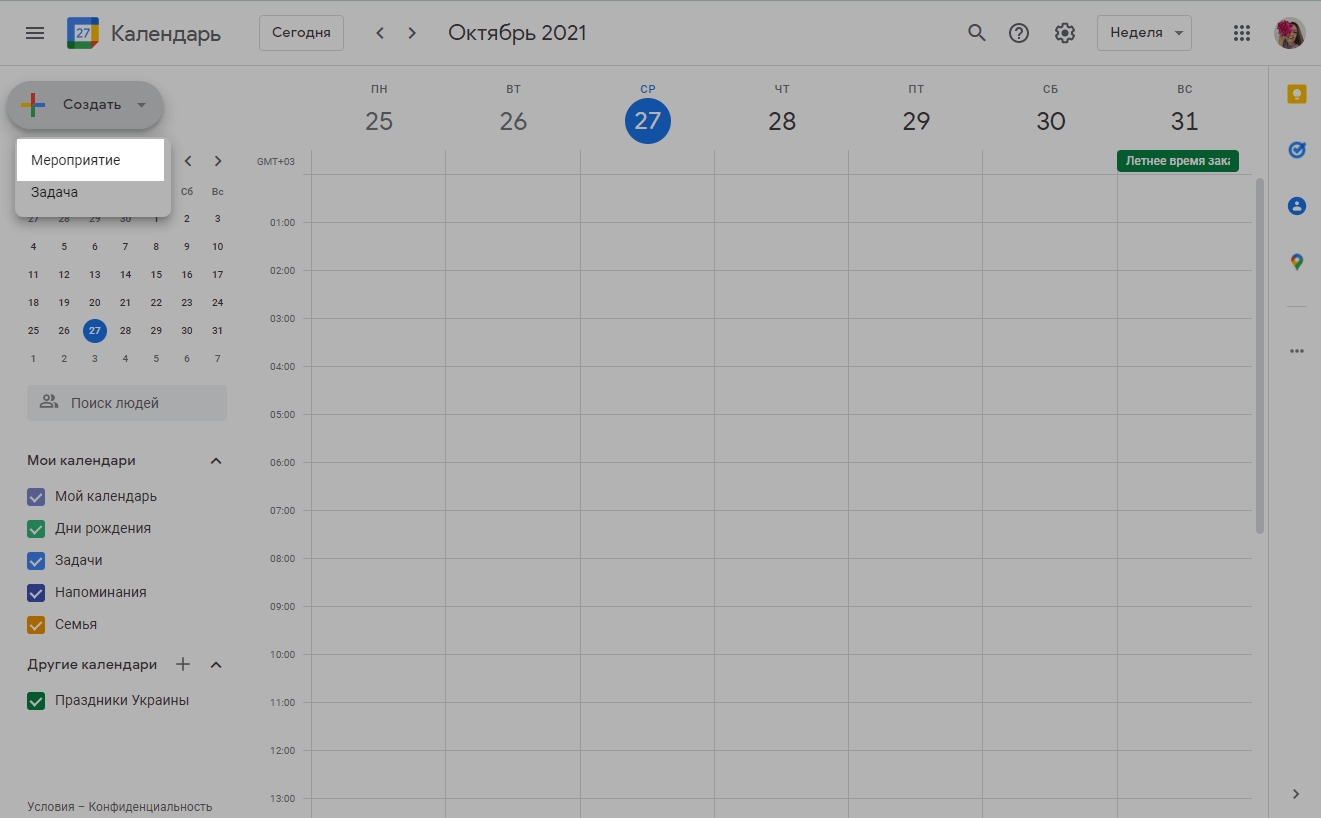
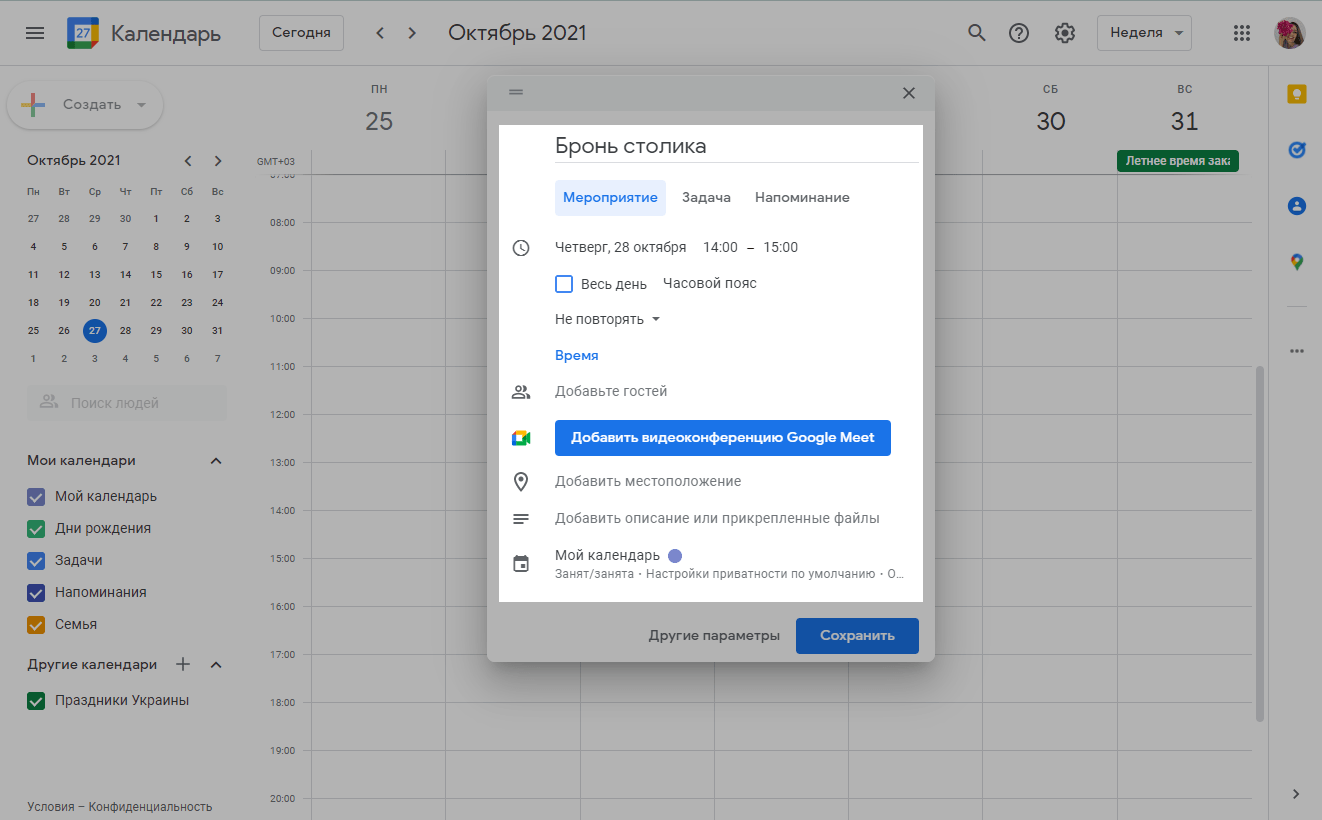
Выйдите из настроек календаря. Нажмите Создать > Мероприятие.

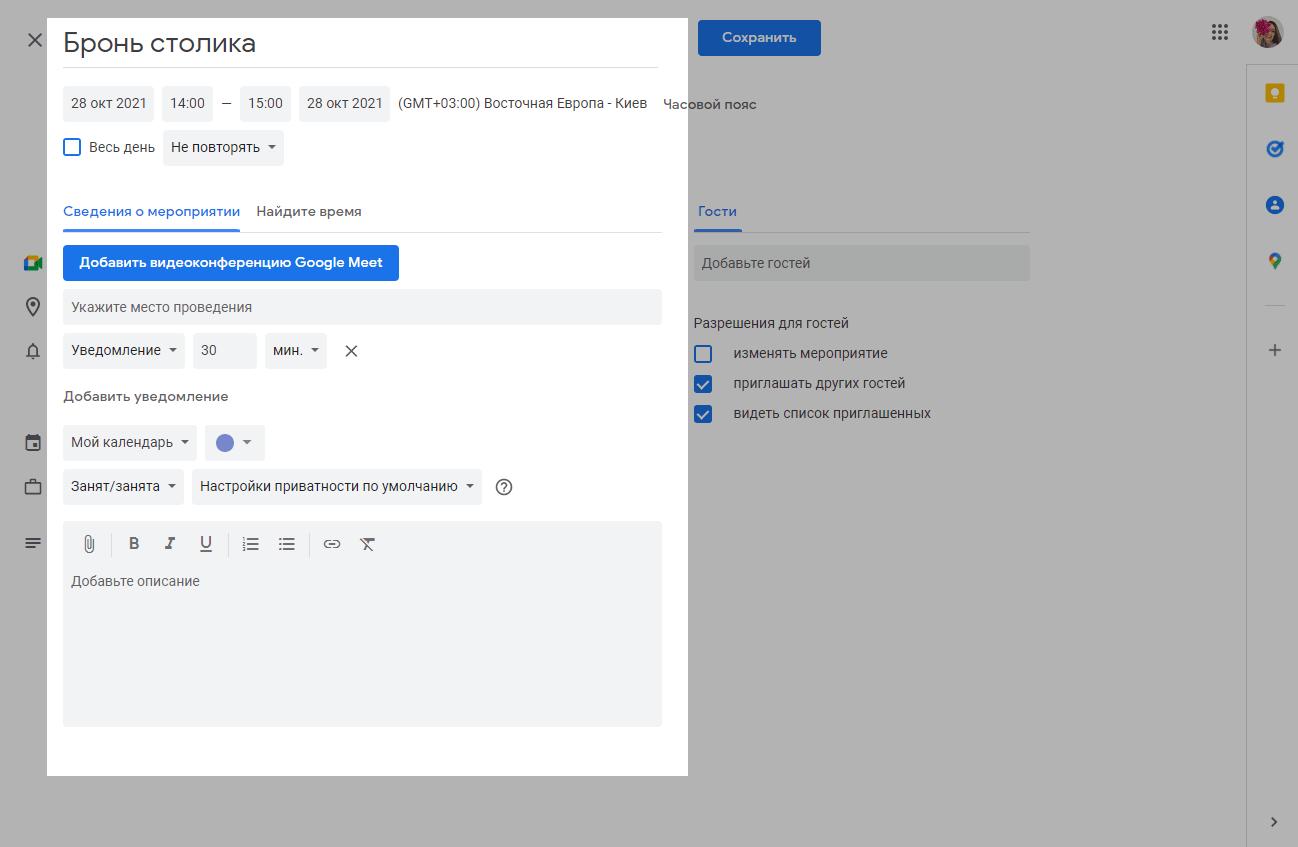
Введите название мероприятия, выберите дату, местоположения и остальные данные.

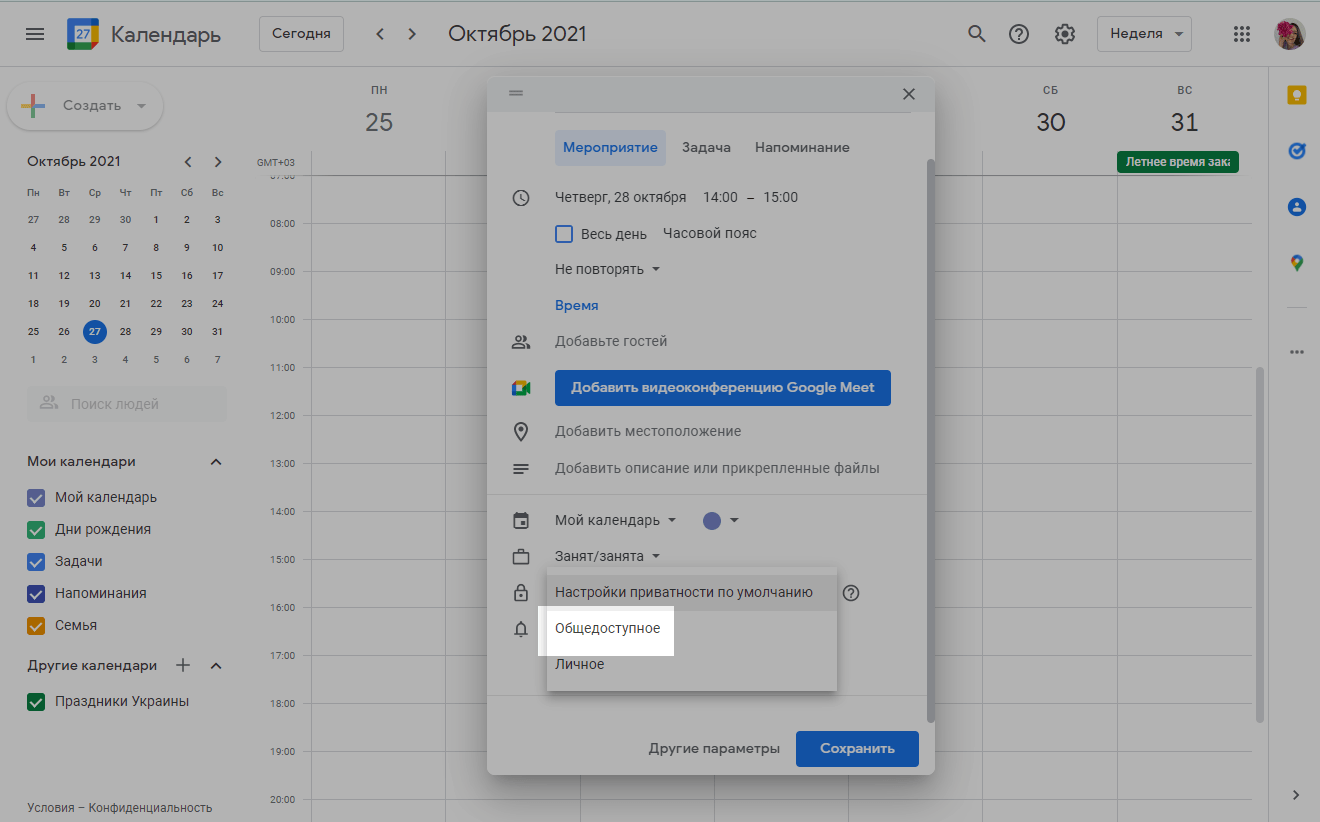
Чтобы данные этого мероприятия, в том числе его описание и названия прикрепленных файлов, были доступны для просмотра любому пользователю, в настройках приватности выберите Общедоступное.

Нажмите Сохранить.
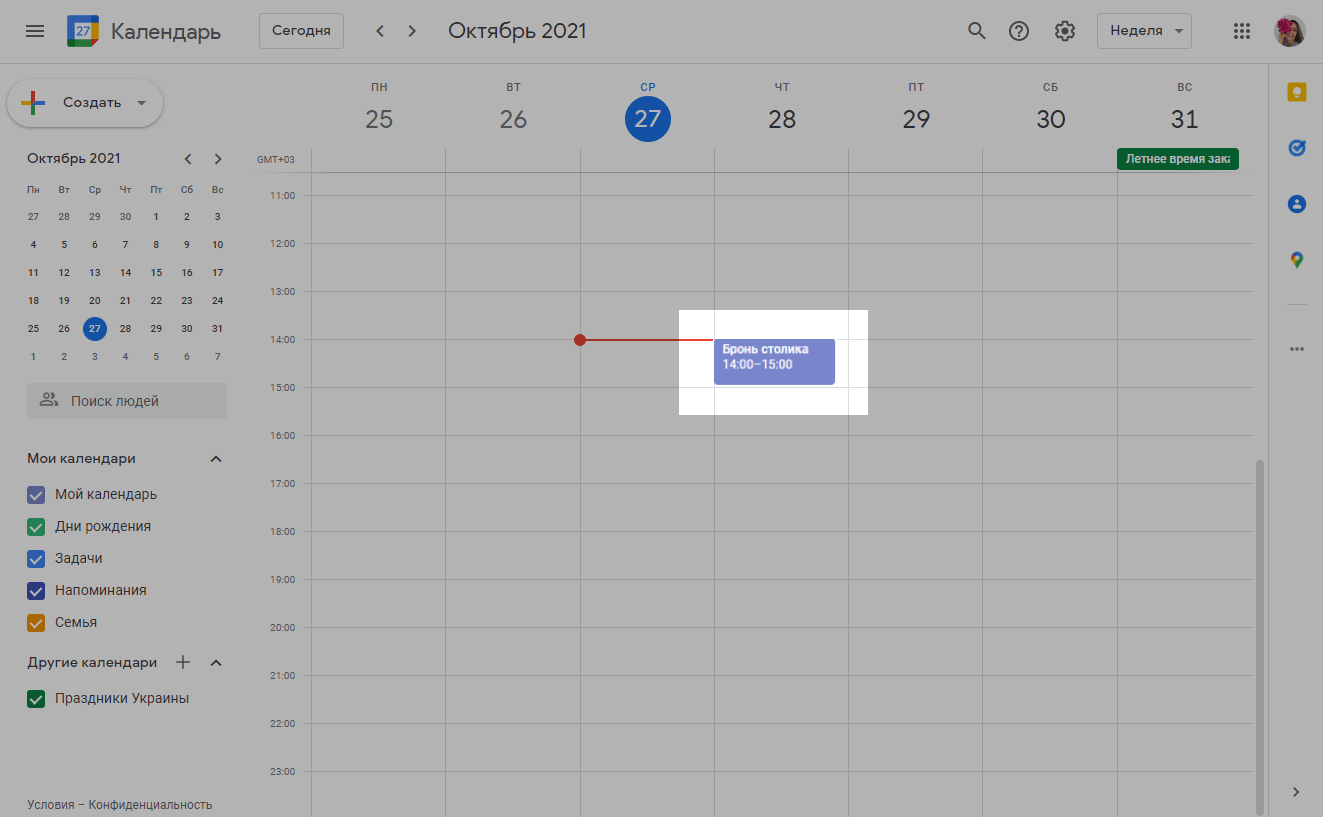
Дважды кликните по созданному мероприятию.

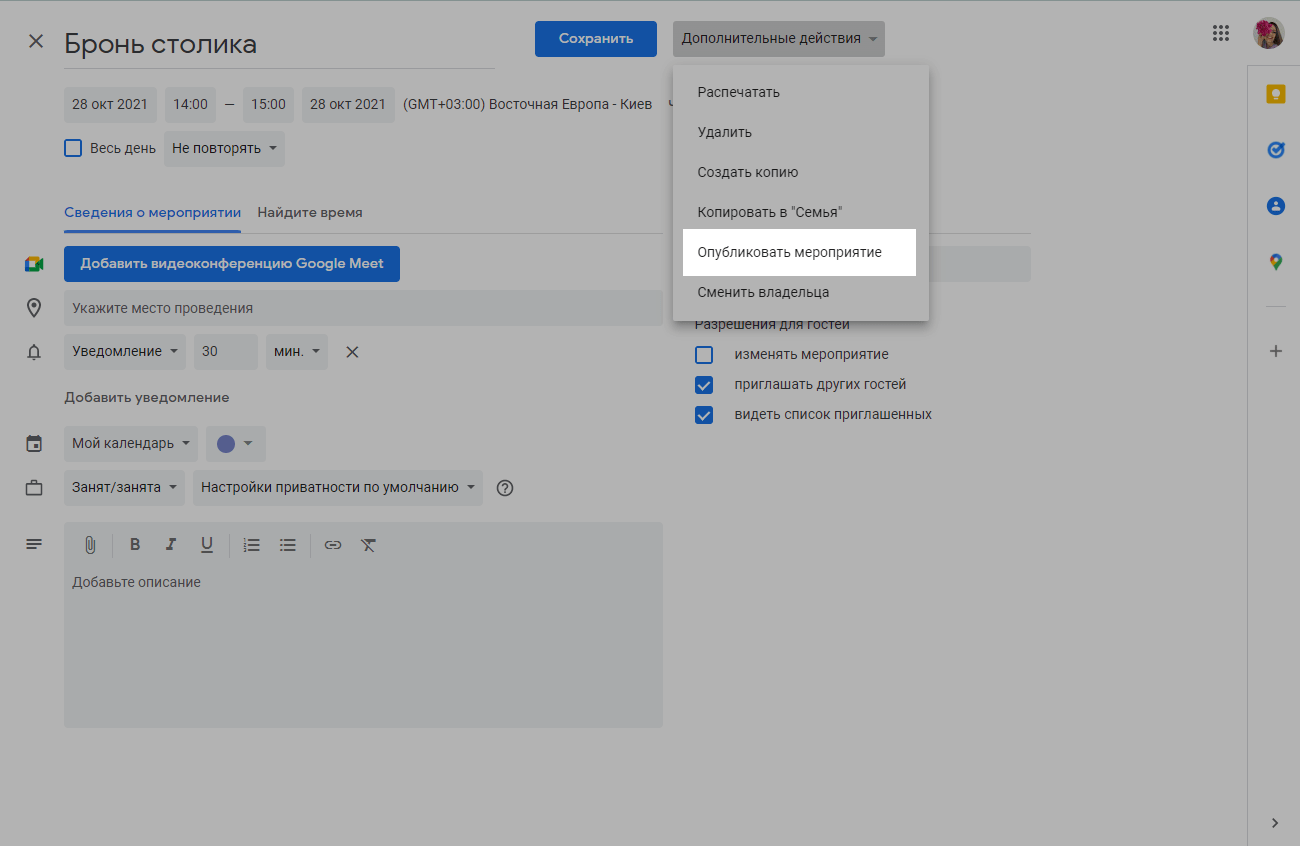
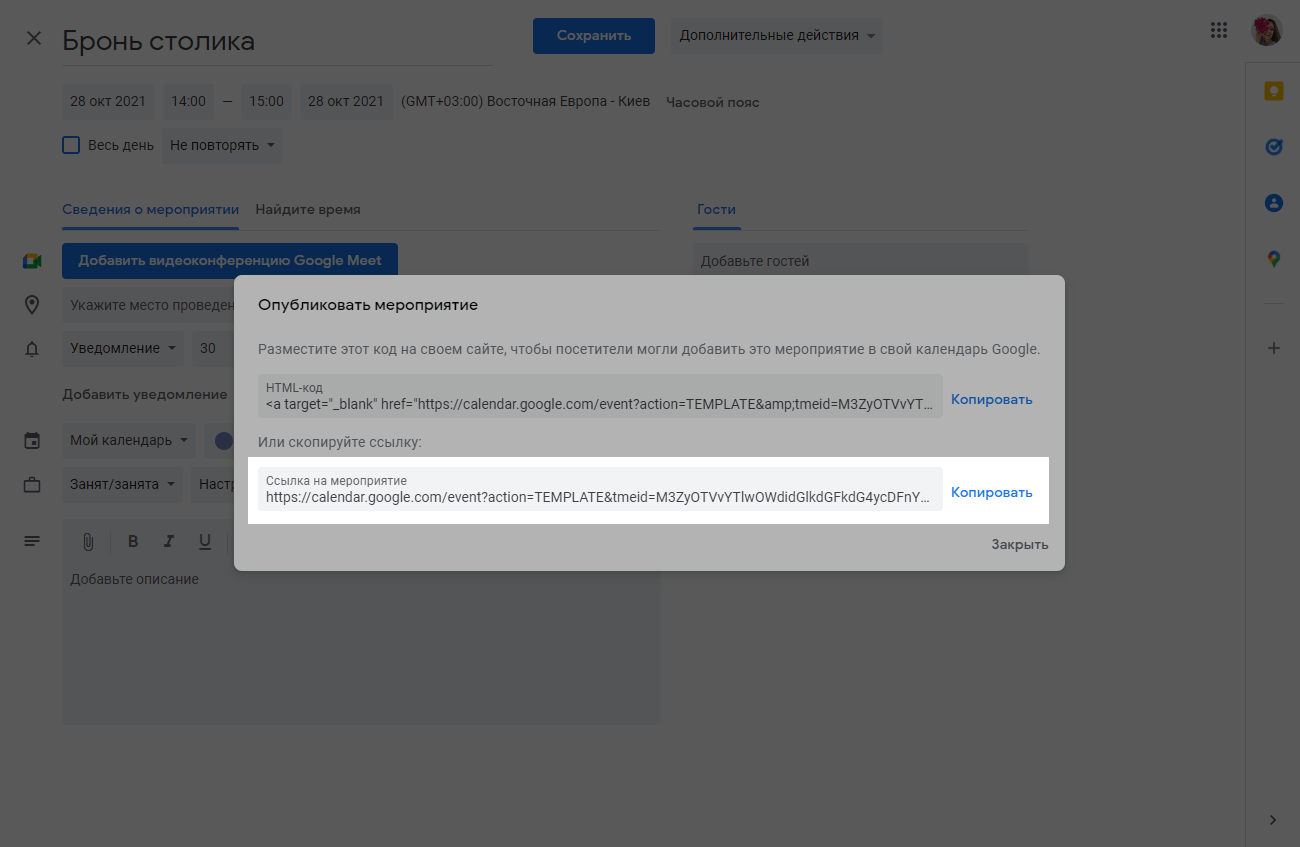
В выпадающем меню Дополнительные действия выберите Опубликовать мероприятие.

Скопируйте ссылку мероприятия.

Вы можете создавать ссылки на события в других сервисах, таких как Office 365, Yahoo Calendar, Microsoft Outlook, или воспользоваться генераторами ссылок, например, labnol.org и Event Generator.
Как создать ics файл для события в Google Календаре
Если ваши пользователи используют оффлайн календари, вы можете создать ics файл и прикрепить ссылку на него к шаблону.
Ics файл можно открыть следующими программами и сервисами:
- В Windows через Microsoft Outlook, Mozilla Sunbird, Microsoft Works, IBM Lotus Notes, eM Client, Novell GroupWise, Mozilla Thunderbird с плагином Lightning, SeaMonkey с плагином Lightning, ABC Amber iCalendar Converter.
- В Mac OS через Apple iCal, Mozilla Sunbird, IBM Lotus Notes, Novell GroupWise, Mozilla Thunderbird с плагином Lightning, SeaMonkey с плагином Lightning.
- В Linux через Mozilla Sunbird, Horde Kronolith, Claws Mail с плагином vCalendar, IBM Lotus Notes, Evolution, Novell GroupWise, Mozilla Thunderbird с плагином Lightning, SeaMonkey с плагином Lightning.
- Веб сервисами Google Calendar, Yahoo! Calendar.
Создайте свое мероприятие согласно описанию в пункте Как создать ссылку на событие в Google Календаре.
Обратите внимание, что календарь не обязательно делать общедоступным, ведь вы не делитесь доступом к календарю онлайн, а сразу передаете подписчику копию данных.
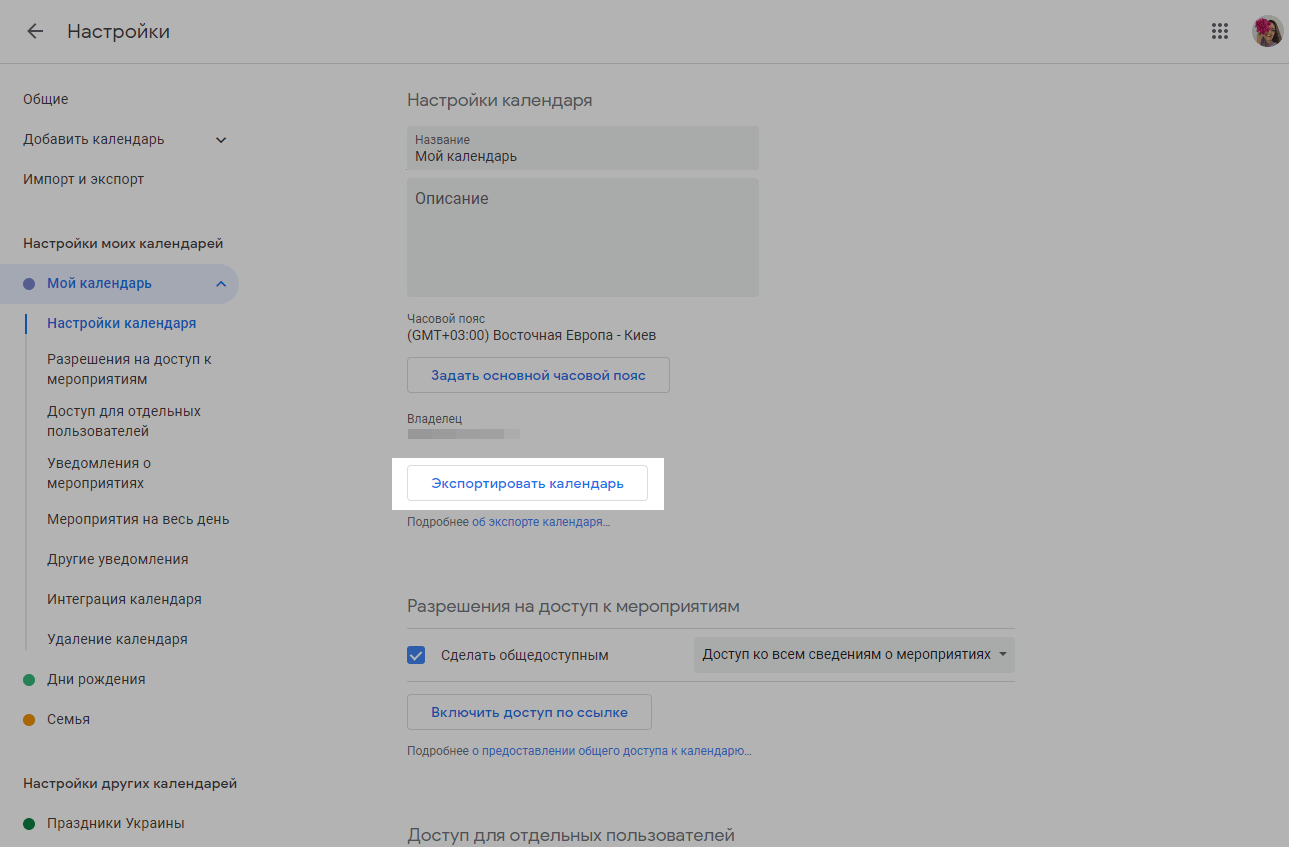
Перейдите в настройки и выберите календарь, в котором создали мероприятие.

Нажмите Экспортировать календарь.

Нужный ics файл экспортируется zip-архивом на компьютер.
Вы можете загрузить ics файл на любой файлообменник и добавить ссылку в шаблон письма.
Как создать ссылку с ics файлом для события
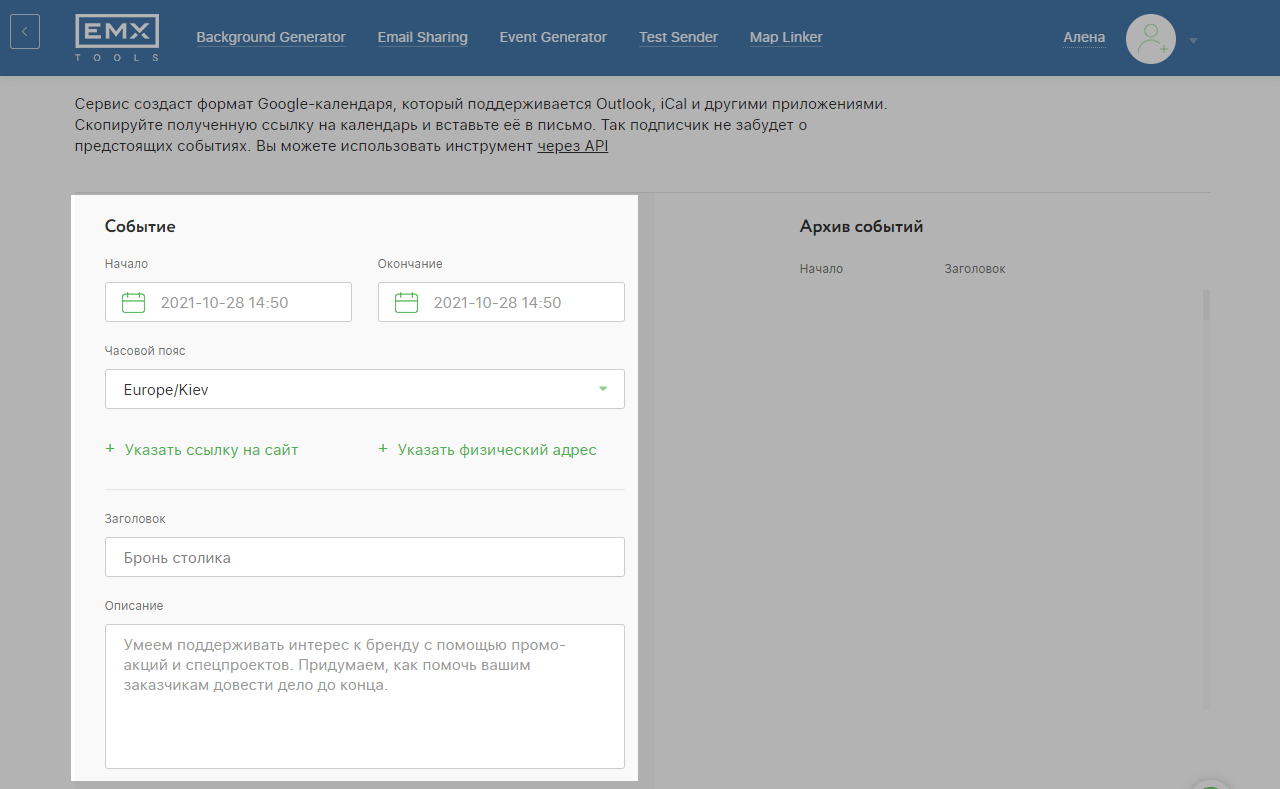
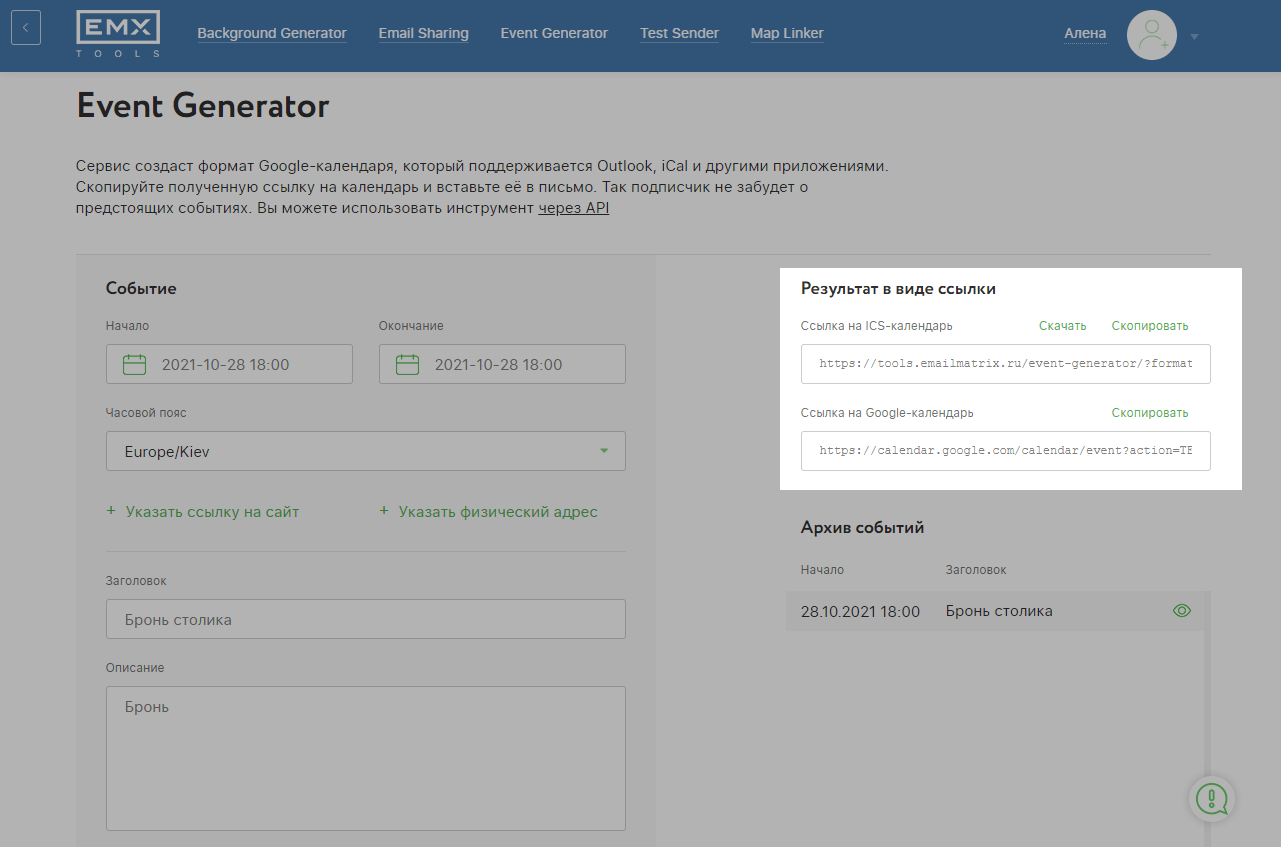
Рассмотрим, как создать ссылку с ics файлом на примере сервиса Event Generator.
Перейдите на страницу сервиса и заполните все поля с данными вашего мероприятия.

Прокрутите вниз и нажмите Создать событие.
Сервис создаст две ссылки: на ics календарь и Google Календарь.

Скопируйте ссылку на мероприятие.
Как добавить ссылку в лендинг
Выберите свой сайт в разделе Сайты и нажмите Редактировать, или создайте новый.
Вы можете добавить ссылку на событие в текст, на кнопку или иконку. Рассмотрим каждый из способов.
Способ 1. В текст
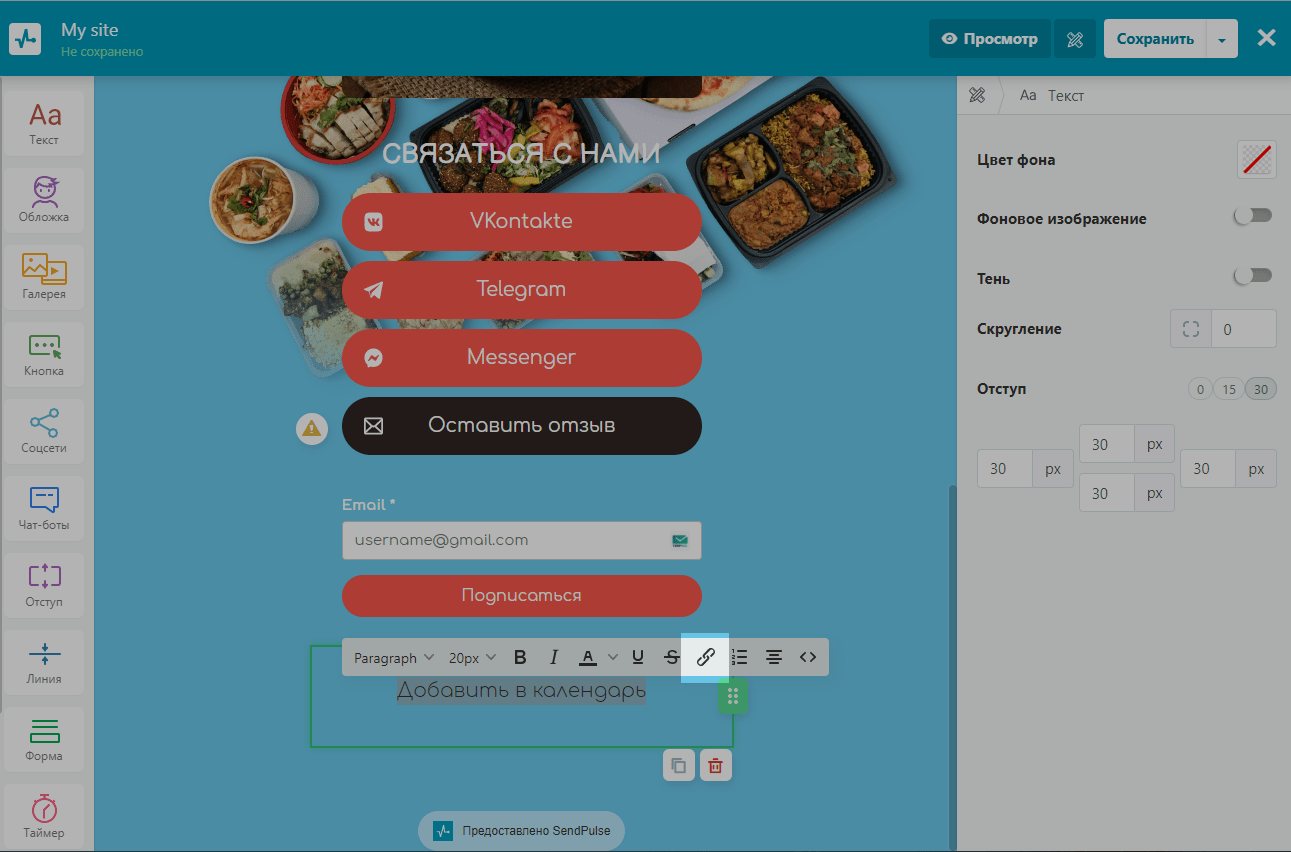
Перетащите элемент Текст в нужную часть лендинга и введите приглашение добавить событие в календарь. Выделите текст и нажмите на значок ссылки в панели редактирования текста.

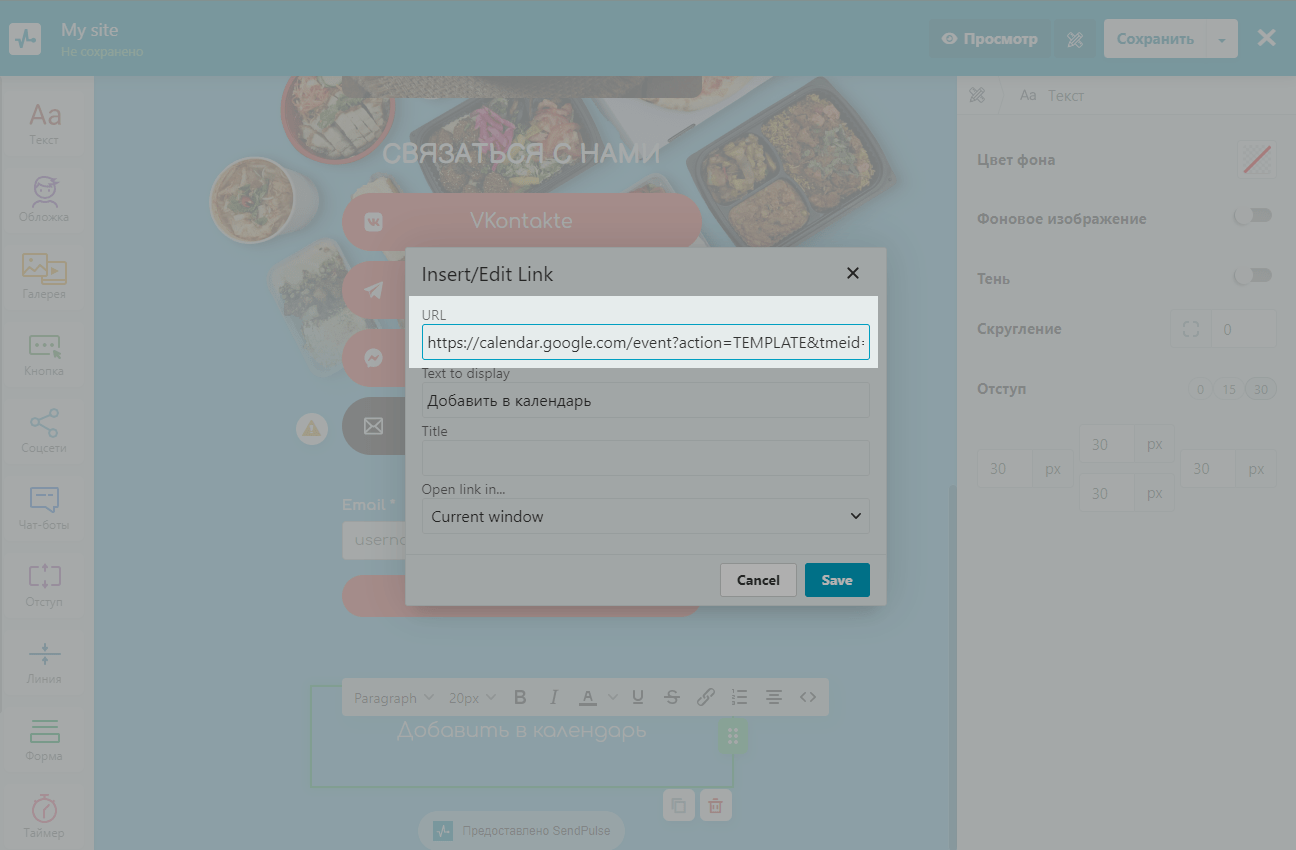
В поле URL введите скопированную ссылку из на событие.

Нажмите Save.
Способ 2. На кнопку
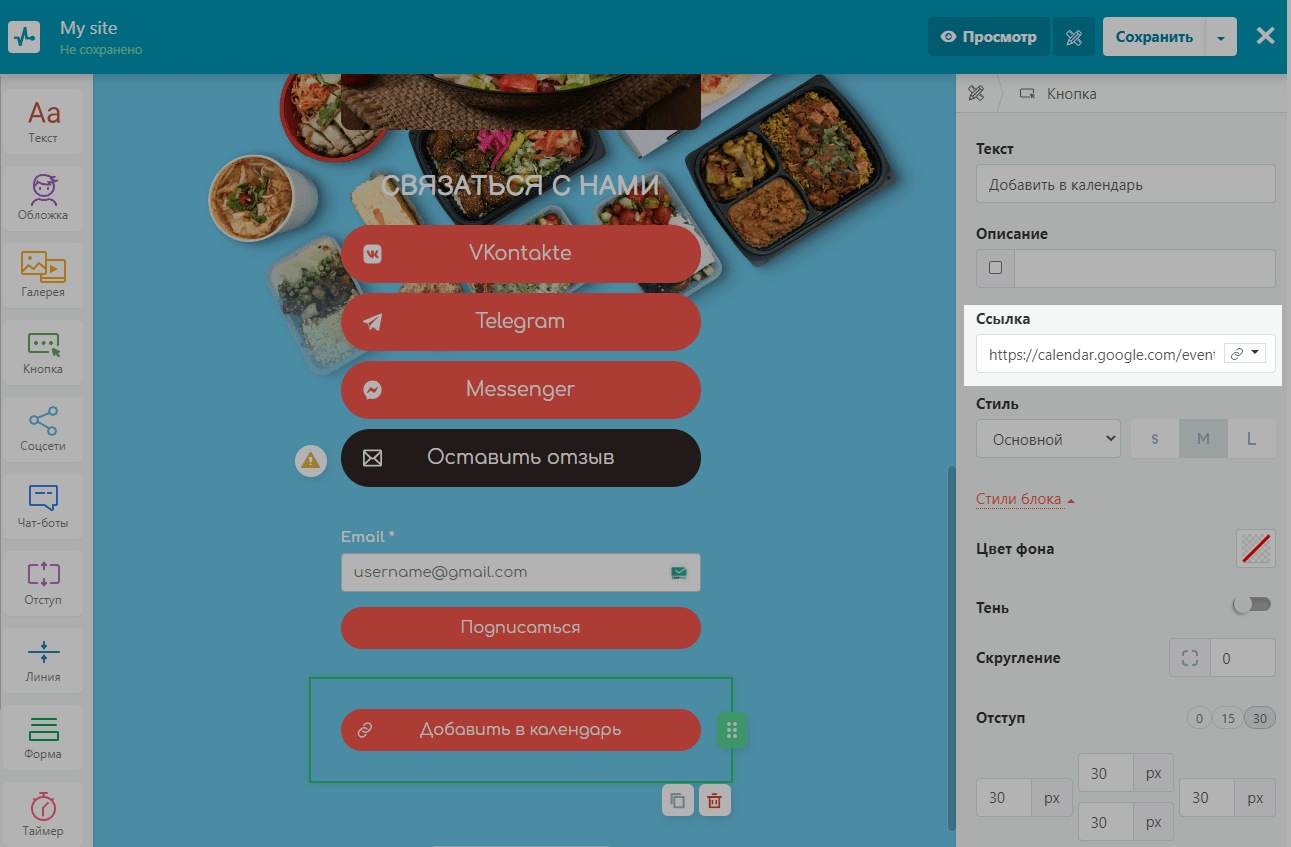
Добавите элемент Кнопка в нужную часть лендинга. Введите текст кнопки и настройте ее внешний вид — размер, форму и цвет. В поле Ссылка скопируйте ссылку на мероприятие.

Способ 3. На иконку
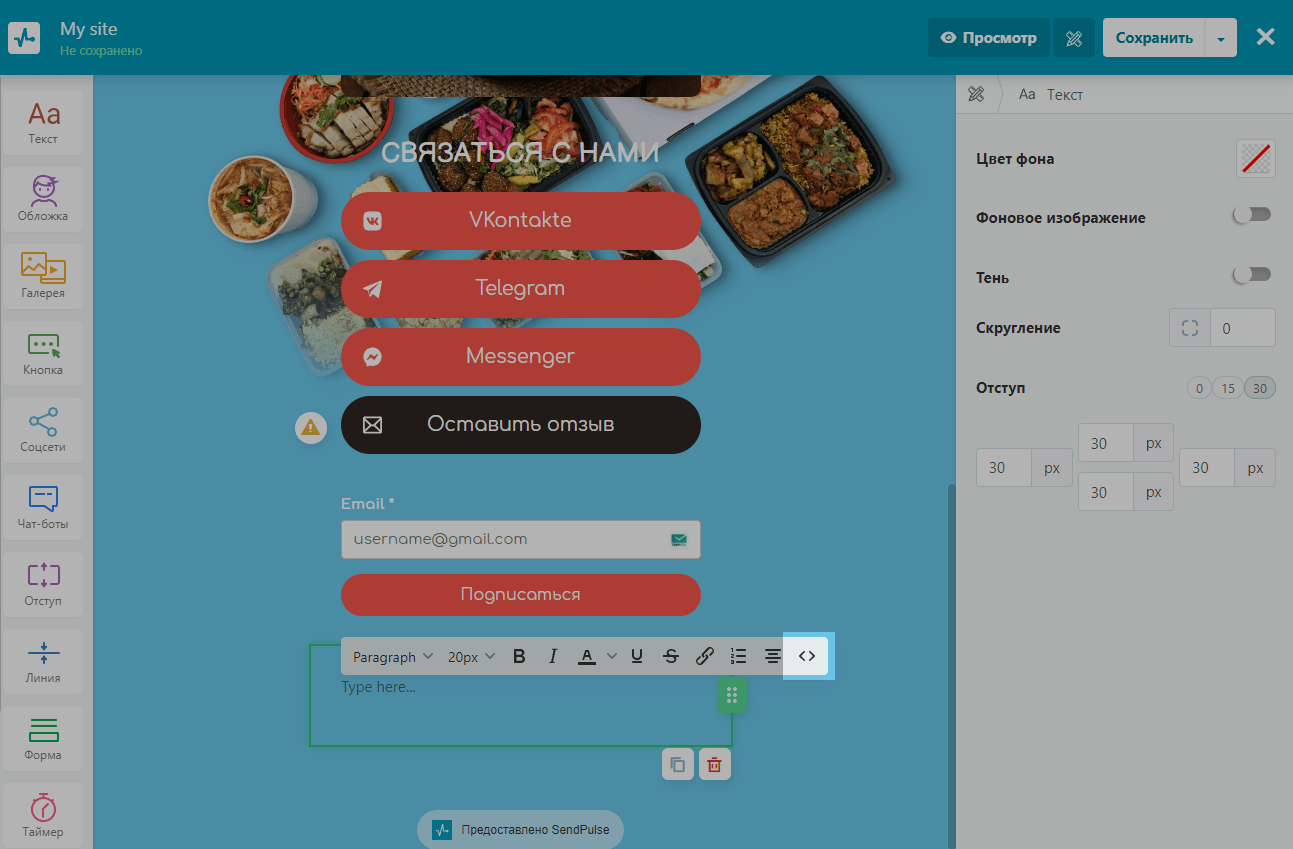
Перетащите элемент Текст в нужную часть лендинга и удалите стандартный текст. В панели редактирования текста нажмите на кнопку <>.

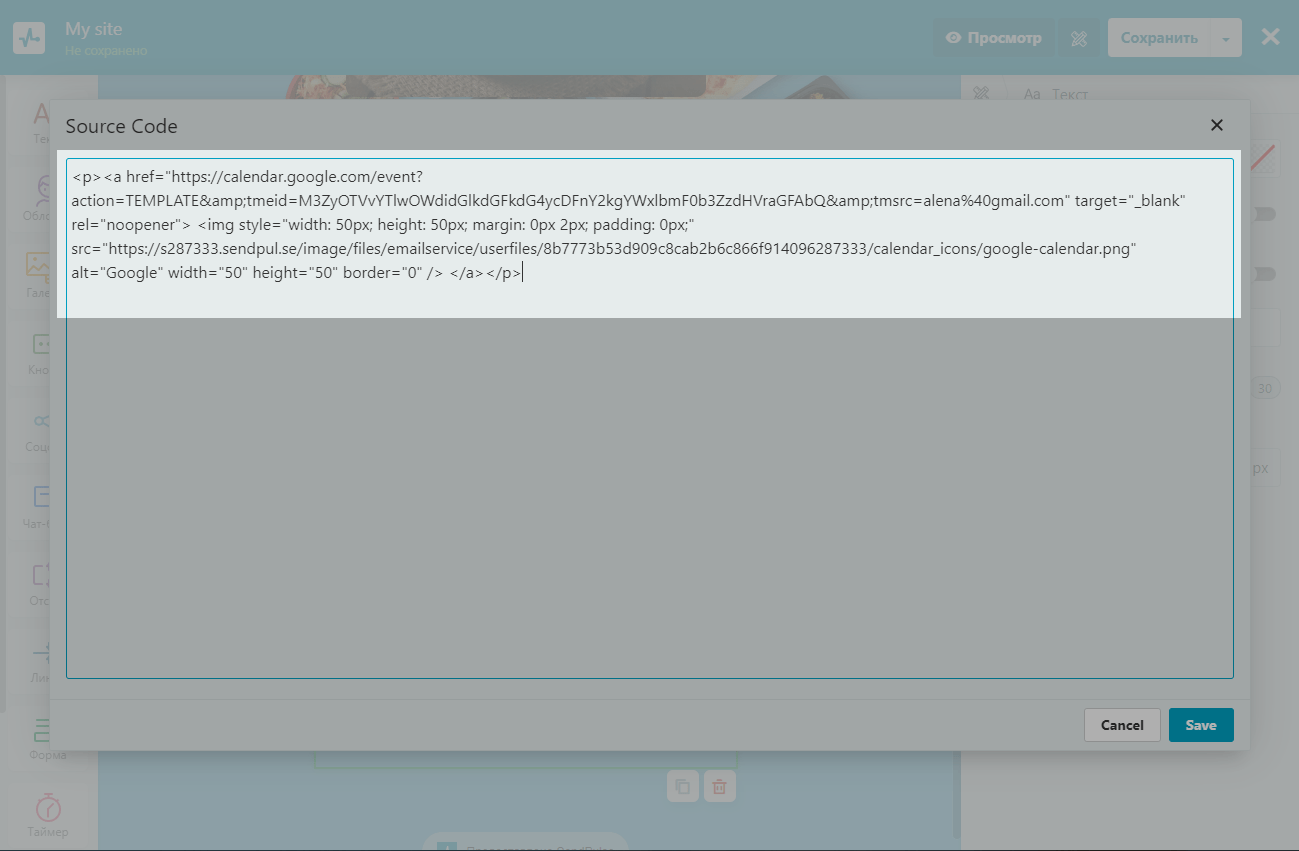
В исходном коде текстового блока вам нужно добавить ссылку на иконку.
Вставьте ссылку на событие через тег <a> в атрибуте href.
Для отображения иконки вставьте ссылку на иконку в атрибуте scr тега <img>.
Вы также можете добавить дополнительные стили для отображения иконки и параметры работы ссылки:
target="_blank" |
Загружает страницу в новом окне браузера. |
rel="noopener" |
Устраняет уязвимость безопасности, которая может быть использована вредоносными сайтами. |
<a href="/Ссылка на Google Календарь" target="_blank" rel="noopener">
<img style="width: 50px; height: 50px; margin: 0px 2px; padding: 0px;" src="https://s287333.sendpul.se/image/files/emailservice/userfiles/8b7773b53d909c8cab2b6c866f914096287333/calendar_icons/google-calendar.png" alt="Google" width="50" height="50" border="0" />
</a>
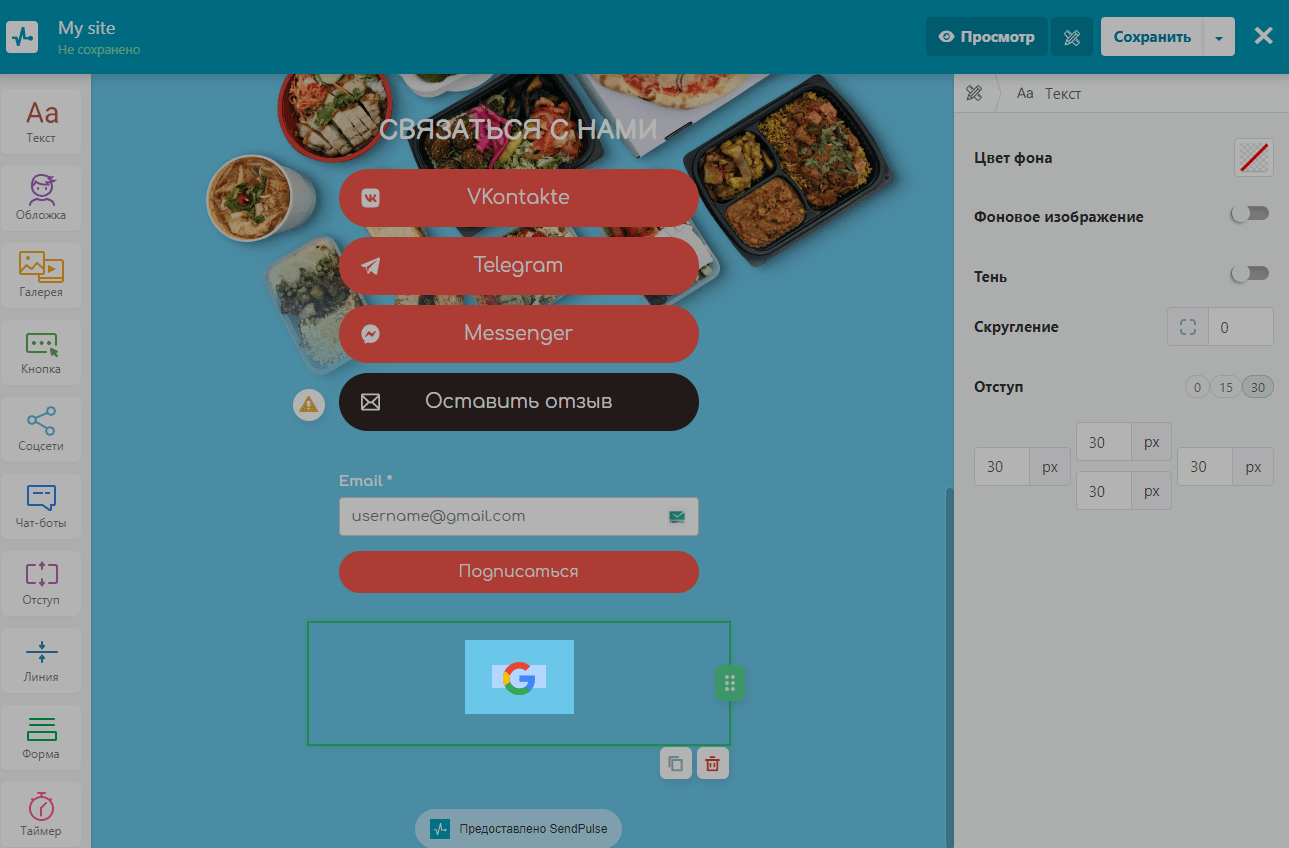
Нажмите Ок. Иконка появится в текстовом поле.

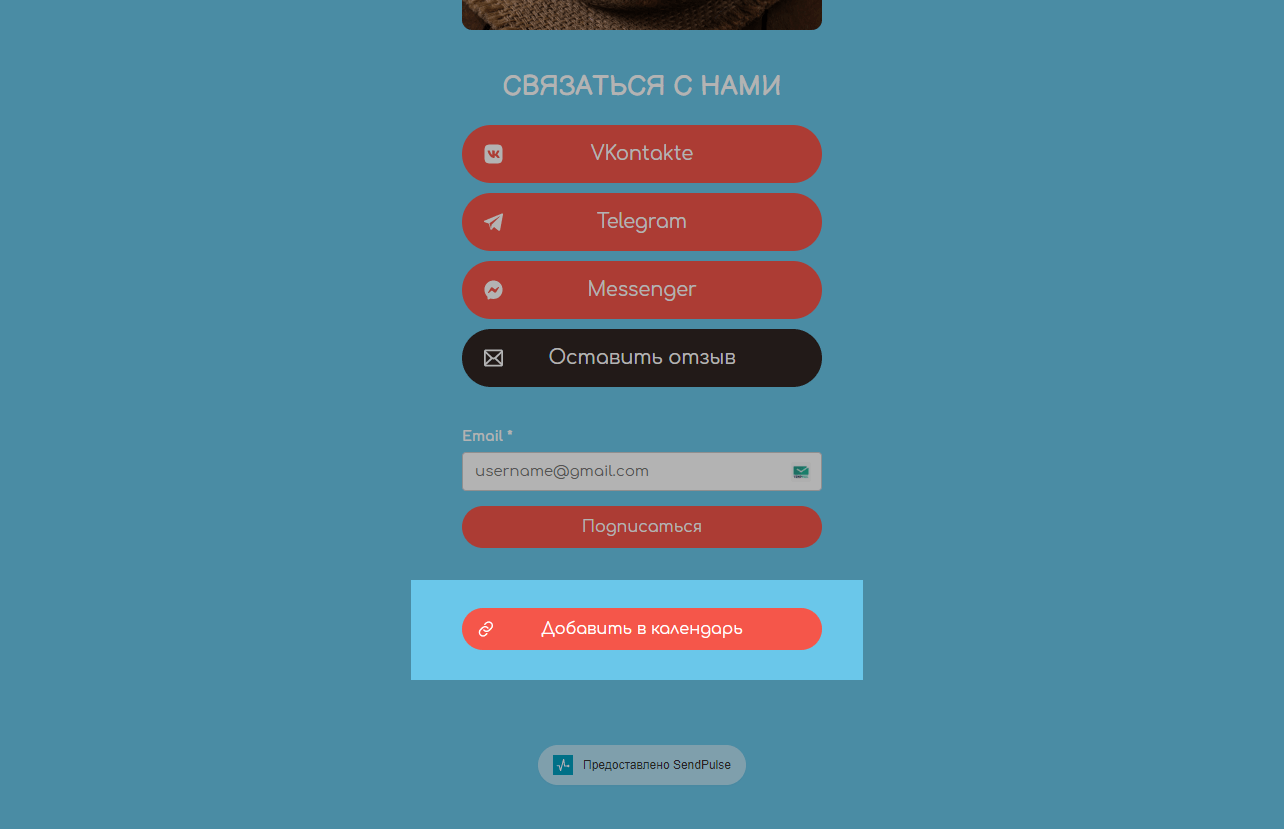
Как пользователь может добавить событие в календарь
Когда пользователь откроет сайт, ему будут видны ссылки для добавления события в календарь.

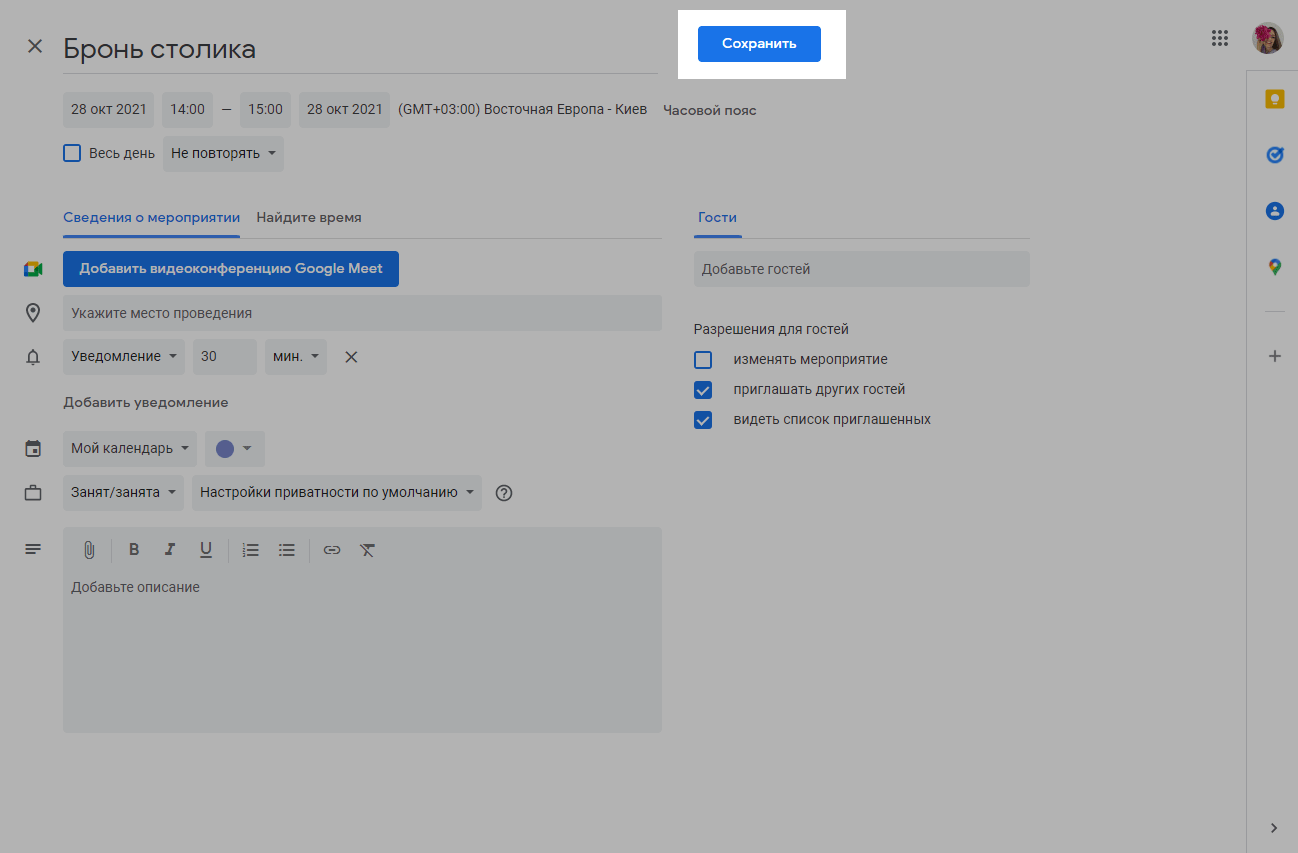
После перехода по ссылке пользователь может кастомизировать событие — указать новое название, добавить место проведение, описание и другие данные.

Далее пользователь нажмет Сохранить и событие сохранится в его календаре.

Обновлено: 16.07.2024
или