Как создать шаблон письма в конструкторе
Вы можете добавить шаблон в SendPulse 3 способами:
- Выбрать готовый шаблон, разработанными нашими дизайнерами.
- Создать шаблон с помощью блочного редактора.
- Импортировать шаблон из файла, по ссылке и с помощью вставки кода в HTML редакторе.
Рассмотрим, как вы сможете создать профессиональный шаблон в блочном конструкторе самостоятельно.
Основные преимущества блочного редактора:
- нужный блок или элемент макета легко добавить в шаблон письма, просто перетащив его с помощью мыши;
- легко редактировать каждый элемент, изменяя цвет, стиль, размер и другие параметры;
- вам не нужно обладать специальными знаниями, уметь работать с HTML-кодом и т.п. чтобы создать эффективное письмо.
Перейдите в меню Шаблоны и нажмите Добавить шаблон.

Дальше выберите нужную структуру шаблона.

В примере мы остановимся на шаблоне со структурой Новости.
Перед вами Конструктор шаблонов.
На панели слева доступны элементы, которые вы можете добавлять в письмо.

По центру — изначальный шаблон, который вы и будете править, добавляя и редактируя элементы.

На панели справа находятся варианты редактирования выбранного элемента.
Дизайн всего письма настраивается в разделе «Тело письма» — тут вы можете задать ширину контента, фон письма, фоновую картинку, фон контейнера, цвет текста и ссылок, шрифт и размер шрифта, высоту строки, а также контур.

Рекомендуем для каждого элемента шаблона (картинка, текст, видео и так далее) создать отдельный блок структуры.
Блок с элементом Текст
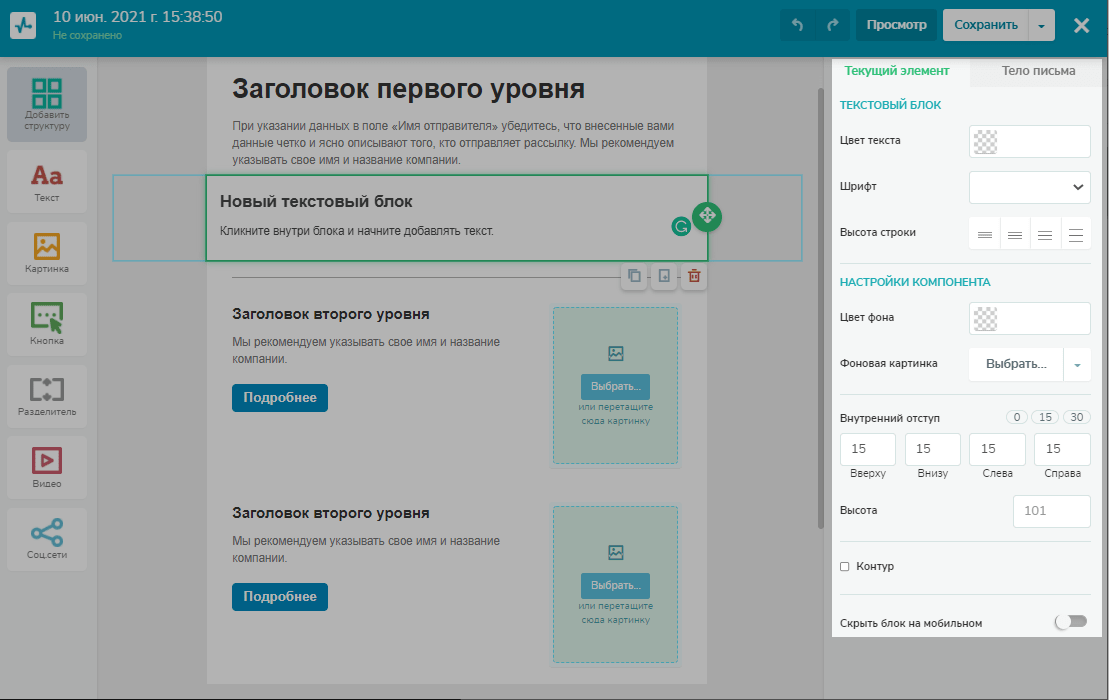
Добавление текстового блока
Выберите слева элемент Текст и перетащите его в шаблон.
В центре вы увидите визуальное отображение текста в блоке и параметры для оформления текста справа.
Все правки производятся в редакторе. В шаблоне вы можете в режиме реального времени видеть, как меняется текст после правок. Доступные параметры для редактирования текста: цвет текста, шрифт, высота строки, цвет фона, фоновая картинка, внутренний отступ, высота блока, контур и возможность скрыть блок на мобильном.

Обратите внимание: если вы хотите добавить текст в редактор копипастом (скопировать-вставить), то рекомендуем копировать текст из простого текстового файла (.txt). В противном случае в редактор могут подтянуться стили из вашего Word файла, что может нарушить макет. Скопируйте текст из файла Word, вставьте текст в файл .txt и снова скопируйте текст уже из текстового файла перед тем, как вставить его в редактор шаблона.
При работе с текстом вы можете выбрать стиль параграфа, шрифт, его размер, полужирный текст, курсив, выделить другим цветом отдельное слово, добавить список, отступ.
Отдельные параметры есть и для редактирования блока: цвет фона и отступ от краев (равноценный отступ текста от краев блока: сверху, снизу, слева и справа).
Нажмите по стрелочке справа от выбора переменных, чтобы открыть выпадающее меню, где спрятаны некоторые опции редактирования текстового блока:
Переменные
Добавление переменных происходит внутри текстового блока – меню Переменные с выпадающим списком предустановленных переменных.

Если вы хотите использовать переменные, которые доступны для конкретной адресной книги, то сначала создайте новую рассылку в меню Мои рассылки > Создать email кампанию.
Структура с элементом Прехедер
Прехедер – это текст, который виден подписчикам в почтовом клиенте сразу после темы.
Чтобы добавить этот элемент, перейдите в раздел Добавить новый раздел > вкладка Примеры, выберите Предзаголовок. Перетащите его в шаблон и разместите над всеми элементами сверху.

По умолчанию блок Прехедер состоит из двух элементов в двух колонках: непосредственно прехедер и веб-версия письма.
Чтобы начать редактировать элемент, нажмите по нему левой кнопкой мыши.

Структура с элементом Футер
Футер – это то, чем заканчивается письмо: блок с контактами компании (адрес, телефон, сайт) и другой полезной для подписчиков информацией.
Чтобы добавить этот элемент, перейдите в раздел Добавить новый раздел > вкладка Примеры и выберите Футер.

Вы можете выбрать внешний вид футера: будет ли он сплошным или разделенный на две колонки.
Как и в любом другом блоке, в футере вы можете изменить текст, добавить данные своей компании и задать фоновый цвет блока в целом.

В переменную {{ec_es_email_sender_company}} в футере подставляется название компании отправителя. Чтобы отредактировать это значение, перейдите в раздел Настройки учетной записи > вкладка Информация о компании и измените информацию в поле Компания.
Блок с элементом Ссылка отписки
По умолчанию ссылка отписки добавляется в каждое письмо автоматически, но вы можете использовать свою ссылку.
Чтобы добавить этот элемент, кликните по текстовому элементу и откройте вкладку Переменные. Выберите Нажмите здесь, чтобы покинуть список рассылки в выпадающем меню.
Вставить ссылку отписки вы можете в любой блок письма.

Подробнее о кастомизации отписки вы можете узнать из статьи Как настроить страницу отписки.
Если вы не создавали ссылку отписки, тогда в шаблон добавится стандартная ссылка отписки Отказаться от рассылки. В этом блоке вы можете изменить цвет (блока и текста), шрифт (стиль, размер и начертание), положение текста (выравнивание: слева, справа, по центру), отступ текста от краев блока, высоту строки, контур, а также скрыть блок на мобильном.
Блок с элементом Картинка
Добавление картинки
В левом меню выберите блок Картинка и перетащите его с помощью мыши в шаблон письма.
Изображение вы можете добавить двумя способами: загрузить с компьютера или выбрать из картинок, которые вы ранее загружали в email сервис.
Чтобы загрузить файл, перейдите во вкладку Файл (File) и нажмите Выбрать (Select).
Вы можете добавить изображение размером до 5 МВ.

Изображения, ранее загруженные в email сервис, хранятся в Менеджере изображений, который находится в меню Рассылки > Шаблоны.

После загрузки (или выбора в галерее) изображение появится в шаблоне.
Редактирование картинки
Вы можете изменить параметры каждого изображения в правой панели редактирования блока.
| Альтернативный текст |
Бывают случаи, когда почтовый клиент не отображает картинки в вашем письме. Тогда на месте изображения и будет показана указанная вами подпись картинки (альтернативный текст). Если подписи к картинке нет, отобразится название файла — непонятное для получателя и подозрительное для спам-фильтров. Поэтому мы рекомендуем для каждой картинки указывать понятную подпись. |
| Ширина картинки |
Каждое изображение, добавленное в шаблон письма, изначально имеет размер 100%. Вы можете уменьшать его, изменять размер от 100% до 10%. Однако имейте в виду, что в мобильной версии все изображения отображаются 100% размера. Учитывайте, что изменение ширины картинки тянет за собой связанное изменение высоты, поэтому лучше менять размеры изображения ДО того, как вставлять его в редактор шаблона. |
| Выравнивание |
Под выравниванием подразумевается расположение картинки относительно краев блока, в котором она находится. Картинку вы можете выровнять по левому краю, правому краю и центру. |
| Внутренний отступ | Значение этого параметра – равномерный отступ изображения от краев блока: сверху, снизу, справа и слева. |
| Цвет фона | Этот параметр задает фоновый цвет для блока, в котором находится изображение. |
| Контур | С помощью этой опции вы можете добавить рамку вокруг вашего изображения или блока с изображением. Поставьте галочку на Контур, а затем укажите цвет, тип и ширину рамки. Нажмите по свободному полю и изменения сразу же отобразятся в шаблоне. |
| Ссылка |
Используйте эту опцию, чтобы добавить в картинку гиперссылку. Также вы можете вместо гиперссылки указать контактный номер телефона или email адрес. Если прикрепить номер телефона, то, кликнув по этому изображению в полученном письме, запустится телефонное приложение, установленное в системе получателя по умолчанию, и пойдет вызов на указанный номер. Если выбрать вставку Email, то появится окно для автозаполнения темы письма. Когда получатель кликнет по такому изображению, запустится его почтовое приложение и откроется окно с новым письмом с уже заполненными полями адреса получателя и с темой, указанными вами в конструкторе шаблона. Нужно указывать полную ссылку на страницу, начиная с http://. |

Блок с элементом Кнопка
Выберите элемент Кнопка в левой панели конструктора и перетащите его в шаблон.
Укажите ссылку на страницу, куда должна вести кнопка, и текст, который получатель будет видеть на кнопке.
Вы можете выбрать стиль кнопки, изменить ее ширину, высоту, цвет, выравнивание относительно краев блока, степень скругления углов кнопки, расположение текста на ней.
Яркий призыв к действию, оформленный в красивом стиле — дополнительный шанс, что получатель заметит кнопку и захочет её нажать и перейти на ваш сайт.
Поэтому обращайте внимание и на параметры текста.
Кроме того, как и с картинкой, клик получателя по кнопке может запускать вызов по указанному вами номеру телефона или отправку письма. Также вы можете указать тему такого письма для ее автозаполнения в почтовом приложении получателя.
Редактирование параметров блока заключается в выборе фонового цвета и указания отступа внутренних элементов от края блока.

Блок с элементом Разделитель
Этот элемент вы можете использовать в случае, когда нужно визуально отделить в шаблоне два блока друг от друга.
Разделить блоки вы можете отступом или линией.
Если выбрать отступ, то ему вы можете задать цвет, и тогда блоки с элементами будут разделены цветным блоком.
Вы можете также использовать разделитель-линию, стиль которой вы можете выбрать из выпадающего списка.

Блок с элементом Видео
Чтобы добавить видео, перетащите соответствующий блок в шаблон.
Укажите YouTube ссылку на ролик в формате https://youtu.be/GcaZtTDT65w.
В шаблоне автоматически отобразится скриншот превью, при клике на который пользователь попадает на страницу просмотра видео.

Вы можете менять расположение и размер предпросмотра, устанавливать фон, отступы внутри блока.
Блок с элементом Соцсети
Перетащите соответствующий блок в нужную часть шаблона и приступайте к его редактированию.
Вы можете выбрать внешний вид иконок, добавить или удалить иконки, задать ссылки и так далее.
Вы можете выбрать, как будут отображаться кнопки соцсетей: в виде иконки, иконки и текста или просто текста.
При добавлении ссылки выберите ее тип:
- Ссылка на профиль — укажите адрес страницы или ID профиля, на которые сможет подписаться получатель письма после перехода по ссылке.
- Поделиться письмом — кликнув по ссылке получатель распространит веб-версию письма.
- Поделиться ссылкой — требует указания url страницы, которую получатель письма распространит в своей ленте новостей после клика.

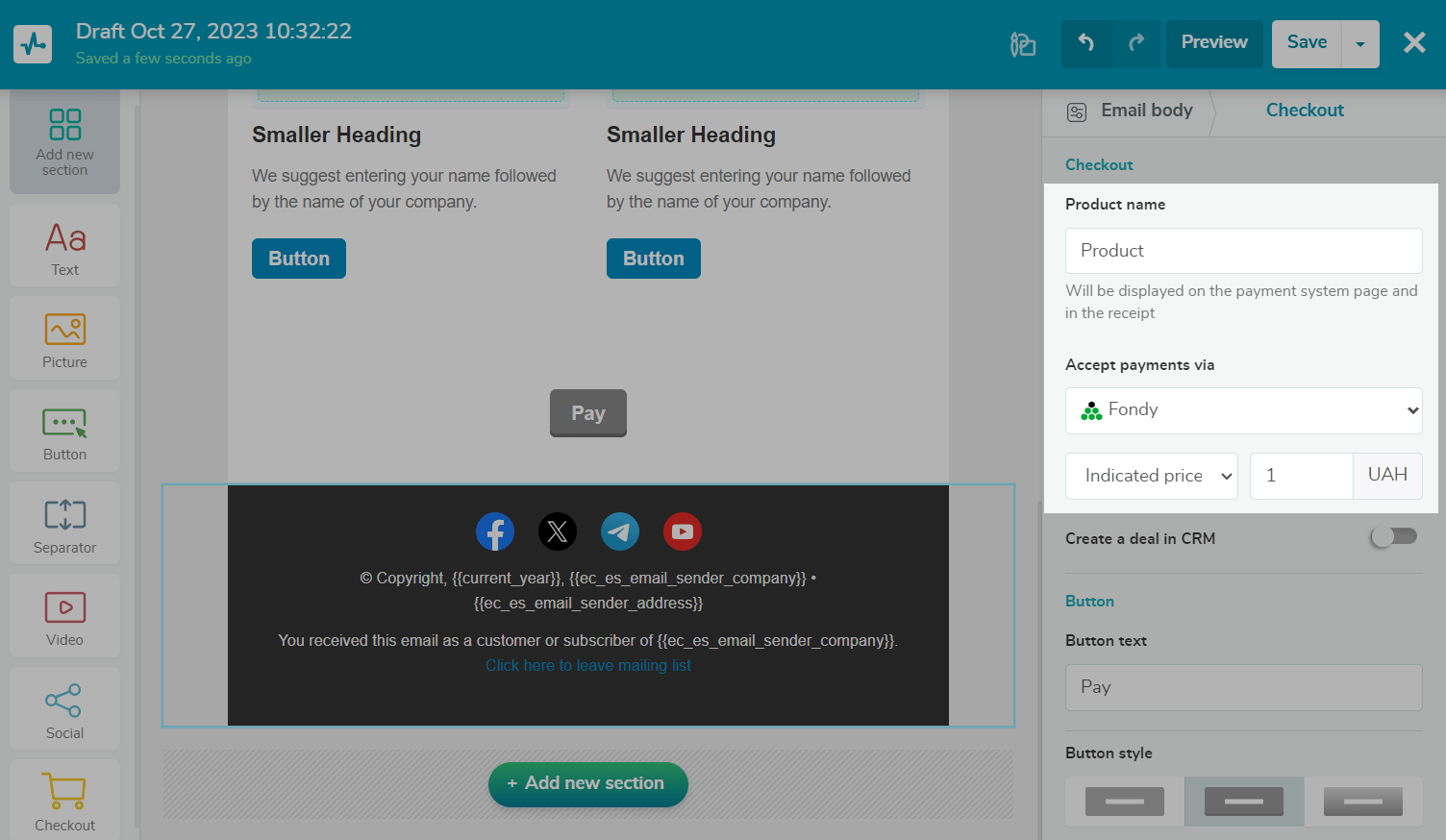
Блок с элементом Оплата
Элемент Оплата используют, чтобы принимать платежи в письме.
Выберите этот элемент в левой панели конструктора и нажмите по нему. В правой панели введите название товара, выберите платежную систему, минимальную или конкретную цену и введите суму.

Выберите, в какую воронку CRM будут автоматически передаваться данные и на какой этап воронки добавлять сделку, в зависимости от статуса платежа.
Читайте подробнее: Как добавить кнопку оплаты в письмо.

Настройте внешний вид кнопки.
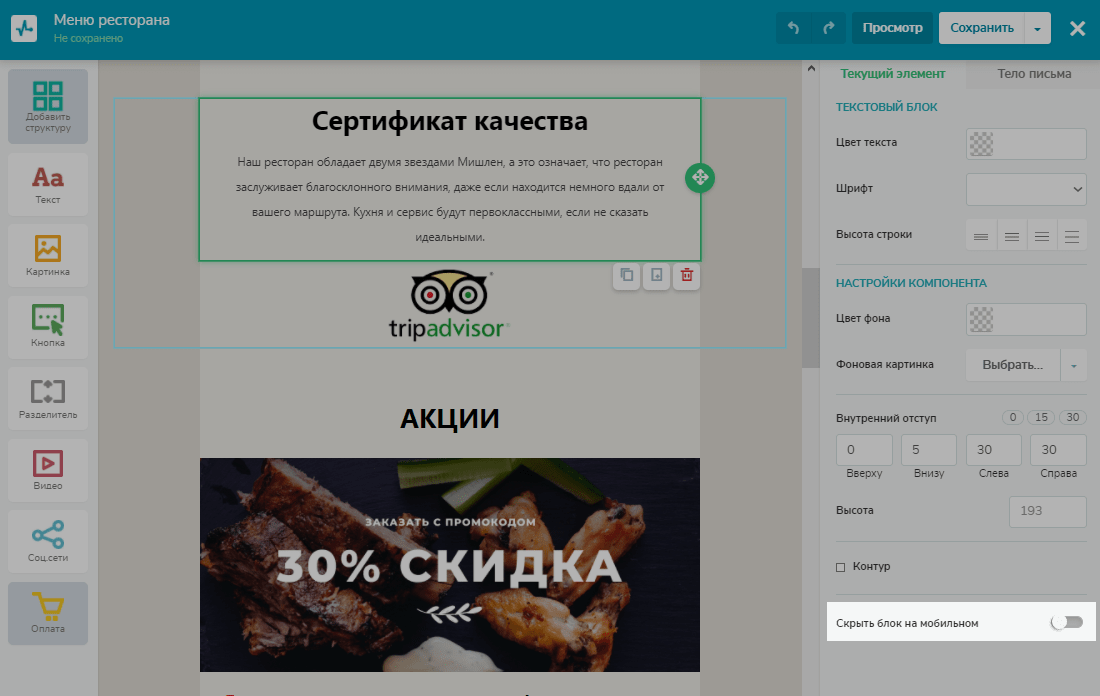
Скрыть на мобильном
Вы также можете скрывать отдельные блоки для мобильных устройств.
Для этого выберите нужный блок и справа в настройках блока активируйте Скрыть блок на мобильном.
Опция работает не во всех почтовых сервисах. К примеру, она работает для gmail.com.
Читайте больше рекомендаций в статье Как создавать респонсивные письма в конструкторе писем SendPulse.

Обновлено: 04.10.2024

или