Как создать шаблон письма с темной темой
Темная тема письма — это цветовая схема письма, при которой темный текст на светлом фоне заменяется светлым текстом на темном фоне.
Многие пользователи предпочитают темную тему, потому что она:
- уменьшает нагрузку на глаза, особенно в условиях недостаточной освещенности;
- лучше воспринимается людьми, у которых есть проблемы со зрением;
- экономит заряд батареи устройств.
В статье рассмотрим, как как настроить темную тему для шаблона в редакторе SendPulse, какие почтовые клиенты поддерживают пользовательскую настройку, и как пользователь видит темную тему.
Как пользователь видит темную тему
Существует два типа цветовых схем темной темы, используемых почтовыми клиентами:
| Частичное изменение в цвете | Почтовый клиент обнаруживает фон письма со светлым цветом и инвертирует его в темный, а текст в светлый. Изначально темный фон со светлым текстом останутся неизменными. Почтовые клиенты, использующие такой тип цветовой схемы, поддерживают пользовательскую настройку темной темы. |
| Полное изменение в цвете | Почтовый клиент обнаруживает фон письма со светлым цветом и инвертирует его в темный, а текст в светлый. Изначально темный фон со светлым текстом останутся неизменными. Почтовые клиенты, использующие такой тип цветовой схемы, поддерживают пользовательскую настройку темной темы. |
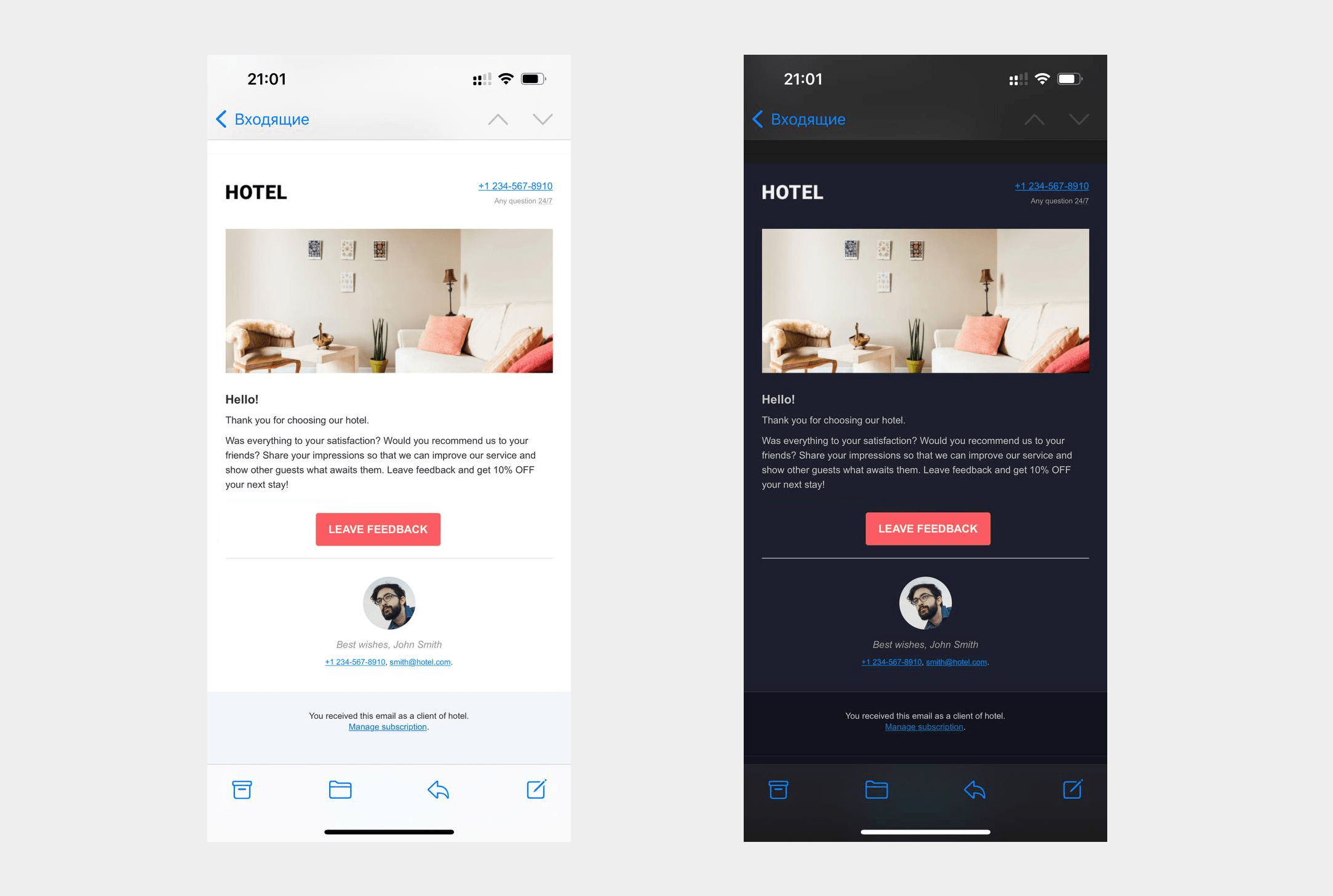
На картинке ниже вы можете увидеть как выглядит светлая и темная тема письма.

Как настроить темную тему шаблона
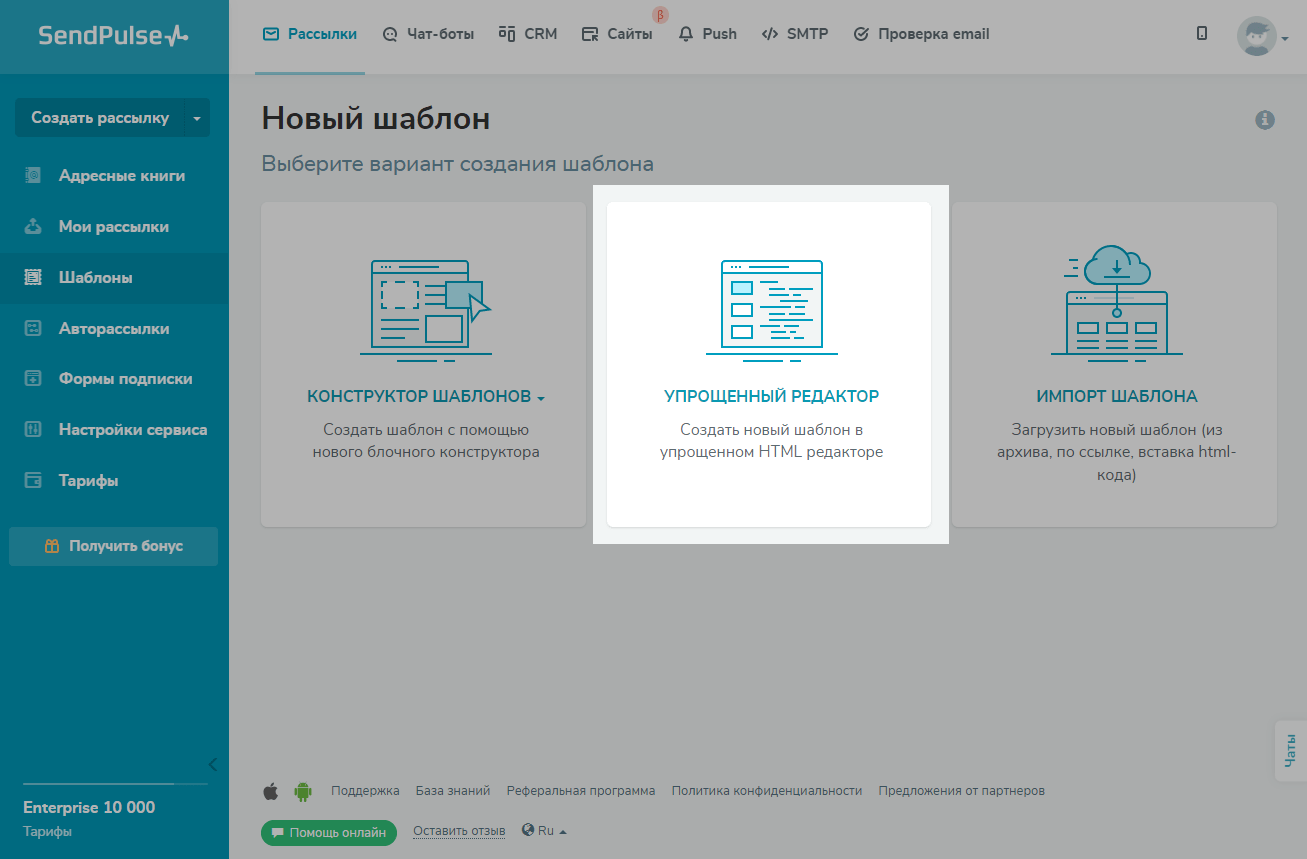
Перейдите в раздел Рассылки > Шаблоны и нажмите Добавить шаблон.
Далее выберите Упрощенный редактор.
Читайте также: Как работать с упрощенным редактором.

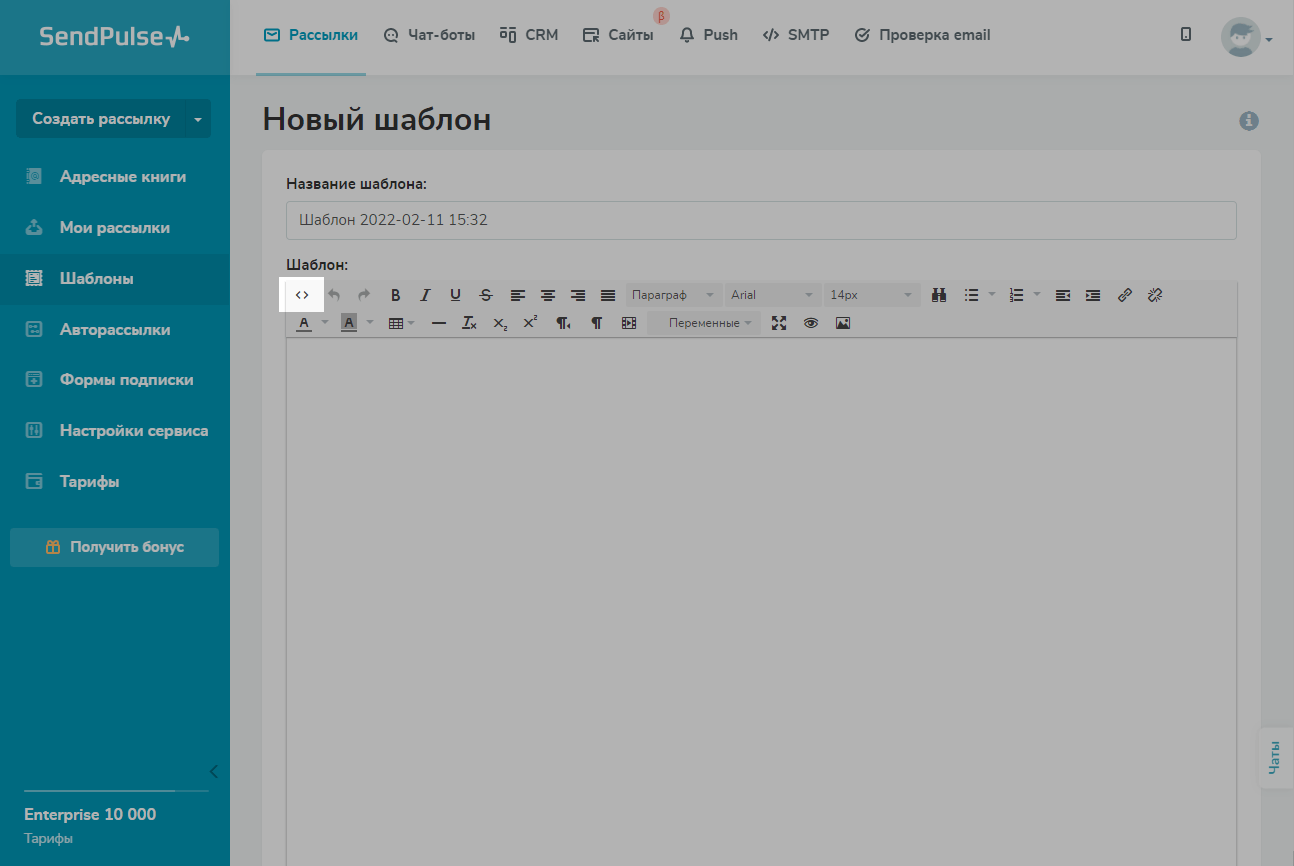
Нажмите на значок Исходный код.

В открывшемся окне вы можете добавить код своего письма.
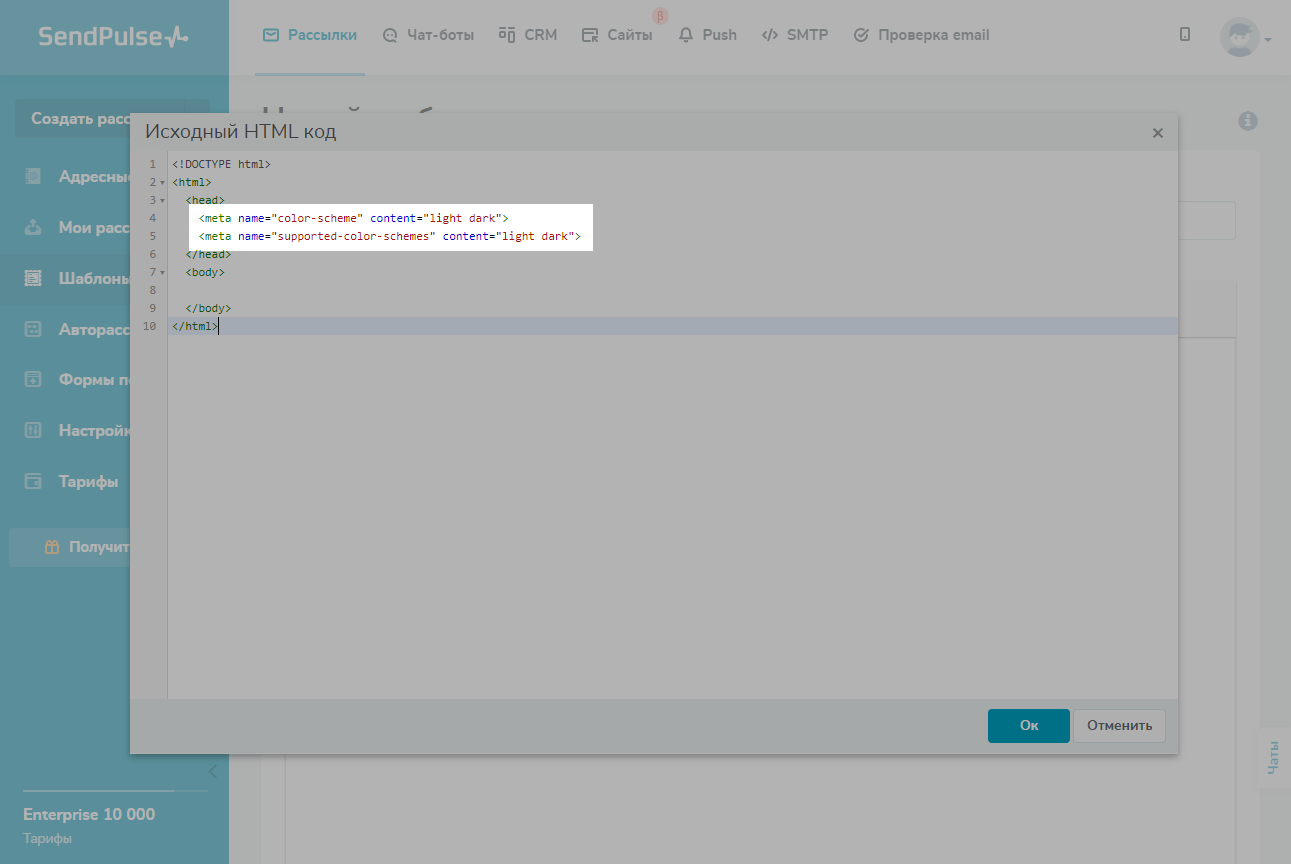
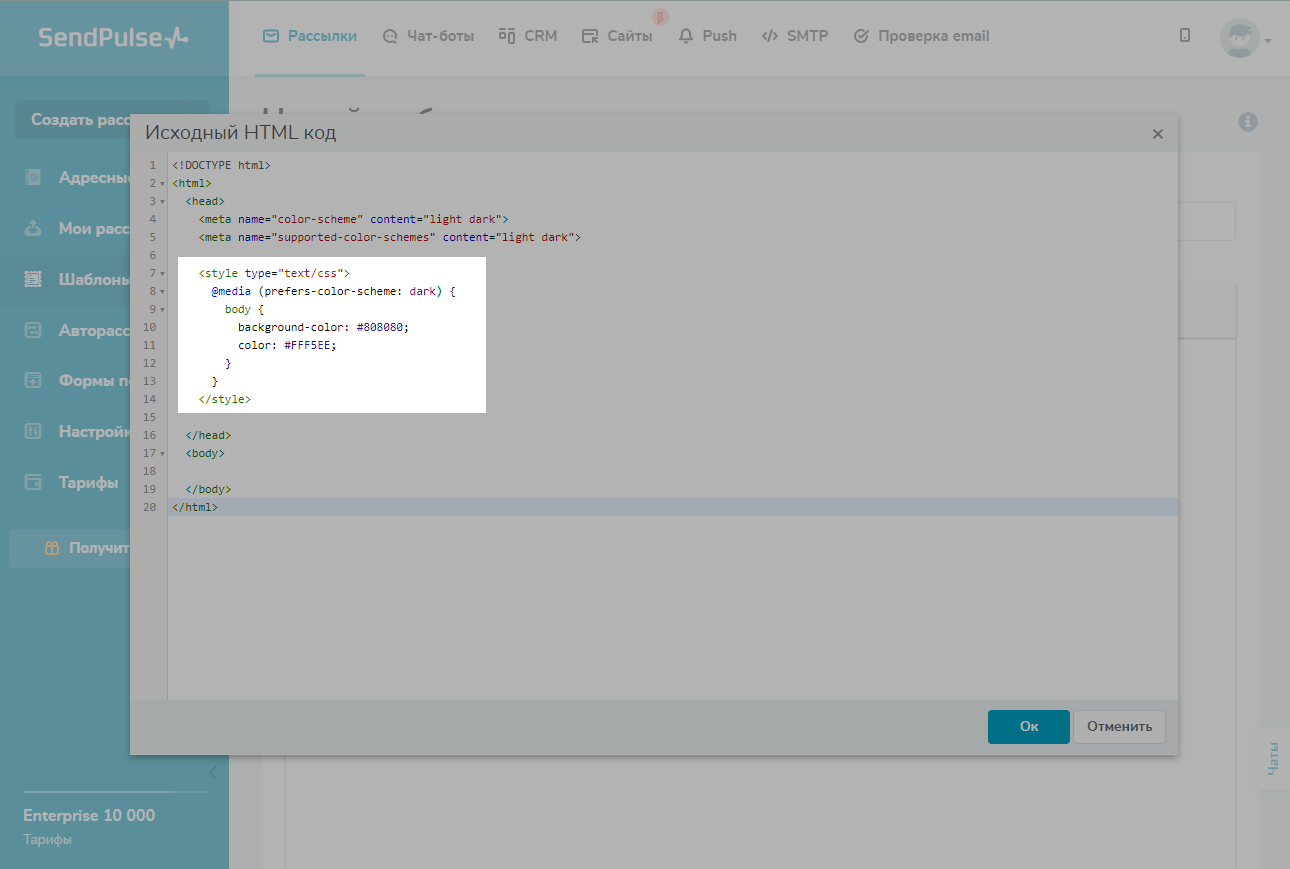
Чтобы уведомить почтовых клиентов о том, что вы используете пользовательский темный режим в письме, внутри тега <head> добавьте мета-теги для поддержки цветовой схемы:
<meta name="color-scheme" content="light dark">
<meta name="supported-color-schemes" content="light dark">

Для настройки пользовательского стиля внутри тега <style> добавьте медиазапрос @media. В нем вы можете указать цвет фона или текста, тип отображения элементов и другие настройки.
Медиазапрос @media используется когда нужно применить разные стили для разных устройств по типу отображения, внешней среды или других характеристик устройства.
В примере ниже указаны настройки цвета фона и текста тела всего письма для темной темы:
@media (prefers-color-scheme: dark) {
body {
background-color: #808080;
color: #FFF5EE;
}
}
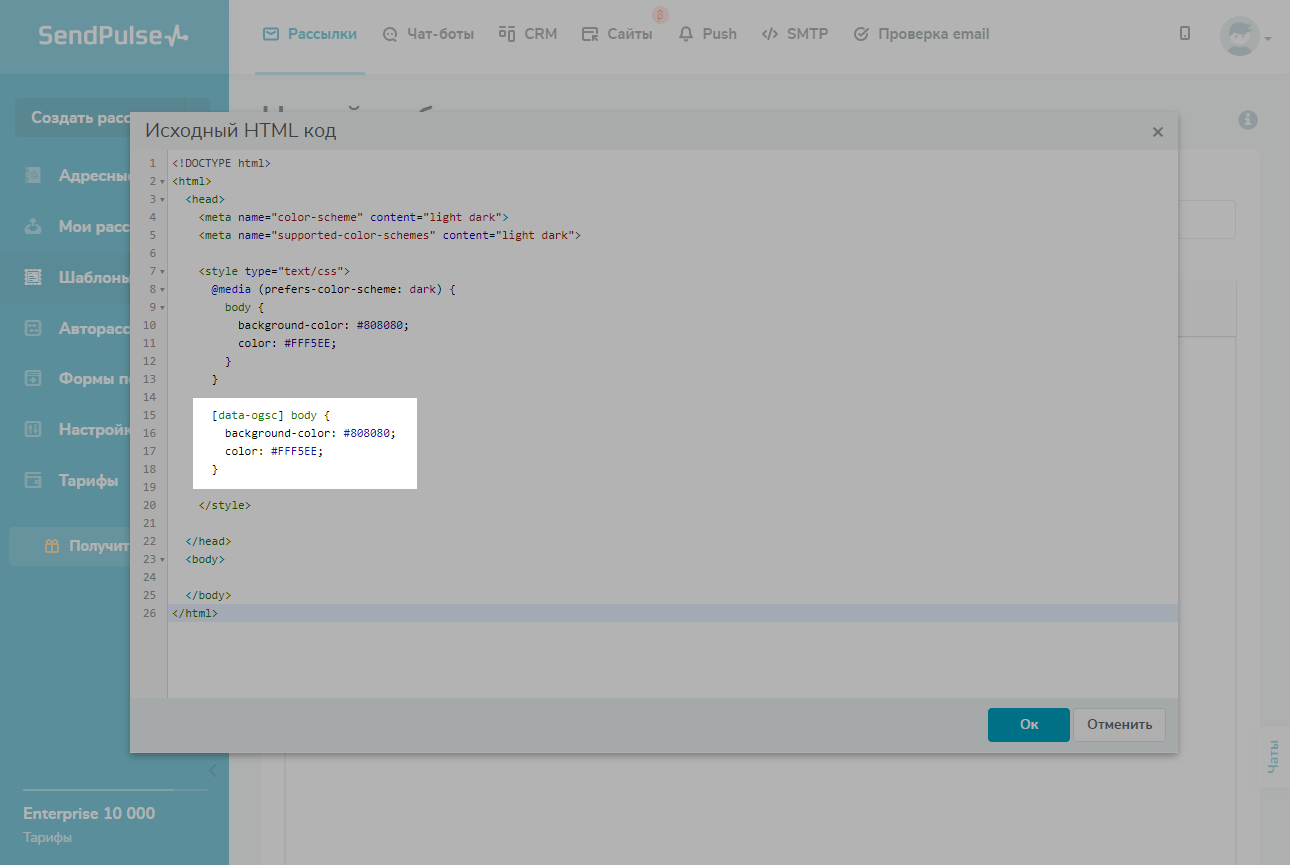
Продублируйте настройки пользовательского стиля с префиксом [data-ogsc] или [data-ogsb] внутри тега <style>:
[data-ogsc] body {
background-color: #808080;
color: #FFF5EE;
}Префиксы [data-ogsc] и [data-ogsb] используются для включения стилей для разных режимов в теги блоков письма.
Читайте также: Список поддерживаемых CSS и HTML атрибутов в шаблоне письма.

Далее в тег <body> добавьте разметку своего письма.
Сохраните шаблон и используйте его в ваших рассылках.
Читайте также: Как отправить email рассылку.

Какие почтовые клиенты поддерживают темную тему
В таблице рассмотрим, какие почтовые клиенты поддерживают пользовательскую настройку темной темы письма с помощью медиазапросов @media и префиксов [data-ogsc] или [data-ogsb].
| Почтовый клиент | Поддержка @media | Поддержка [data-ogsc] и [data-ogsb] |
| IOS | ||
| Почта | + | - |
| Gmail | - | - |
| Outlook | + | - |
| myMail | - | - |
| Android | ||
| Gmail | - | - |
| Outlook | - | + |
| macOS | ||
| Outlook | + | - |
| Apple Mail | + | - |
| Windows | ||
| Outlook | - | - |
| Веб-приложения | ||
| Outlook.com | + | Частично |
| Gmail | - | - |
Обновлено: 13.12.2023
или