Как настроить сайт школы
Для каждой школы автоматически создается сайт, в котором можно настроить индивидуальный дизайн под ваш корпоративный стиль и соответствует специфики вашего бизнеса.
Можно создавать страницы для каждого курса – они будут добавляться на домен сайта школы. В настройках вы сможете настроить адрес сайта курса, добавить фавикон и подключить дополнительные скрипты аналитики.
Рассмотрим, какие настройки доступны для сайта школы.
Как перейти к настройкам сайта
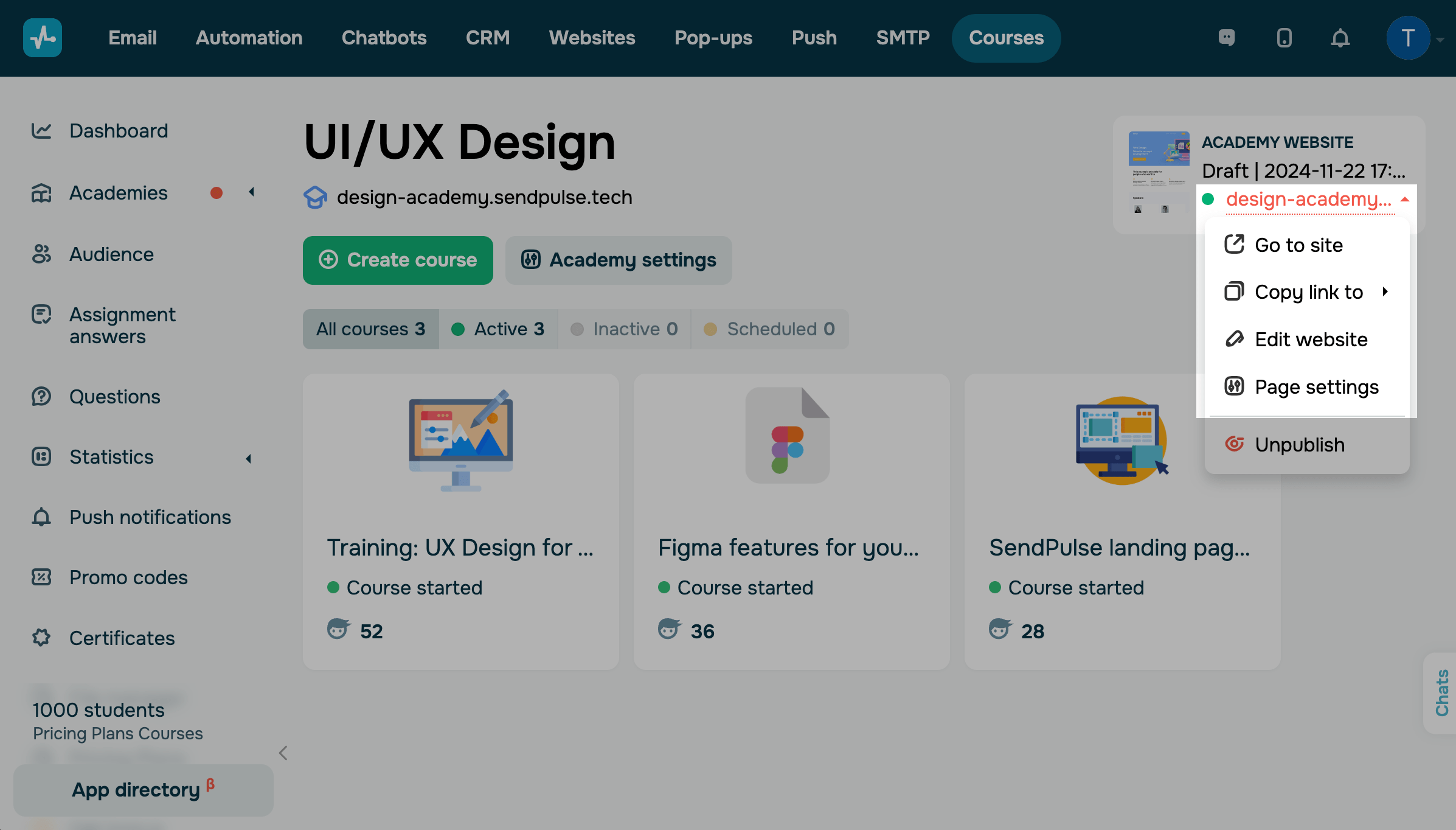
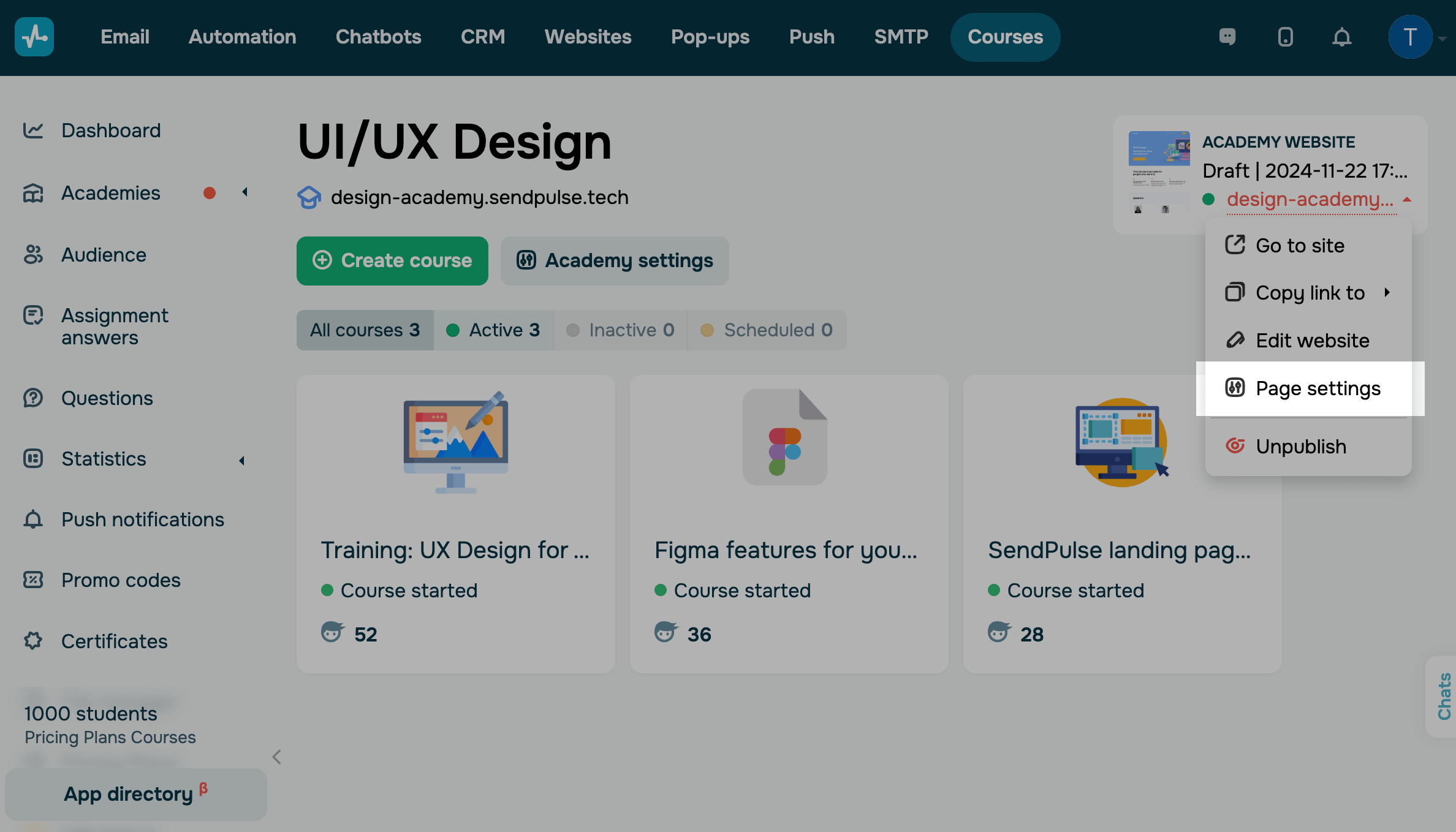
Чтобы перейти к настройкам сайта, откройте нужную школу в разделе Курсы. В правом верхнем углу нажмите на стрелочку и выберите действие.
| Перейти на сайт (Go to site) | Переход на страницу сайта на школы. |
| Копировать ссылку на (Copy link to) | Получение прямой ссылки на сайт школы или страницу авторизации или регистрации. |
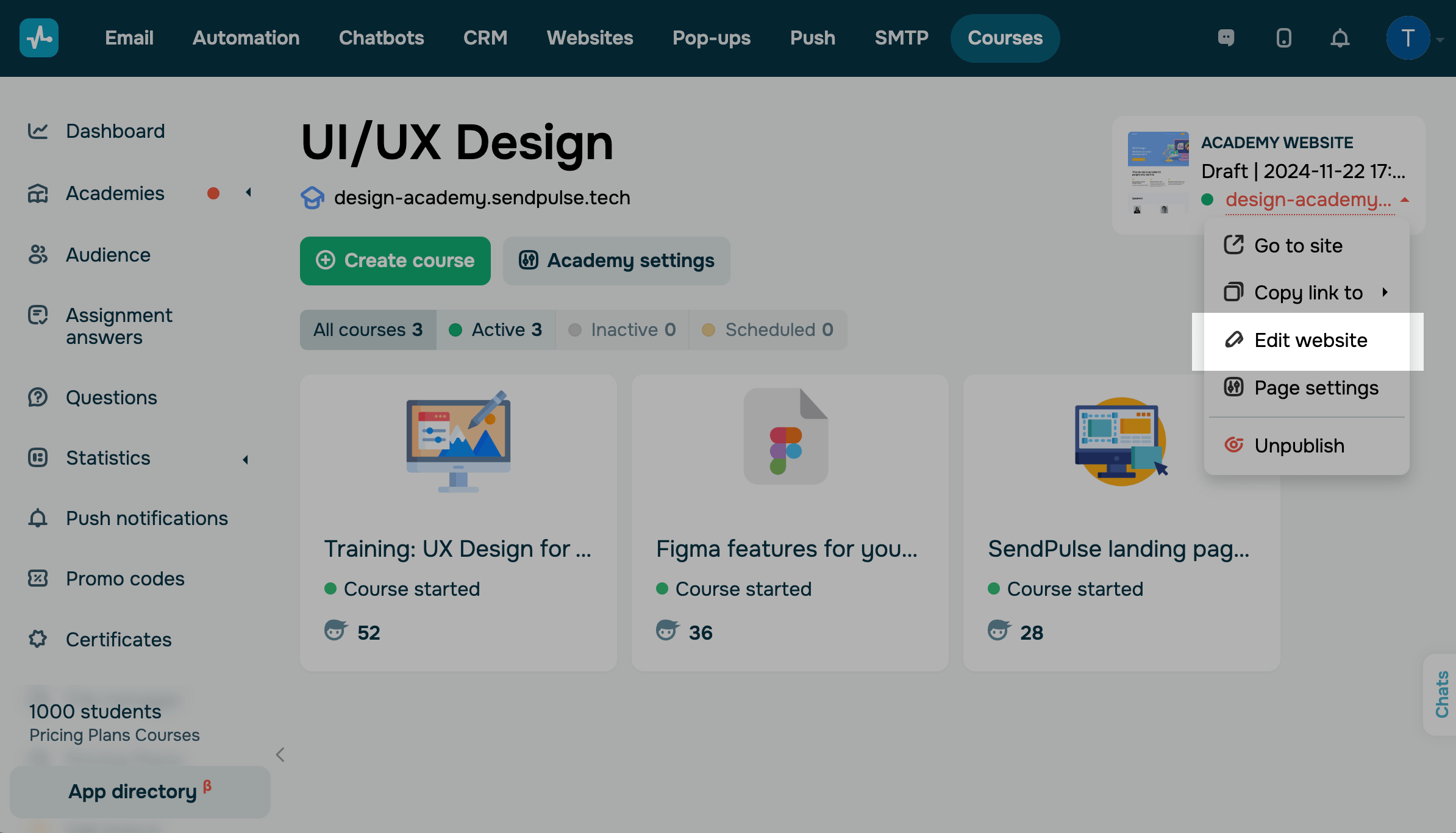
| Редактировать сайт (Edit website) | Переход в конструктор страницы сайта в разделе Сайты. Вы можете отредактировать содержимое сайта школы, добавив элементы или изменив его структуру. |
| Настройки лендинга (Page settings) | Переход к настройкам сайта в разделе Сайты, где можно настроить название сайта и фавикон, подключить аналитику и добавить кастомный код. |

Как отредактировать страницу сайта
Чтобы изменить содержимое страницы в конструкторе сайта, выберите Редактировать сайт (Edit website).

Вы будете перенаправлены в конструктор сайтов раздела Сайты. В конструкторе вы можете отредактировать страницу, которую вы сделали при создании школы с помощью готового шаблона или с нуля.
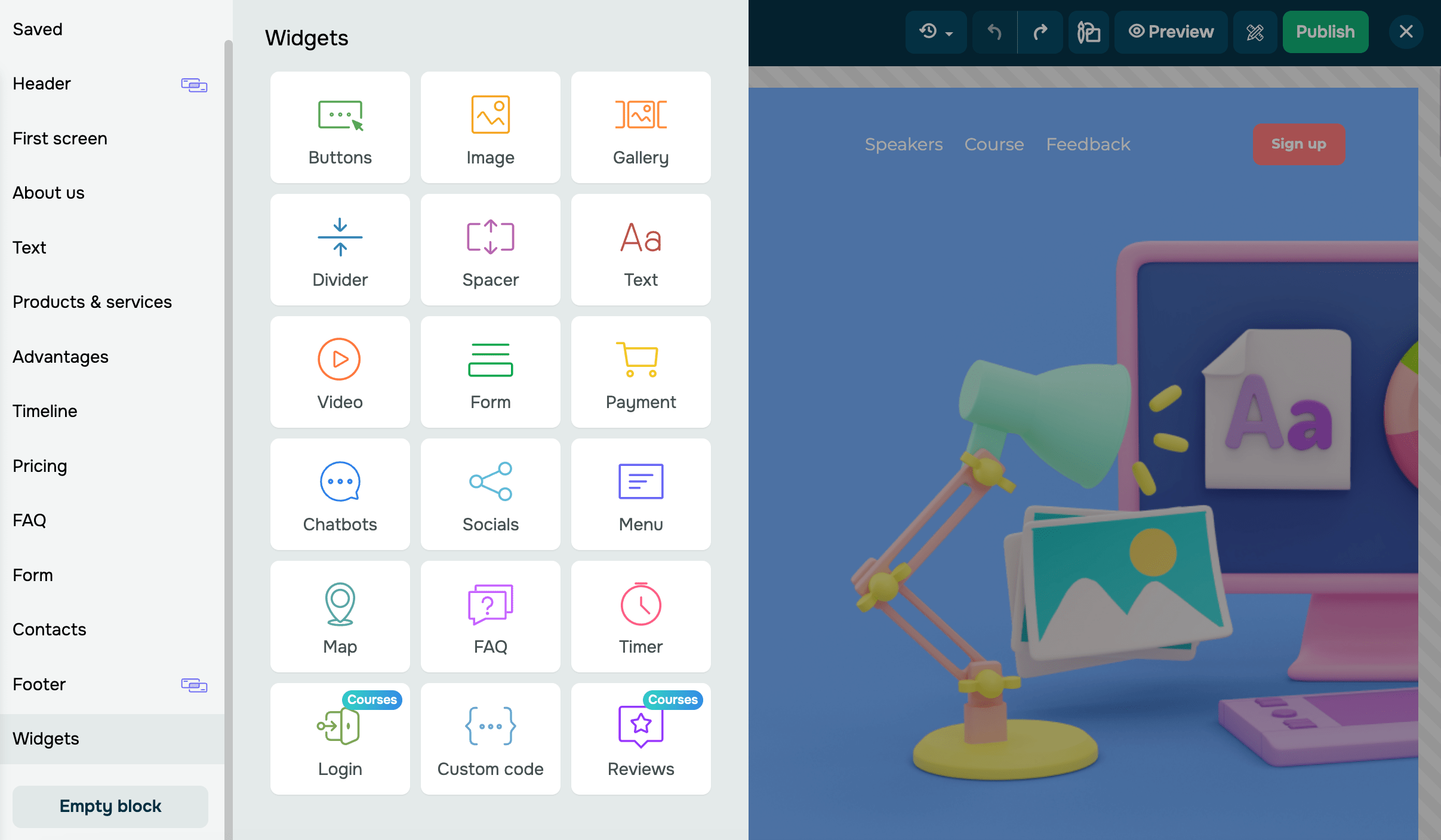
С помощью блоков Блок, Секция и Колонка вы можете менять структуру. А виджеты добавляют функциональные элементы сайта для взаимодействия с посетителями.
К примеру, с помощью блока Текст вы можете добавить название курса и составить программу курса. А с помощью блоков Текст и Картинка вы можете познакомить с преподавателями или рассказать больше про преимущества.
Чтобы изменить элемент, наведите на него и выберите иконку: редактировать, удалить или переместить. Чтобы добавить новый элемент, наведите на нужное место в структуре сайта и нажмите +. Выберите готовый блок или виджет.
Читайте подробнее про взаимодействие элементов в статье Как работать с элементами сайта и назначение каждого виджета в секции Добавьте виджеты.

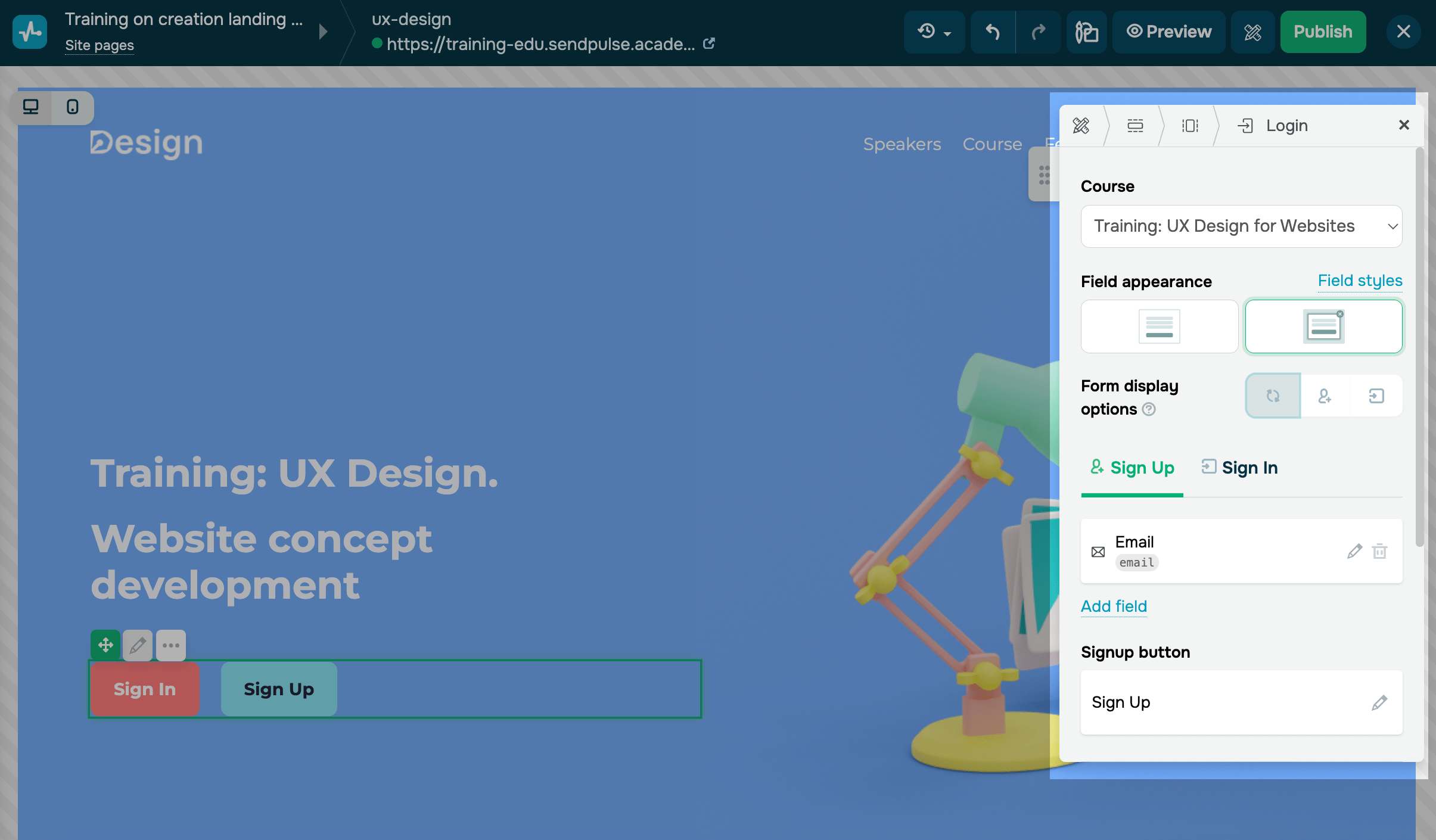
Также на сайте должен быть виджет для регистрации и авторизации на курс. Если вы создавали сайт с помощью шаблона, он уже есть на сайте. Если нет, то вам нужно будет его добавить. Читайте подробнее про добавление и редактирование виджета в статье Как добавить виджет для авторизации и записи на курс.
Вы также можете отображать отзывы учеников на этой странице. Читать подробнее: Как добавить на сайт курса виджет с отзывами.

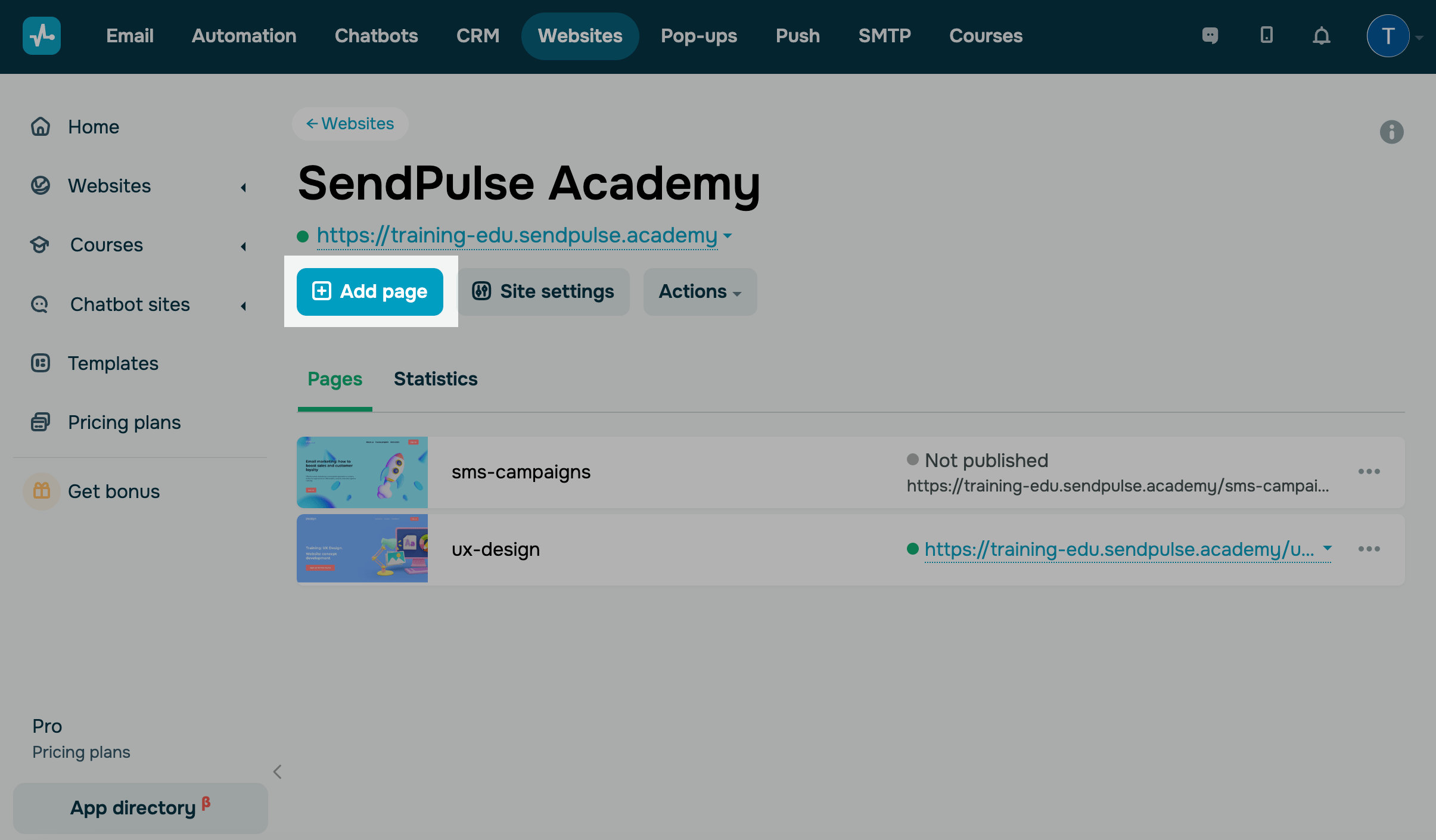
Как добавить страницу на сайт
При необходимости создать дополнительную страницу или отдельную страницу для любого курса вашей школы. Например, добавить преподавателей и их опыт, изложить программу курса и обратную связь студентов. В списке страниц сайта нажмите Добавить страницу и в конструкторе сайтов создайте структуру сайта и наполните его нужными элементами.

Как настроить сайт
Чтобы перейти к настройкам сайт, выберите Настройки лендинга.

Вы будете перенаправлены в раздел Сайты, а именно во вкладку Общие для сайта курса.
| Общие (General) | Во вкладке вы можете изменить общие настройки по сайту: отредактировать название сайта внутри вашего аккаунта, добавить домен или отредактировать его, если еще ни одна страница не опубликована, добавить фавикон, активировать индексацию, добавить push-сообщение и убрать логотип. |
| Аналитика (Analytics) | Во вкладке вы можете подключить Google Analytics, Facebook пиксель и метатег Facebook для дополнительного анализа данных эффективности сайта. |
| Произвольный код (Custom code) | Во вкладке вы можете добавить свой код для внедрения аналитики или других скриптов в HTML своего сайта. |
Если вам нужно, чтобы созданная страница была главной страницей школы, в настройках лендинга, в поле Главная страница укажите нужную страницу из списка.
Как изменить домен сайта
Вы можете изменить адрес, по которому ваши пользователи находят ваш сайт для регистрации на курс и где находится кабинет студента.
Для этого перейдите в Настройки сайта (Site settings) > Общие (General) и нажмите на раскрывающееся меню в поле Доменное имя (Domain name). Выберите Редактировать (Edit). Измените первый или второй субдомен. Также вы можете добавить другой домен и выбрать его для сайта курса.
Прежде чем изменить домен курса, сайт для регистрации на курс нужно снять с публикации. Подробнее: Как подключить свой домен на курс.
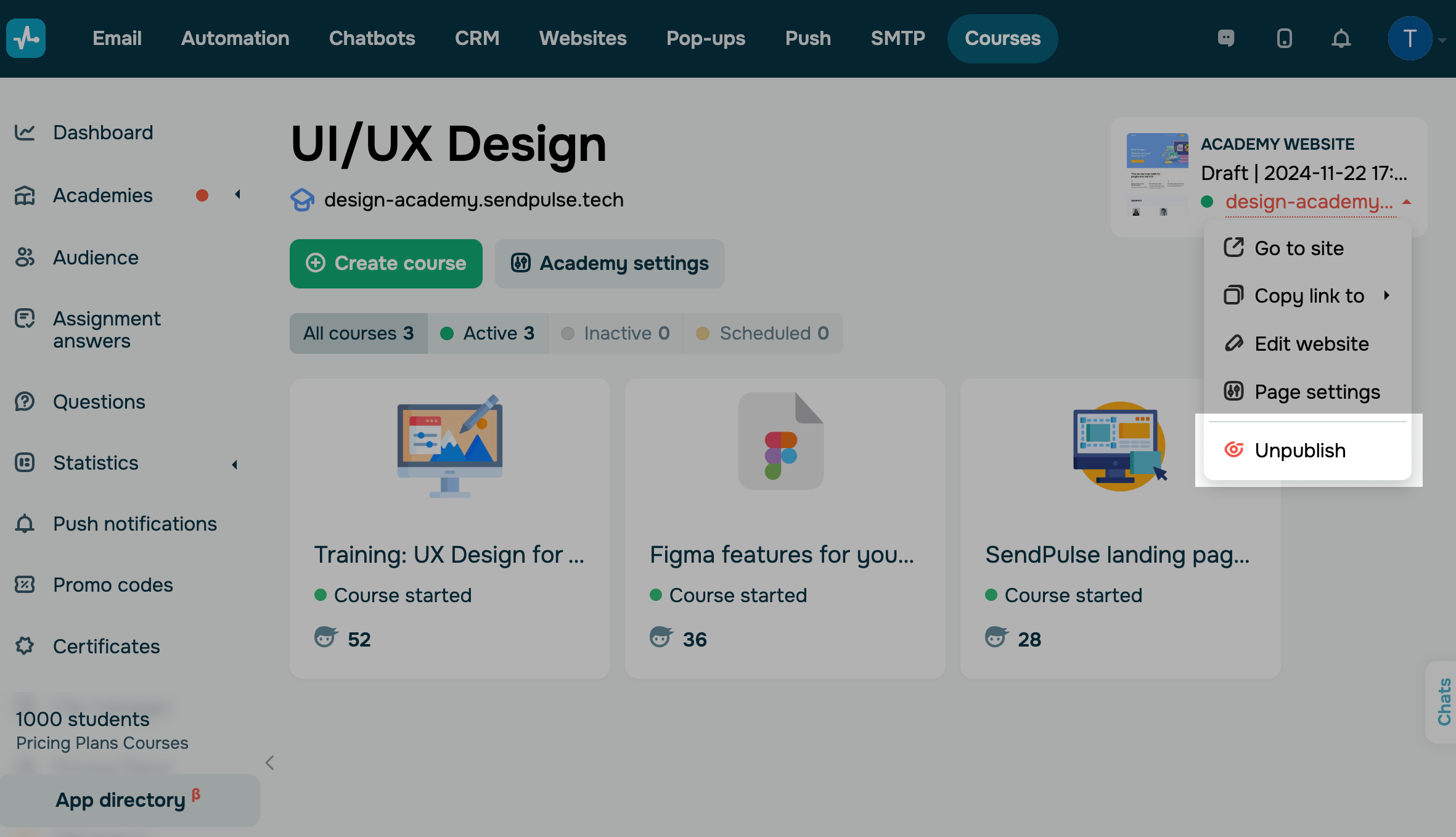
Как удалить сайт
Вы не можете удалить сайт существующего курса отдельно от курсов, но вы можете снять его с публикации в разделе Курсы или Сайт, чтобы пользователи его не нашли и не могли сами зарегистрироваться.

Чтобы удалить сайт, сначала удалите курс в разделе Курсы. Перейдите в ваш курс, под названием курса нажмите Действия и выберите Удалить.
Обновлено: 27.11.2024
или